Introduction
The Gravity Forms Block is available within the WordPress block editor and can be used to insert a form on a page or post. This article details the settings available for the Gravity Forms block once it has been inserted.
Accessing the Block Settings
Within your page or post, make sure you have the entire Gravity Forms block selected from within the page editor. Make sure that the sidebar option is active in the top right corner of the editor, and then choose the Block tab that is revealed.

This will reveal a long sidebar of settings sections which are detailed below.
List of Block Settings
The various settings panels that are made available for the Gravity Forms block are detailed below. Note that when selecting a modern-style form theme like the provided Orbital theme you will get access to additional panels of style options. Refer to this article for more information on those styling options.
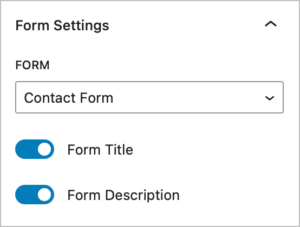
Form Settings

| Setting | Description |
|---|---|
| Form | Allows you to specify what form you would like to show in this Gravity Forms Block. |
| Form Title | Toggles the appearance of the form title. |
| Form Description | Toggles the appearance of the form description. |
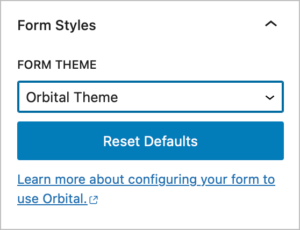
Form Styles

| Setting | Description |
|---|---|
| Form Theme | Choose the theme you wish, or choose to let your form inherit from the theme set in the global Gravity Forms settings. The “Orbital” theme is provided with all Gravity Forms installations. Refer to the article Form Themes for more information, including all the Style options that are made available in block settings when Orbital is being used. |
| Reset Defaults | Will remove all styling modifications you have made to the theme chosen, and return it to it’s default state. |
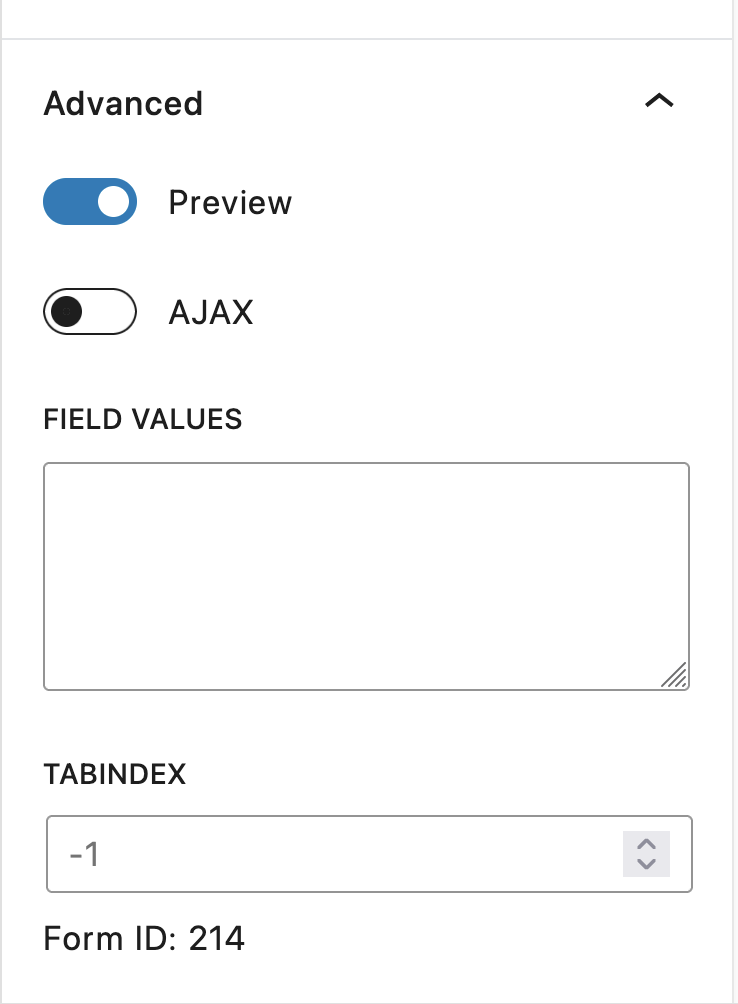
Advanced

| Setting | Description |
|---|---|
| Preview | Toggles whether the full form is shown within the editor block, or just a marker for it. |
| AJAX | Toggles embedding the form on the front-end using AJAX, allowing for confirmations and changing between form pages to happen without page reloads. |
| Field Values | Specifies the default field values in an ampersand (&) separated list. For example, to set default values for fields with the parameters “dropdown” and “email” you would use [email protected]&dropdown=First Choice. If the block preview is also enabled in the Advanced tab of the block settings you will see the default values update in real time in the editor while editing the page or post. For more detailed information on how to dynamically populate a field please see our documentation on dynamic population. |
| Tabindex | Sets the tab index of the form element on the page. |