Summary
The release of WordPress 5.0 ushered in the block editor, and Gravity Forms embraced a completely new editor environment to provide a Gravity Forms Block within the page/post editor. This article shows the steps required to add a form to your page using the Gravity Forms block.
How To Add The Gravity Forms Block
You can add a form to a page or post by using the block function that is a part of Gravity Forms core. This article assumes that you have already created a form. See Create A New Form for instructions.
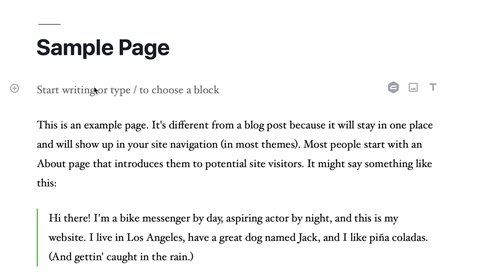
- Open the page or post that you wish to add a form to.
- Click the plus sign to add a new block.
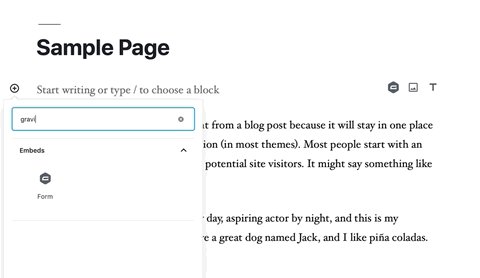
- In the Search for a block field, type gravity or form.
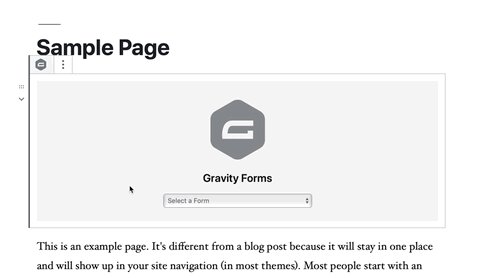
- Under Embeds, click on Form. This will insert the Gravity Forms block.
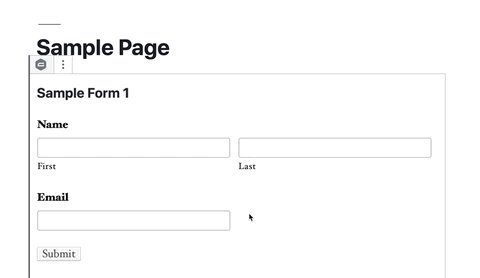
- Click the Select a Form drop down and choose your form. This will insert the selected form.

Block Settings
Refer to this user guide for a complete list of the settings available for a Gravity Forms block once inserted.
Additional Notes
- For a full list of other ways to add the Gravity Forms block, refer to this article.
- You can add your forms from within the Form Editor using the Embed Form Flyout. See to this article for more info.
- For information on embedding forms using the classic WordPress editor, see this article.