Introduction
Sometimes you may want to send a user to a different page or display different information to them based on what they submit within the form. In this article, we will show you how to use conditional logic within your form confirmation options you can display information to users that is dependent on their selections within the form submission.
Requirement
This article assumes that you have already created your form, as well as created an additional confirmation message.
Usage Notes
- A default confirmation is established automatically at the creation of every new form. Edit it instead of following this tutorial if you want to always show the same confirmation for your form submissions.
- Conditional logic is only available in new confirmations you create and is not available for the default confirmation.
- The default confirmation cannot be turned off. This is intended to always ensure one confirmation can be executed. The default confirmation will execute only if no other confirmation is executed.
- If a form submission would trigger multiple active conditional confirmations, then only the first one will be executed.
- Conditional logic for new confirmations cannot be turned off. If you need a confirmation without conditional logic, edit the Default Confirmation instead of creating a new one.
How To Setup A Conditional Confirmation

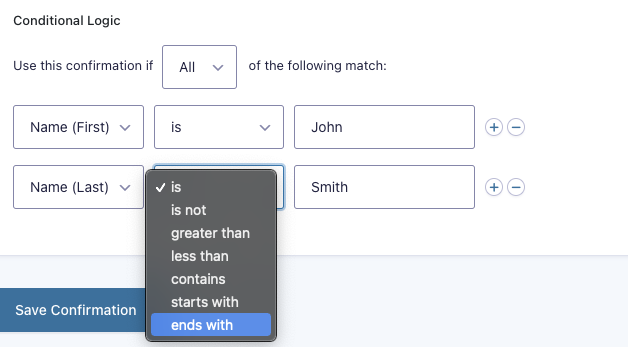
- Within your form confirmations page, at the bottom, you should notice a heading labeled Conditional Logic.
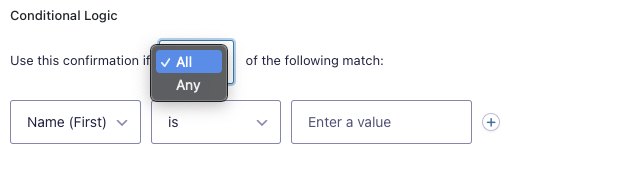
- The first field you will see is a dropdown in which you can switch between All and Any. Setting this to All will require all rules to match before the confirmation is executed. Conversely, setting it to Any will only require one of the rules to match.
- Below this, you will see another set of fields. The first field will list the form field name, the second field is the comparison operator, and the third field is the value. For example, if you wanted to show a different confirmation for users that selected a particular radio button, you would select the field that contains the radio buttons, then is, and finally the individual radio button option that you want to base the confirmation on. In this scenario, users will receive the custom confirmation only if the particular radio button First Choice is selected.
- If you want to add additional conditions, simply press, the “+” button to the right of your first condition.