Summary
In this article, we show how to add a form to a page or post using the classic editor.
Page/Post Editor
Add Form Button
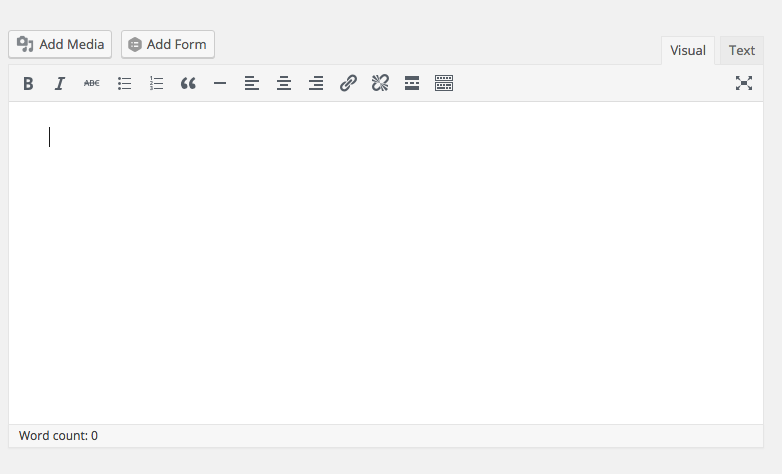
From the Page or Post Editor, click the Add Form button in the Upload/Insert toolbar. This is located to the left of the Visual/Text tabs in the body text editor.
 Clicking the Add Form button will activate the Insert A Form modal window.
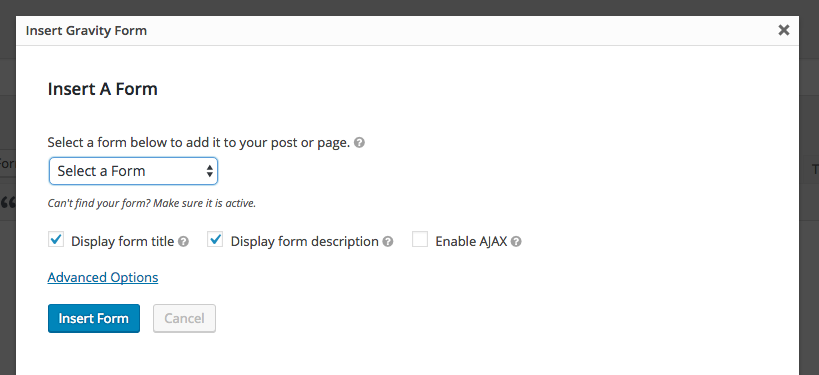
Clicking the Add Form button will activate the Insert A Form modal window. Select a form from the Select a Form dropdown. If you are unable to find your form in the dropdown list, return to the Edit Forms page and ensure that your form is active.
Select a form from the Select a Form dropdown. If you are unable to find your form in the dropdown list, return to the Edit Forms page and ensure that your form is active.
Once you have selected a form, you can specify the following options:
- Display form title
Checking this option will display the form title. - Display form description
Checking this option will display the form description. - Enable AJAX
Checking this option will enable your form to be submitted via AJAX. Submitting the form via AJAX allows the form to be submitted without requiring a page refresh. Note: Due to limitations with reCAPTCHA, forms containing a reCAPTCHA field will not be submitted via AJAX even if this option is enabled. - Tabindex
Located under Advanced Options, this lets you specify the starting tab index for the fields of this form.
After you have specified your desired options, click the Insert Form button to automatically insert the Gravity Forms shortcode into the body of the page/post content you are editing. Don’t forget to save the changes!
Add Code Manually Using a Shortcode
If you would like to build the WordPress shortcode manually, then insert the shortcode into the body of the page or post you would like the form to appear in.
See this article for more information on form shortcodes. You can also use the Embed Form button from within the Form editor to copy a shortcode directly from the form.