Introduction
The save type field, part of the Settings API, renders a submit button type of input.
Example
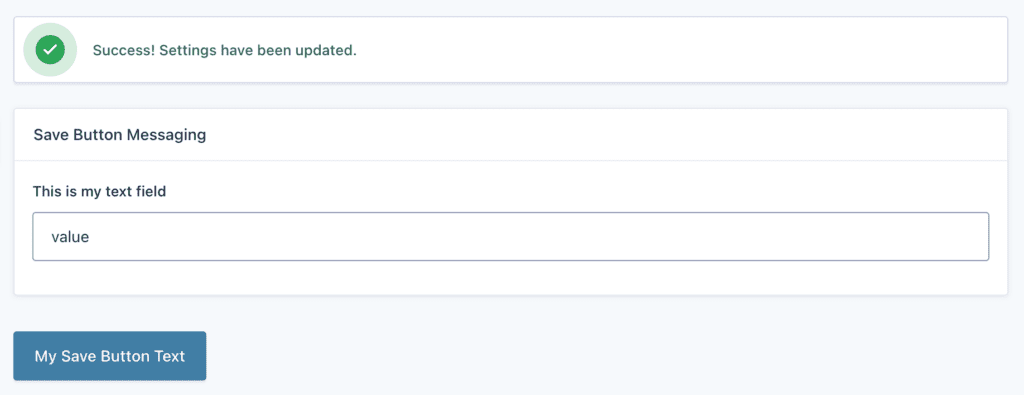
The following example renders a section with a text input and a save button with custom error and success messages.
array(
'title' => 'Save Button Messaging',
'fields' => array(
array(
'type' => 'text',
'name' => 'mytextfield',
'label' => esc_html__( 'This is my text field', 'sometextdomain' ),
),
array(
'type' => 'save',
'messages' => array(
'error' => esc_html__( 'Settings could not be updated.', 'sometextdomain' ),
'success' => esc_html__( 'Success! Settings have been updated.', 'sometextdomain' ),
),
'value' => 'My Save Button Text'
),
)
)
The code above will render the checkbox field similar to the following: