Introduction
Important: The dynamic_field_map type field is deprecated. Please use the generic_map field type instead.
The dynamic_field_map type field, part of the Settings API, allows the user to map their form fields to custom keys (fields), e.g. fields you will be sending to a third-party service such as a CRM.
Parameters
| Param | Type | Description |
|---|---|---|
| name | string | Required. Name of the field. Use it to retrieve saved data. |
| label | string | Required. Field label. Will be displayed in the UI |
| type | string | Required. Field type. Must be set to dynamic_field_map for the Dynamic Field Map field. |
| tooltip | string | Optional. Defaults to blank (no tooltip). Displays a question mark icon and a tooltip next to the field label. |
| field_types | array | Optional. Defaults to empty (no filtering). Array of form field types to be available as options when mapping to this field. Only form fields of the specified types will be included in the list of fields. Example: array( ‘text’, ‘name’ ) |
| exclude_field_types | array | Optional. Defaults to empty (no filtering). Array of form field types to be excluded when mapping to this field. Example: array( ‘creditcard’ ) |
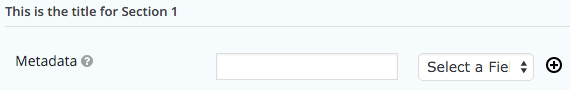
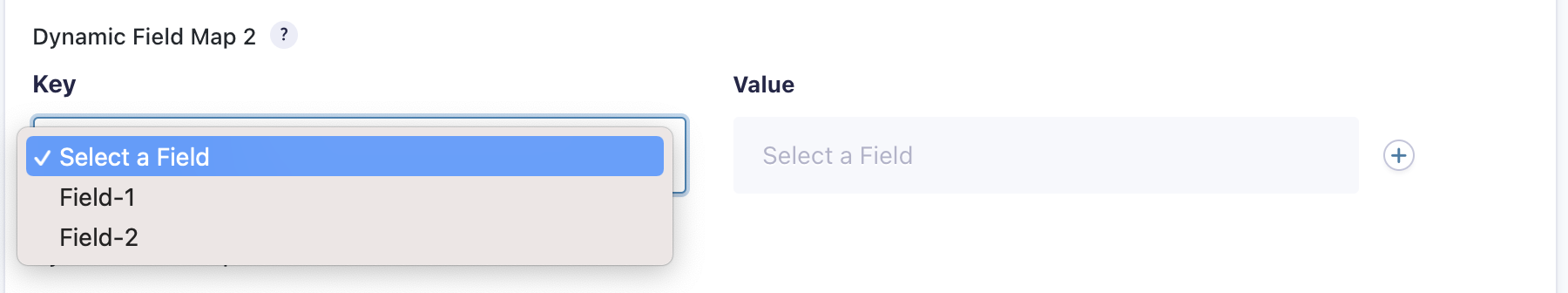
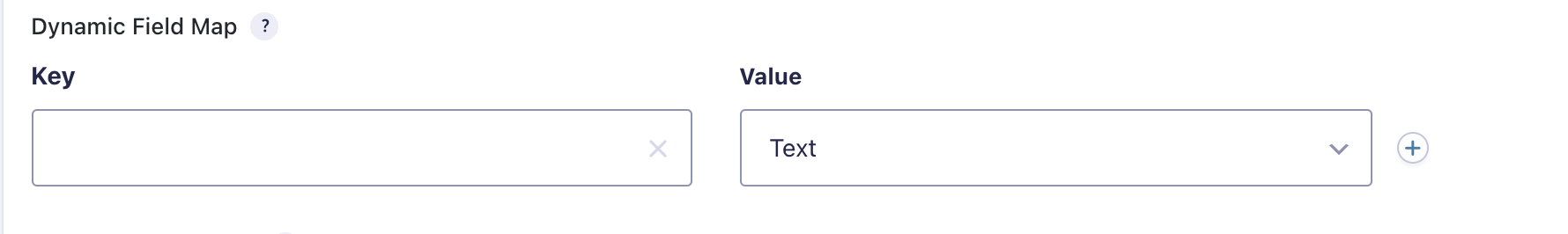
| field_map | array | Optional. Defaults to empty. By default, the Dynamic Field Map allows users to enter a custom key and map that key to a form field (using the associated form field drop down). See screenshot below:  The field_map property allows the Key field to be presented as a drop down list, where users can select from a set of predefined choices. See screenshot below:  |
Field_Map
Each item in the field_map array has the following properties:
| Prop | Type | Description |
|---|---|---|
| label | string | Required. Choice label to be displayed in the key drop down. |
| value | string | Optional. Defaults to the Label value. Value that will be saved. |
Parameters
| Param | Type | Description |
|---|---|---|
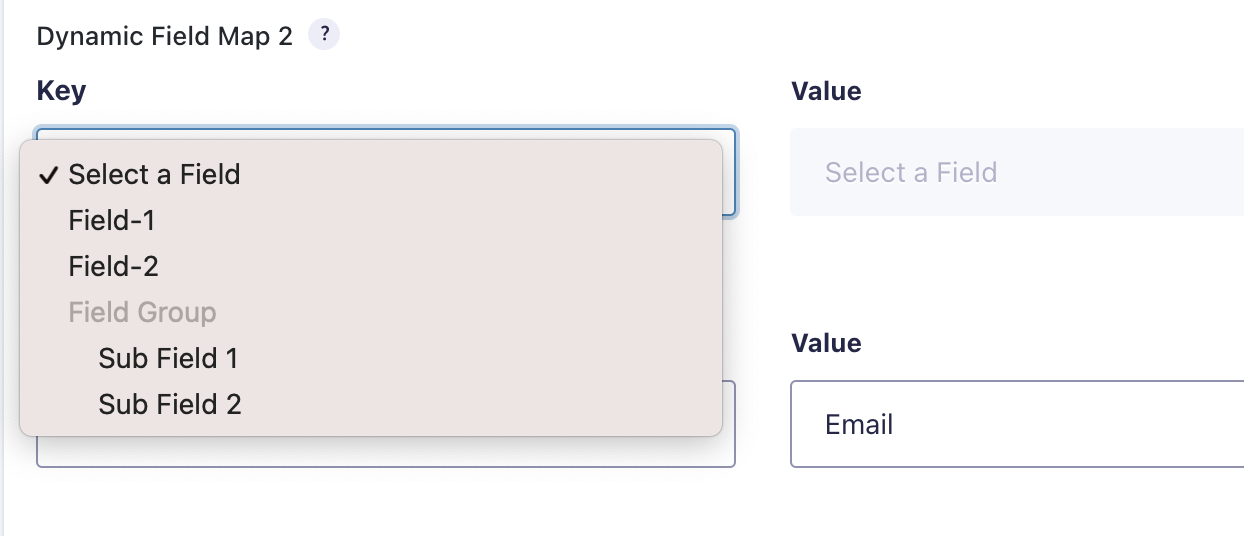
| choices | array | Optional. Defaults to empty. Creates an option group in the drop down. The label property becomes the Option Group label and the choices defined here become the options under the new group.  |
Choices
Each item in the choices array has the following properties:
| Prop | Type | Description |
|---|---|---|
| label | string | Required. Choice label that is displayed in the drop down. |
| value | string | Optional. Defaults to the Label text. Value that is saved. |
Parameters
| Param | Type | Description |
|---|---|---|
| limit | int | Optional. Defaults to no limit. Defines the number of fields that can be mapped by the user. |
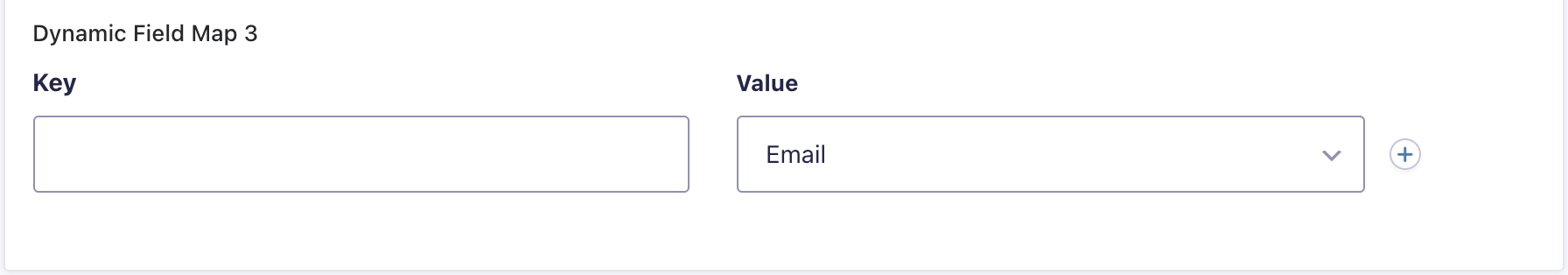
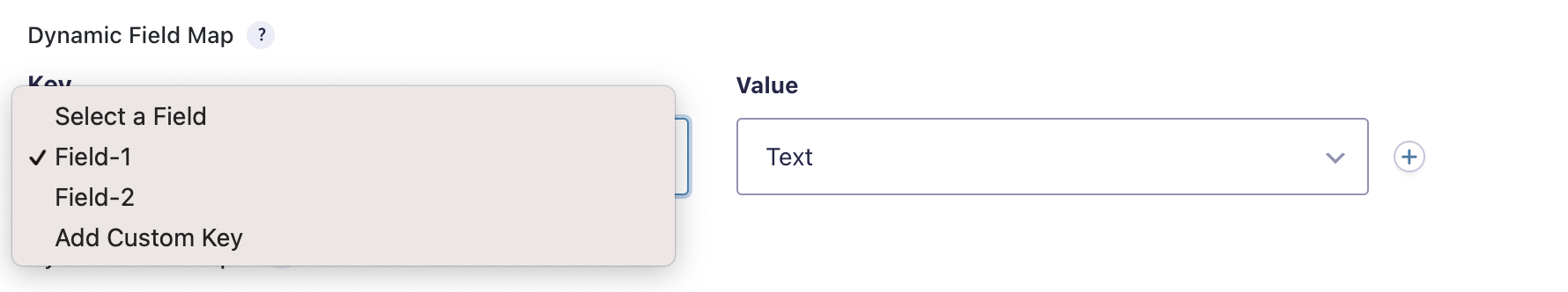
| enable_custom_key | bool | Optional. Defaults to false. Possible values are true or false. When set to true, allows users to enter a custom value in addition to the options in the drop down field. See screenshot below: Selecting “Add Custom Key” will transform the field into an open text field. See screenshot below:  |
| validation_callback | (function) | Optional. Defaults to nothing (no callback). Calls a function during validation allow for custom validation logic. The example in the existing documentation page is good. |
| allow_duplicate | bool | Optional. Defaults to false. Controls whether or not the same option in the key field can be mapped multiple times. Note: This only prevents options from being selected multiple times in the drop down. If custom keys are enabled, users won’t be prevented from typing the same custom option multiple times. |
Example
The following example shows how you can allow the user to define a number of custom keys and map them to their form fields, which in this case is limited to twenty. We are also excluding the creditcard field from the drop downs which contain the form fields as choices.
array(
'title' => esc_html__( 'This is the title for Section 1', 'sometextdomain' ),
'fields' => array(
array(
'name' => 'metaData',
'label' => esc_html__( 'Metadata', 'sometextdomain' ),
'type' => 'dynamic_field_map',
'limit' => 20,
'exclude_field_types' => 'creditcard',
'tooltip' => '<h6>' . esc_html__( 'Metadata', 'sometextdomain' ) . '</h6>' . esc_html__( 'You may send custom meta information to [...]. A maximum of 20 custom keys may be sent. The key name must be 40 characters or less, and the mapped data will be truncated to 500 characters per requirements by [...]. ', 'sometextdomain' ),
'validation_callback' => array( $this, 'validate_custom_meta' ),
),
),
),
The above code would render a field like the following:
Validation
In the above example a validation callback is also specified to ensure that the limit is not exceeded and that the custom keys don’t exceed the character limit defined by the third-party service.
public function validate_custom_meta( $field ) {
//Number of keys is limited to 20 - interface should control this, validating just in case
//key names can only be max of 40 characters
$settings = $this->get_posted_settings();
$metaData = $settings['metaData'];
if ( empty( $metaData ) ) {
return;
}
//check the number of items in metadata array
$metaCount = count( $metaData );
if ( $metaCount > 20 ) {
$this->set_field_error( array( esc_html__( 'You may only have 20 custom keys.' ), 'sometextdomain' ) );
return;
}
//loop through metaData and check the key name length (custom_key)
foreach ( $metaData as $meta ) {
if ( empty( $meta['custom_key'] ) && ! empty( $meta['value'] ) ) {
$this->set_field_error( array( 'name' => 'metaData' ), esc_html__( "A field has been mapped to a custom key without a name. Please enter a name for the custom key, remove the metadata item, or return the corresponding drop down to 'Select a Field'.", 'sometextdomain' ) );
break;
} elseif ( strlen( $meta['custom_key'] ) > 40 ) {
$this->set_field_error( array( 'name' => 'metaData' ), sprintf( esc_html__( 'The name of custom key %s is too long. Please shorten this to 40 characters or less.', 'sometextdomain' ), $meta['custom_key'] ) );
break;
}
}
}
Helpers
The following functions may come in helpful when interacting with the dynamic_field_map field type during feed processing.
get_dynamic_field_map_fields()
Retrieves the individual field_map fields from the meta property of the Feed Object for the supplied field name.
$metaData = $this->get_dynamic_field_map_fields( $feed, 'metaData' );
- $feed Feed Object
The Entry Object to be checked.
-
$name string
The name property of the dynamic_field_map field to retrieve the mapped fields for.
-
Returns array
An array containing the field names or custom keys as the keys to the mapped form field ID or entry meta key.