Introduction
The textarea type field, part of the Settings API, renders a textarea element.
Example
The following example shows a section with a textarea type field. The text specified in the default_value property for the textarea will display until the user enters new text and saves/submits.
array(
'title' => 'Textarea Field',
'fields' => array(
array(
'type' => 'textarea',
'name' => 'mytextarea',
'label' => esc_html__( 'This is my textarea.', 'sometextdomain' ),
'default_value' => 'This is some default text that will show in the textarea.',
'tooltip' => esc_html__( 'This is the tooltip for the textarea.', 'sometextdomain' ),
'class' => 'large',
),
)
)
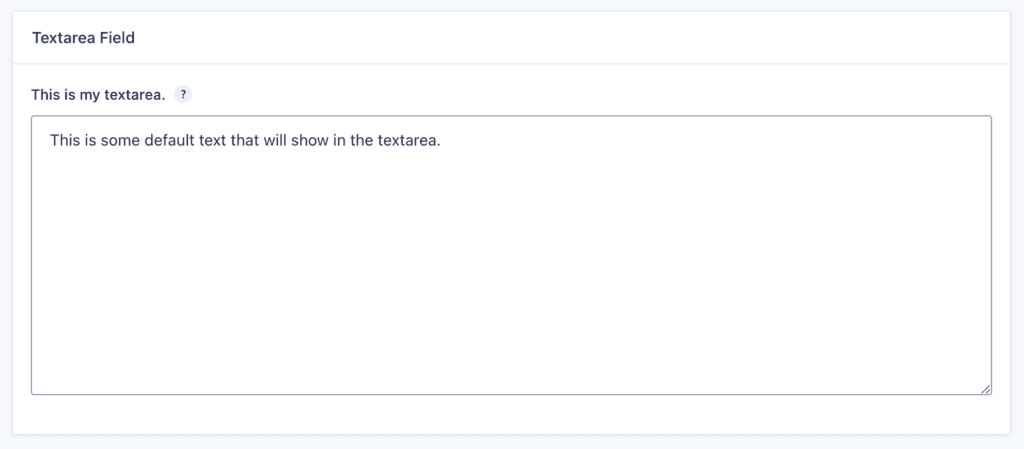
The code above will render the textarea field similar to the following:

Uses
Notes
Rich text field types include the UI for merge tags by default. To remove the merge tag UI from the text area, include 'class=""' in the field parameters.