Introduction
The checkbox_and_select type field, part of the Settings API, renders a checkbox which when checked will display a drop down with additional options.
Example
array(
'title' => 'Checkbox and Select Field',
'fields' => array(
array(
'name' => 'updateContact',
'label' => esc_html__( 'Update Contact', 'sometextdomain' ),
'type' => 'checkbox_and_select',
'checkbox' => array(
'name' => 'updateContactEnable',
'label' => esc_html__( 'Update Contact if already exists', 'sometextdomain' ),
),
'select' => array(
'name' => 'updateContactAction',
'choices' => array(
array(
'label' => esc_html__( 'and replace existing data', 'sometextdomain' ),
'value' => 'replace'
),
array(
'label' => esc_html__( 'and append new data', 'sometextdomain' ),
'value' => 'append'
)
)
)
)
)
);
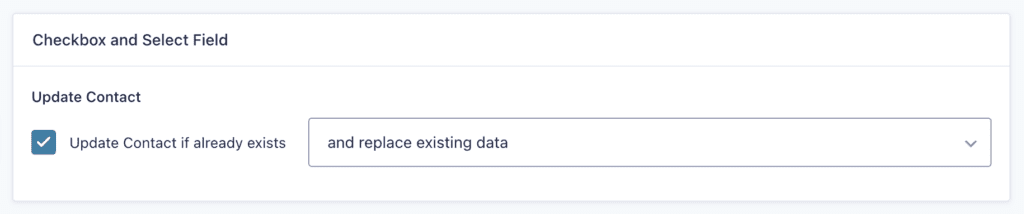
The above code would render a field similar to the following: