Description
This filter is executed when the form is displayed and can be used to completely change the form button tag (i.e. <input type="submit">).
Usage
The following would apply your function to all forms:
add_filter( 'gform_submit_button', 'your_function_name', 10, 2 );
To target a specific form, append the form id to the hook name (format: gform_submit_button_FORMID):
add_filter( 'gform_submit_button_5', 'your_function_name', 10, 2 );
Parameters
- $button_input string
The string containing the
<input>tag to be filtered. - $form Form Object
The form currently being processed.
Examples
1. Change input to button
This example changes all the next, previous, and submit buttons, so they use button elements from a single function while maintaining attributes such as onclick from the original inputs. This works with WordPress 6.6 and greater.
Note: If you don’t retain the attributes from the original inputs, the buttons might not function, or the form might not be submitted using the form scripts, so the duplicate submission prevention feature might not be used.
Note: Your theme styles may still be applied to the Gravity Forms elements, so the buttons on your form may not look like the examples here. Please see our documentation for information on targeting the submit button styles.
/**
* Filters the next, previous and submit buttons.
* Replaces the form's <input> buttons with <button> while maintaining attributes from original <input>.
*
* @param string $button Contains the <input> tag to be filtered.
* @param array $form Contains all the properties of the current form.
*
* @return string The filtered button.
*/
add_filter( 'gform_next_button', 'input_to_button', 10, 2 );
add_filter( 'gform_previous_button', 'input_to_button', 10, 2 );
add_filter( 'gform_submit_button', 'input_to_button', 10, 2 );
function input_to_button( $button, $form ) {
$fragment = WP_HTML_Processor::create_fragment( $button );
$fragment->next_token();
$attributes = array( 'id', 'type', 'class', 'onclick' );
$data_attributes = $fragment->get_attribute_names_with_prefix( 'data-' );
if ( ! empty( $data_attributes ) ) {
$attributes = array_merge( $attributes, $data_attributes );
}
$new_attributes = array();
foreach ( $attributes as $attribute ) {
$value = $fragment->get_attribute( $attribute );
if ( ! empty( $value ) ) {
$new_attributes[] = sprintf( '%s="%s"', $attribute, esc_attr( $value ) );
}
}
return sprintf( '<button %s><span>%s</span></button>', implode( ' ', $new_attributes ), esc_html( $fragment->get_attribute( 'value' ) ) );
}
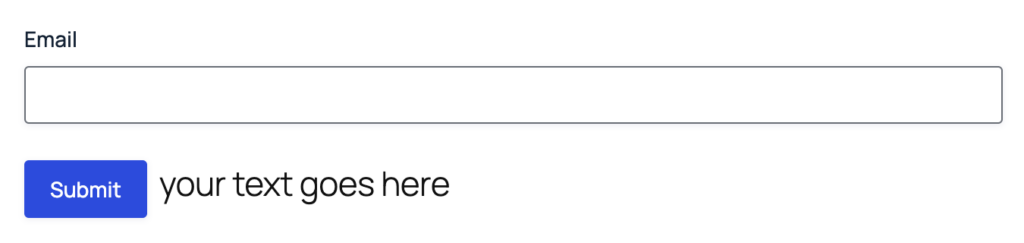
2. Add text after the button
This example shows how you can add content after the submit button.
add_filter( 'gform_submit_button_36', 'add_paragraph_below_submit', 10, 2 );
function add_paragraph_below_submit( $button, $form ) {
// Return without changes for the admin back-end.
if ( is_admin() ){
return $button;
}
return $button .= "<p>your text goes here</p>";
}
3. Remove the button
This example shows how to remove the submit button for a specific form.
add_filter( 'gform_submit_button_10', '__return_empty_string' );
4. Append a JavaScript action to the button
Adds an onclick action to the submit button. This works with WordPress 6.6 and greater.
add_filter( 'gform_submit_button', 'add_onclick', 10, 2 );
function add_onclick( $button, $form ) {
$fragment = WP_HTML_Processor::create_fragment( $button );
$fragment->next_token();
$onclick = trim( (string) $fragment->get_attribute( 'onclick' ) );
if ( ! empty( $onclick ) && substr( $onclick, -1 ) !== ';' ) {
$onclick .= ';';
}
$onclick .= " addAdditionalAction('Additional Action');";
$fragment->set_attribute( 'onclick', $onclick );
return $fragment->get_updated_html();
}
5. Append custom CSS classes to the button
Adds two custom CSS classes to the submit button. This works with WordPress 6.6 and greater.
add_filter( 'gform_submit_button', 'add_custom_css_classes', 10, 2 );
function add_custom_css_classes( $button, $form ) {
$fragment = WP_HTML_Processor::create_fragment( $button );
$fragment->next_token();
$fragment->add_class( 'my-custom-class' );
$fragment->add_class( 'another-one' );
return $fragment->get_updated_html();
}
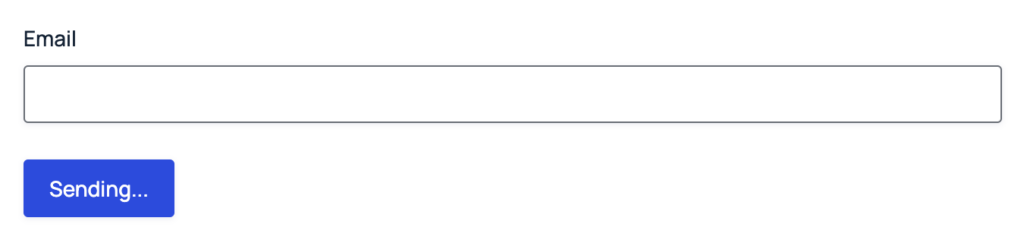
6. Change the button text after clicking it
The following example changes the button text once clicked to confirm to the user the form is being sent. This works with WordPress 6.6 and greater.
add_filter( 'gform_submit_button', 'gf_change_submit_button_text', 10, 2 );
function gf_change_submit_button_text( $button, $form ) {
$fragment = WP_HTML_Processor::create_fragment( $button );
$fragment->next_token();
$onclick = trim( (string) $fragment->get_attribute( 'onclick' ) );
if ( ! empty( $onclick ) && substr( $onclick, - 1 ) !== ';' ) {
$onclick .= ';';
}
$onclick .= " this.value='Sending...';";
$fragment->set_attribute( 'onclick', $onclick );
return $fragment->get_updated_html();
}
Placement
This code can be used in the functions.php file of the active theme, a custom functions plugin, a custom add-on, or with a code snippets plugin.
See also the PHP section in this article: Where Do I Put This Code?
Source Code
This filter is located in GFFormDisplay::gform_footer() in form_display.php.