Introduction
The text type field, part of the Settings API, renders a text input.
Example
The following example shows a section with two text boxes.
The first text box is required and upon submission, the function validate_mytextfield specified in the feedback_callback property will be called to check additional conditions.
The second text box only displays based on the result of the dependency property. If the field mytextfield_name (the first text box) has a value of showtestfield2 or test, the second text box will display.
array(
'title' => 'Text Fields',
'fields' => array(
array(
'type' => 'text',
'id' => 'mytextfield_id',
'name' => 'mytextfield_name',
'label' => esc_html__( 'This is my first text field.', 'sometextdomain' ),
'required' => true,
'value' => 'This is the data specified for the value property',
'default_value' => 'This is the data specified for the default value property',
'class' => 'medium',
'tooltip' => esc_html__( 'This is my tooltip.', 'sometextdomain' ),
'tooltip_class' => 'tooltipclass',
'feedback_callback' => array( $this, 'validate_mytextfield' ),
),
array(
'type' => 'text',
'id' => 'mytextfield2_id',
'name' => 'mytextfield2_name',
'label' => esc_html__( 'This is my second text field.', 'sometextdomain' ),
'dependency' => array(
'field' => 'mytextfield_name',
'values' => array( 'showmytextfield2', 'test' )
),
),
)
)
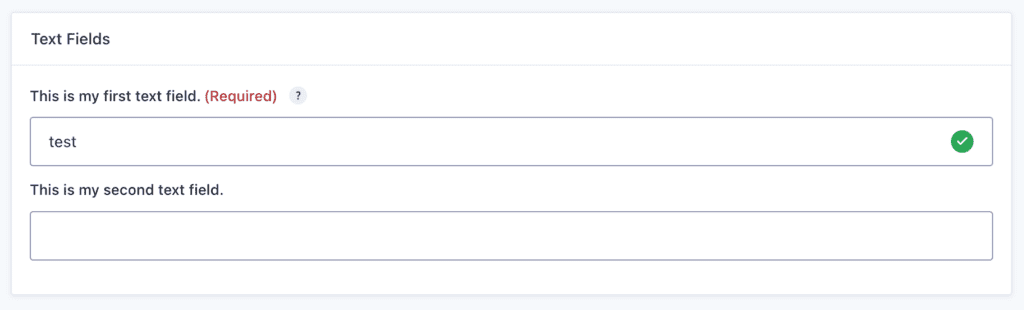
The code above will render the text boxes similar to the following: