Introduction
When using the Settings API there may be times when you need a field type which allows the user to define a simple conditional logic rule, that’s where the simple_condition() function helps.
Include the custom setting
Because there isn’t an actual simple_condition field type you would need to create your own Custom Field Type. In this example our custom field type will be named custom_logic_type, it is defined in the settings fields array like so:
array( 'label' => esc_html__( 'Simple condition', 'simpleaddon' ), 'type' => 'custom_logic_type', 'name' => 'custom_logic', ),
Define custom_logic_type field markup
Now the setting has been included we need to define the markup for the custom_logic_type field type so it can be displayed on the settings page.
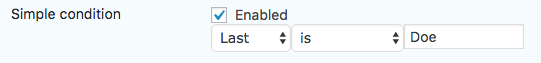
Because we don’t want the simple condition settings to be used all the time we will add a checkbox which can be used to enable/disable them. An onlclick event will be added to the checkbox to show/hide the div containing the simple condition settings.
public function settings_custom_logic_type( $field, $echo = true ) {
// Get the setting name.
$name = $field['name'];
// Define the properties for the checkbox to be used to enable/disable access to the simple condition settings.
$checkbox_field = array(
'name' => $name,
'type' => 'checkbox',
'choices' => array(
array(
'label' => esc_html__( 'Enabled', 'simpleaddon' ),
'name' => $name . '_enabled',
),
),
'onclick' => "if(this.checked){jQuery('#{$name}_condition_container').show();} else{jQuery('#{$name}_condition_container').hide();}",
);
// Determine if the checkbox is checked, if not the simple condition settings should be hidden.
$is_enabled = $this->get_setting( $name . '_enabled' ) == '1';
$container_style = ! $is_enabled ? "style='display:none;'" : '';
// Put together the field markup.
$str = sprintf( "%s<div id='%s_condition_container' %s>%s</div>",
$this->settings_checkbox( $checkbox_field, false ),
$name,
$container_style,
$this->simple_condition( $name )
);
echo $str;
}
Populate the fields drop down
We need to define which fields are to be available for selection in the simple condition settings fields drop down.
public function get_conditional_logic_fields() {
$form = $this->get_current_form();
$fields = array();
foreach ( $form['fields'] as $field ) {
if ( $field->is_conditional_logic_supported() ) {
$inputs = $field->get_entry_inputs();
if ( $inputs ) {
$choices = array();
foreach ( $inputs as $input ) {
if ( rgar( $input, 'isHidden' ) ) {
continue;
}
$choices[] = array(
'value' => $input['id'],
'label' => GFCommon::get_label( $field, $input['id'], true )
);
}
if ( ! empty( $choices ) ) {
$fields[] = array( 'choices' => $choices, 'label' => GFCommon::get_label( $field ) );
}
} else {
$fields[] = array( 'value' => $field->id, 'label' => GFCommon::get_label( $field ) );
}
}
}
return $fields;
}
Evaluate the rules
To evaluate the rules the user configured for the custom_logic setting we will need to create a custom helper function. In this example the setting is being used on a form settings page so we need to retrieve them from the form settings. If the settings are being used on a feed settings page you would need to retrieve them from the $feed[‘meta’].
public function is_custom_logic_met( $form, $entry ) {
$settings = $this->get_form_settings( $form );
$name = 'custom_logic';
$is_enabled = rgar( $settings, $name . '_enabled' );
if ( ! $is_enabled ) {
// The setting is not enabled so we handle it as if the rules are met.
return true;
}
// Build the logic array to be used by Gravity Forms when evaluating the rules.
$logic = array(
'logicType' => 'all',
'rules' => array(
array(
'fieldId' => rgar( $settings, $name . '_field_id' ),
'operator' => rgar( $settings, $name . '_operator' ),
'value' => rgar( $settings, $name . '_value' ),
),
)
);
return GFCommon::evaluate_conditional_logic( $logic, $form, $entry );
}
This helper can then be used wherever you need to evaluate the rules, in the sample add-on available on GitHub the helper is used to determine if a custom action should be performed at the end of the form submission process.
public function after_submission( $entry, $form ) {
// Evaluate the rules configured for the custom_logic setting.
$result = $this->is_custom_logic_met( $form, $entry );
if ( $result ) {
// Do something awesome because the rules were met.
}
}