Introduction
The hidden type field, part of the Settings API, renders a hidden input.
Example
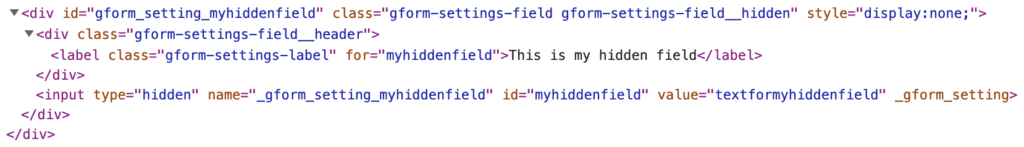
The HTML is created for the hidden field and you will see it if you view the page’s HTML source.
array(
'title' => 'Hidden Field',
'fields' => array(
array(
'type' => 'hidden',
'name' => 'myhiddenfield',
'label' => esc_html__( 'This is my hidden field', 'sometextdomain' ),
'default_value' => 'textformyhiddenfield',
),
)
);
The HTML code generated for the hidden field will look similar to the following: