Introduction
The GFFeedAddOn class provides basic functionality for developers when creating new feed-based add-ons for Gravity Forms. It includes all the features of the GFAddOn class with one exception; the Form Settings are replaced by the Feed Settings UI.
Before reading any further please review the documentation for creating a simple add-on using the GFAddOn class.
- Settings API
- Creating Plugin Settings
- Including Scripts And Styles When Using The Add-On Framework
- Including And Using Entry Meta With The Add-On Framework
- Object Locking
- Creating a Results Page
- Uninstalling
Creating Feed Settings
The feed settings UI is generated by overriding the feed_settings_fields() function and returning an array with the configuration for each of the fields. The configuration array follows the same structure as the form settings configuration. See the Settings API for further details on the structure of the array.
Feed Settings Fields Example
public function feed_settings_fields() {
return array(
array(
'title' => 'Simple Form Settings',
'fields' => array(
array(
'label' => 'My checkbox',
'type' => 'checkbox',
'name' => 'enabled',
'tooltip' => 'This is the tooltip',
'choices' => array(
array(
'label' => 'Enabled',
'name' => 'enabled'
)
)
),
array(
'label' => 'My checkboxes',
'type' => 'checkbox',
'name' => 'checkboxgroup',
'tooltip' => 'This is the tooltip',
'choices' => array(
array(
'label' => 'First Choice',
'name' => 'first'
),
array(
'label' => 'Second Choice',
'name' => 'second'
),
array(
'label' => 'Third Choice',
'name' => 'third'
)
)
),
array(
'label' => 'My Radio Buttons',
'type' => 'radio',
'name' => 'myradiogroup',
'tooltip' => 'This is the tooltip',
'choices' => array(
array(
'label' => 'First Choice'
),
array(
'label' => 'Second Choice'
),
array(
'label' => 'Third Choice'
)
)
),
array(
'label' => 'My Horizontal Radio Buttons',
'type' => 'radio',
'horizontal' => true,
'name' => 'myradiogrouph',
'tooltip' => 'This is the tooltip',
'choices' => array(
array(
'label' => 'First Choice'
),
array(
'label' => 'Second Choice'
),
array(
'label' => 'Third Choice'
)
)
),
array(
'label' => 'My Dropdown',
'type' => 'select',
'name' => 'mydropdown',
'tooltip' => 'This is the tooltip',
'choices' => array(
array(
'label' => 'First Choice',
'value' => 'first'
),
array(
'label' => 'Second Choice',
'value' => 'second'
),
array(
'label' => 'Third Choice',
'value' => 'third'
)
)
),
array(
'label' => 'My Text Box',
'type' => 'text',
'name' => 'mytext',
'tooltip' => 'This is the tooltip',
'class' => 'medium',
'feedback_callback' => array( $this, 'is_valid_setting' )
),
array(
'label' => 'My Text Area',
'type' => 'textarea',
'name' => 'mytextarea',
'tooltip' => 'This is the tooltip',
'class' => 'medium merge-tag-support mt-position-right'
),
array(
'label' => 'My Hidden Field',
'type' => 'hidden',
'name' => 'myhidden'
),
array(
'label' => 'My Custom Field',
'type' => 'my_custom_field_type',
'name' => 'my_custom_field'
),
array(
'type' => 'feed_condition',
'name' => 'mycondition',
'label' => __( 'Opt-In Condition', 'simplefeedaddon' ),
'checkbox_label' => __( 'Enable Condition', 'simplefeedaddon' ),
'instructions' => __( 'Process this example feed if', 'simplefeedaddon' )
),
)
),
array(
'title' => esc_html__( 'This is the title for Section 1', 'sometextdomain' ),
'fields' => array(
array(
'name' => 'metaData',
'label' => esc_html__( 'Metadata', 'sometextdomain' ),
'type' => 'dynamic_field_map',
'limit' => 20,
'exclude_field_types' => 'creditcard',
'tooltip' => '<h6>' . esc_html__( 'Metadata', 'sometextdomain' ) . '</h6>' . esc_html__( 'You may send custom meta information to [...]. A maximum of 20 custom keys may be sent. The key name must be 40 characters or less, and the mapped data will be truncated to 500 characters per requirements by [...]. ', 'sometextdomain' ),
'validation_callback' => array( $this, 'validate_custom_meta' ),
),
),
),
);
}
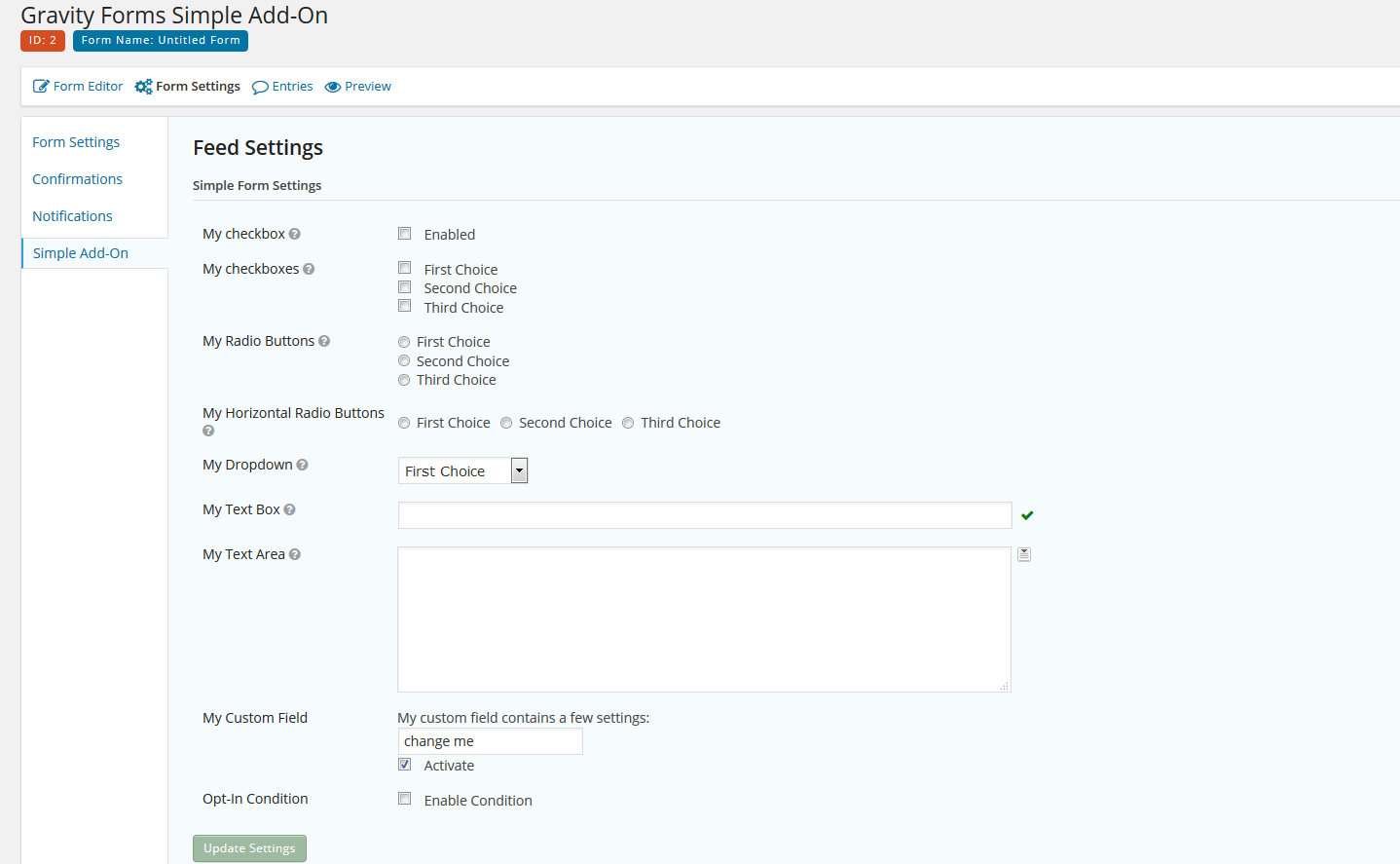
The code above will render a Form Settings page for the Simple Add-On similar to this:
Dynamic Feed Mapping
Dynamic feed mapping can be used to create fields which automatically map to values in the form. For example, if you need to create a feed that uses information such as a first name and last name, field mapping would be used to map the form fields to those values.
A dynamically mapped field can be implemented just like many of the other feed settings fields and setting the setting field type to dynamic_field_map. Adding a feed section containing dynamically mapped fields would look something like the following:
array(
'title' => esc_html__( 'This is the title for Section 1', 'sometextdomain' ),
'fields' => array(
array(
'name' => 'metaData',
'label' => esc_html__( 'Metadata', 'sometextdomain' ),
'type' => 'dynamic_field_map',
'limit' => 20,
'exclude_field_types' => 'creditcard',
'tooltip' => '<h6>' . esc_html__( 'Metadata', 'sometextdomain' ) . '</h6>' . esc_html__( 'You may send custom meta information to [...]. A maximum of 20 custom keys may be sent. The key name must be 40 characters or less, and the mapped data will be truncated to 500 characters per requirements by [...]. ', 'sometextdomain' ),
'validation_callback' => array( $this, 'validate_custom_meta' ),
),
),
)
More information on the dynamic_field_map field type can be found on the dynamic_field_map Field documentation.
Adding Columns to Feed List
To add columns to the list of feeds, override the feed_list_columns() function and return an array of column keys with their corresponding titles. The values will be rendered to the list automatically, but if you need to customize the value just before it is rendered to the list, declare a function with the name get_column_value_[column key] and pass the $feed object as a parameter to the function. The feed object is an associative array with the keys as defined in feed_settings_fields() with the corresponding values for the current row.
Adding Columns to Feed List Example
This example adds two columns to the feed list. The columns are titled “Name” and “My Textbox”. The get_column_value_mytext function returns the value for the “mytext” field as bold text.
protected function feed_list_columns() {
return array(
'feedName' => __( 'Name', 'simplefeedaddon' ),
'mytext' => __( 'My Textbox', 'simplefeedaddon' )
);
}
// customize the value of mytext before it is rendered to the list
public function get_column_value_mytext( $feed ){
return '<b>' . rgars( $feed, 'meta/mytext' ) . '</b>';
}
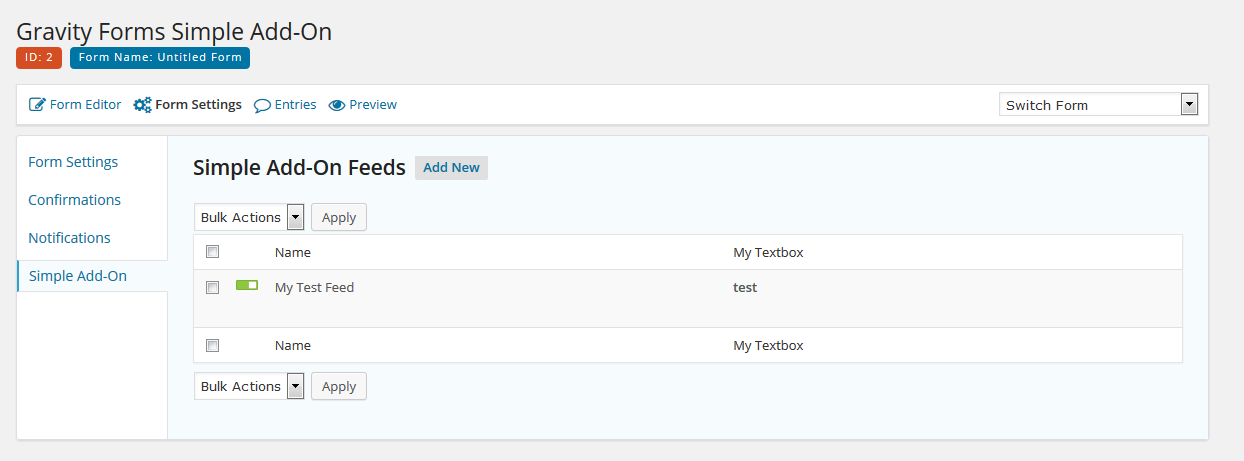
The code above will render a Feed List page similar to the following:
Processing Feeds
Override the process_feed() method to add code to handle feed processing, such as passing the form entry values to a third-party service.
/**
* Processes feed action.
*
* @param array $feed The Feed Object currently being processed.
* @param array $entry The Entry Object currently being processed.
* @param array $form The Form Object currently being processed.
*
* @return void|null|bool|WP_Error|array The returned value determines if the feed status is saved to the "feed_{$feed_id}_status" entry meta.
* - void or null when the feed status should not be saved.
* - false or a WP_Error when a failed status should be saved.
* - true or the entry array when a success status should be saved.
*/
public function process_feed( $feed, $entry, $form ) {}
We recommend using get_field_value() to retrieve the entry value for a mapped field, e.g.
$email = $this->get_field_value( $form, $entry, $feed['meta']['listFields_email'] );
save_entry_feed_status()
public function save_entry_feed_status( $result, $entry_id, $feed_id, $form_id ) {}
save_entry_feed_status was added in Gravity Forms version 2.9.4, It is called by GFFeedAddOn::maybe_process_feed() and GF_Feed_Processor::task() after the feed has been processed, and is passed the value returned by process_feed().
Parameters
$resultnull|bool|array|WP_Error|Exception
The value returned byprocess_feed().$entry_idint
The ID of the entry the feed was processed for.$feed_idint
The ID of the feed that was processed.$form_idint
The ID of the form the entry and feed belong to.
post_process_feed()
public function post_process_feed( $feed, $entry, $form ) {}
post_process_feed was added in Gravity Forms version 2.9.4. It is called by GFFeedAddOn::maybe_process_feed() and GF_Feed_Processor::task() after the feed has been processed. It contains the gform_post_process_feed hooks.
Parameters
$feedarray
The feed that was processed.$entryarray
The entry the feed was processed for.$formarray
The form the entry and feed belong to.
fulfill_entry()
public function fulfill_entry( $entry_id, $form_id ) {}
fulfill_entry was added in Gravity Forms version 2.9.4. It is called by GFFeedAddOn::maybe_process_feed() and GF_Feed_Processor::task() after the feed has been processed. It sets the {slug}_is_fulfilled entry meta to true.
Parameters
Implementing a Feed Condition Setting
A feed condition setting is a feed setting that automatically adds an optional conditional logic setting to the feed. The field is configured just like the other fields (see the Settings API) with the the following properties:
- type string
‘feed condition’ - name string
The name for the setting. - label string
The label for the feed condition setting. - checkbox_label string
The label that appears to the right of the checkbox used to enable the condition. If this is not set, the default translated string “Enable Condition” is used. - instructions string
The instruction text appears above the conditional logic drop downs, is followed by the All/Any drop down selection, and the translated text “of the following match”. If you do not specify instruction text, the text “Process this feed if” is used.
Feed Condition Field Examples
This is a simple example that uses the basic settings to create the feed condition field.
array(
'type' => 'feed_condition',
'name' => 'sample_condition',
'label' => 'Feed Condition',
)
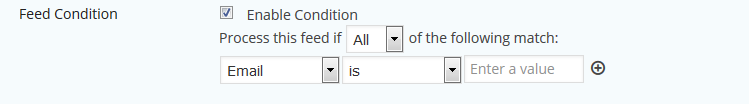
The code above will render the feed condition field as follows:
This example includes setting the checkbox_label and instructions.
array(
'type' => 'feed_condition',
'name' => 'mycondition',
'label' => __( 'Opt-In Condition', 'simplefeedaddon' ),
'checkbox_label' => __( 'Enable Condition', 'simplefeedaddon' ),
'instructions' => __( 'Process this example feed if', 'simplefeedaddon' )
)
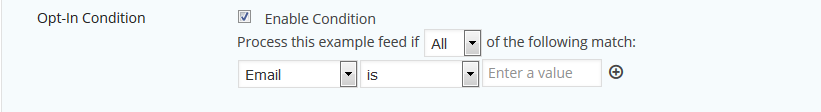
The code above will render the feed condition field as follows:
Asynchronous Feed Processing
As of Gravity Forms version 2.2, feeds can be loaded asynchronously. This means that instead of processing all of the feeds at once, the feeds will be loaded individually.
GFFeedAddOn $_async_feed_processing Property
To load a feed asynchronously, set the $_async_feed_processing property within the GFFeedAddOn class to true.
Example:
class My_Feed_AddOn extends GFFeedAddOn {
public $_async_feed_processing = true;
}
gform_is_feed_asynchronous Filter
Example:
add_filter( 'gform_is_feed_asynchronous'. '__return_true' );
See gform_is_feed_asynchronous
Further Reading
The following articles may also be useful:
- Sending Notifications on Custom Events when using the Add-On Framework
- Adding a Note to the Entry when using the Add-On Framework
- Accessing Mapped Field Values During Feed Processing
Sample Feed Add-On
A sample feed add-on is available which demonstrates the basic functions of GFFeedAddOn:
- Feed settings including feed conditions
- Plugin page
- Plugin Settings
- Scripts and Styles