Introduction
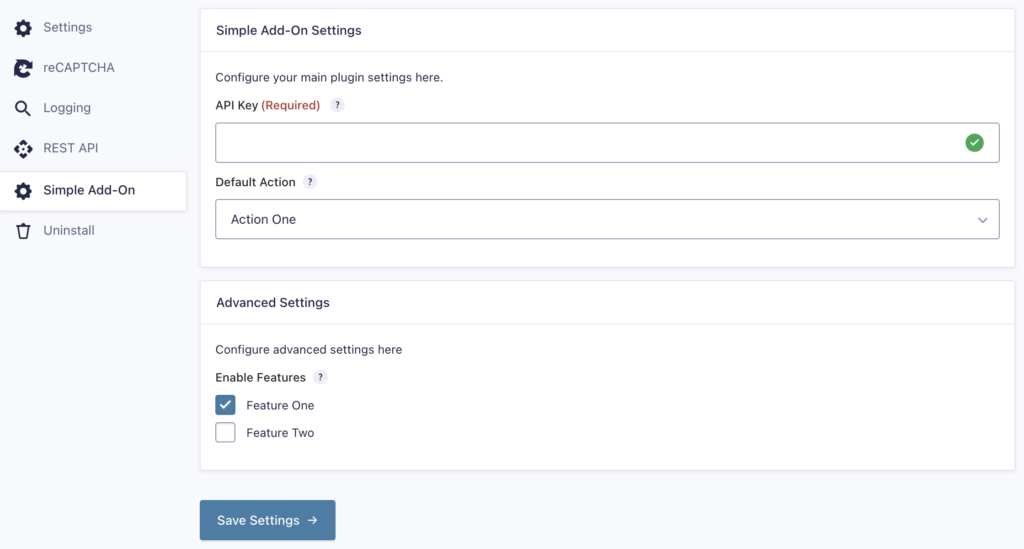
Gravity Forms provides a straightforward way to create settings pages for your add-ons. By overriding the plugin_settings_fields() function and returning an array of sections and fields, you can easily configure your plugin’s settings page with various input types and options.
Example
/**
* Configures the settings which should be rendered on the add-on settings tab.
*
* @return array
*/
public function plugin_settings_fields() {
return array(
array(
'title' => esc_html__('Simple Add-On Settings', 'simpleaddon'),
'description' => esc_html__('Configure your main plugin settings here.', 'simpleaddon'),
'fields' => array(
array(
'name' => 'api_key',
'tooltip' => esc_html__('Enter your API key', 'simpleaddon'),
'label' => esc_html__('API Key', 'simpleaddon'),
'type' => 'text',
'class' => 'medium',
'required' => true,
'feedback_callback' => array($this, 'is_valid_setting'),
),
array(
'type' => 'select',
'name' => 'default_action',
'label' => esc_html__('Default Action', 'simpleaddon'),
'tooltip' => esc_html__('Select the default action', 'simpleaddon'),
'choices' => array(
array(
'label' => esc_html__('Action One', 'simpleaddon'),
'value' => 'action1'
),
array(
'label' => esc_html__('Action Two', 'simpleaddon'),
'value' => 'action2'
)
),
'default_value' => 'action1'
)
)
),
array(
'title' => esc_html__('Advanced Settings', 'simpleaddon'),
'description' => esc_html__('Configure advanced settings here', 'simpleaddon'),
'fields' => array(
array(
'type' => 'checkbox',
'name' => 'advanced_features',
'label' => esc_html__('Enable Features', 'simpleaddon'),
'tooltip' => esc_html__('Select which features to enable', 'simpleaddon'),
'choices' => array(
array(
'label' => esc_html__('Feature One', 'simpleaddon'),
'name' => 'feature_one',
'default_value' => true
),
array(
'label' => esc_html__('Feature Two', 'simpleaddon'),
'name' => 'feature_two'
)
)
)
)
)
);
}