Introduction
The select type field, part of the Settings API, allows the user to select a choice from a drop down.
Example
The following example shows a section with two select type fields. The first is a simple select with two choices. The second select field has two choices with the first choice having sub-choices (an option group).
array(
'title' => 'Select Field',
'fields' => array(
array(
'type' => 'select',
'name' => 'myselect_one',
'label' => esc_html__( 'This is a basic select', 'sometextdomain' ),
'choices' => array(
array(
'label' => esc_html__( 'my first choice', 'sometextdomain' ),
'value' => '1'
),
array(
'label' => esc_html__( 'my second choice', 'sometextdomain' ),
'value' => '2'
)
)
),
array(
'type' => 'select',
'name' => 'myselect_two',
'label' => esc_html__( 'This is a select with an optgroup', 'sometextdomain' ),
'default_value' => 'third',
'choices' => array(
array(
'label' => esc_html__( 'This is an optgroup.', 'sometextdomain' ),
'value' => 'first',
'choices' => array(
array(
'label' => esc_html__( 'A first choice in the optgroup.', 'sometextdomain' ),
'value' => 'first'
),
array(
'label' => esc_html__( 'A second choice in the optgroup.', 'sometextdomain' ),
'value' => 'second',
),
array(
'label' => esc_html__( 'A third choice in the optgroup.', 'sometextdomain' ),
'value' => 'third',
),
),
),
array(
'label' => esc_html__( 'This is a fourth choice option.', 'sometextdomain' ),
'value' => 'fourth',
),
),
)
)
)
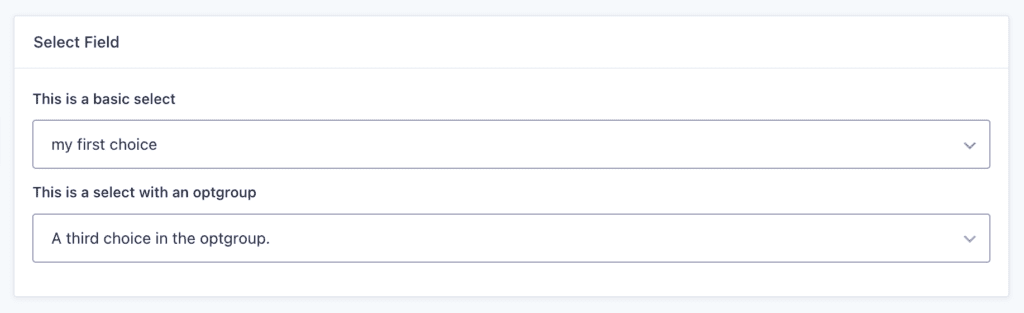
The code above will render the select fields similar to the following: