Introduction
The generic_map field type, part of the Settings API, allows the user to map custom keys to custom values, based on submission or other data. It differs from the Dynamic Field Map in that it allows custom options to be defined for the mapping/value field. It allows fields to be mapped to data other than form fields.
Parameters
| Param | Type | Description |
|---|---|---|
| name | string | Required. Name of the field. Use it to retrieve saved data. |
| label | string | Required. Field label. Will be displayed in the UI. |
| type | string | Required. Field type. Must be set to dynamic_field_map for the Dynamic Field Map field. |
| tooltip | string | Optional. Defaults to blank (no tooltip). Displays a question mark icon and a tooltip next to the field label. |
| limit | int | Optional. Defaults to no limit. Defines the number of fields that can be mapped by the user. |
| field_types | array | Optional. Defaults to empty (no filtering). Array of form field types to be available as options when mapping to this field. Only form fields of the specified types will be included in the list of fields Example: array( ‘text’, ‘name’ ) |
| exclude_field_types | array | Optional. Defaults to empty (no filtering). Array of form field types to be excluded when mapping to this field. Example: array( ‘creditcard’ ) |
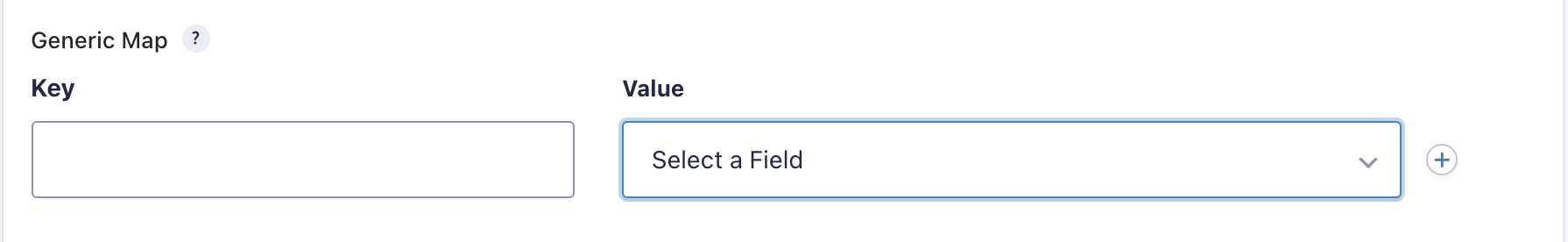
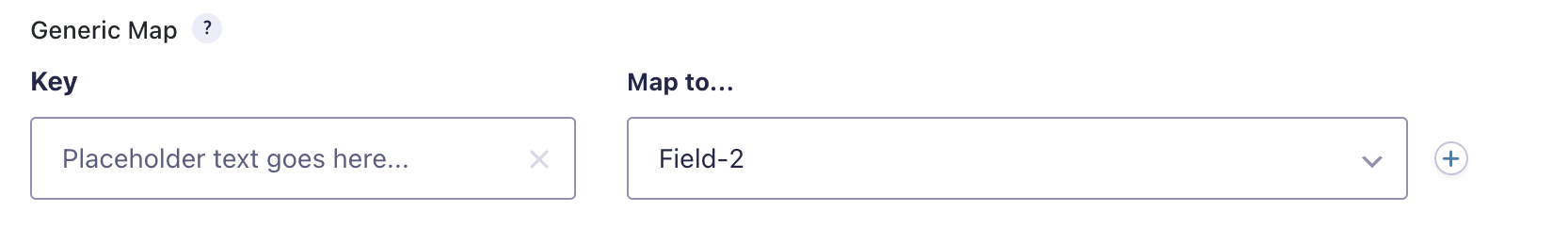
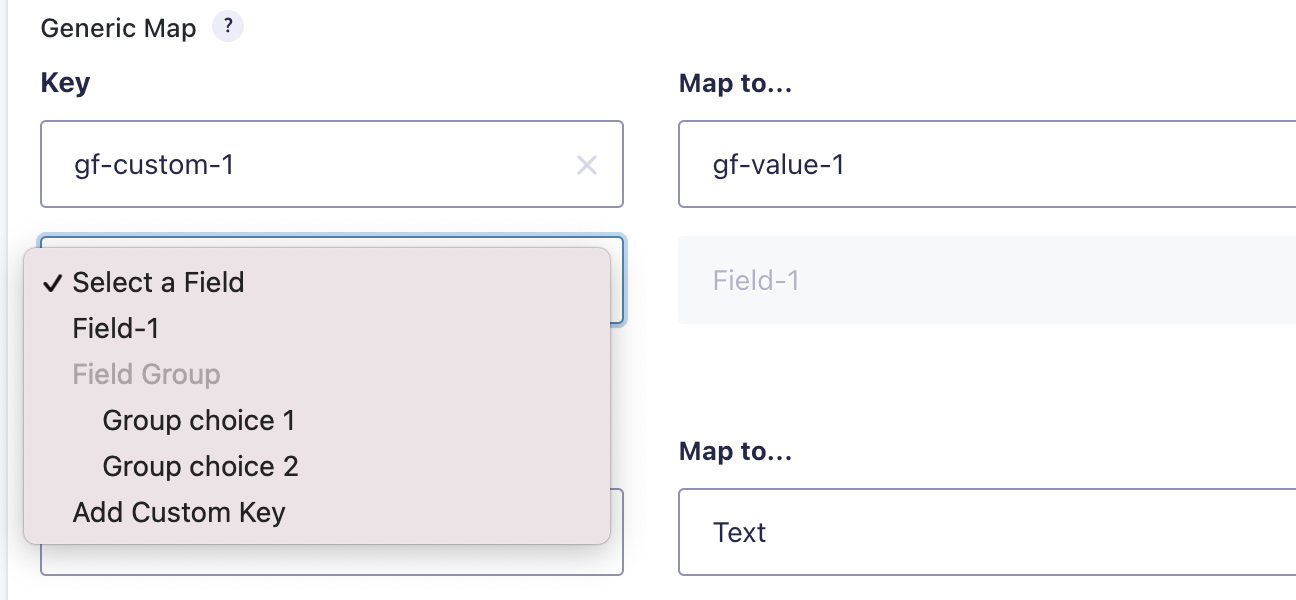
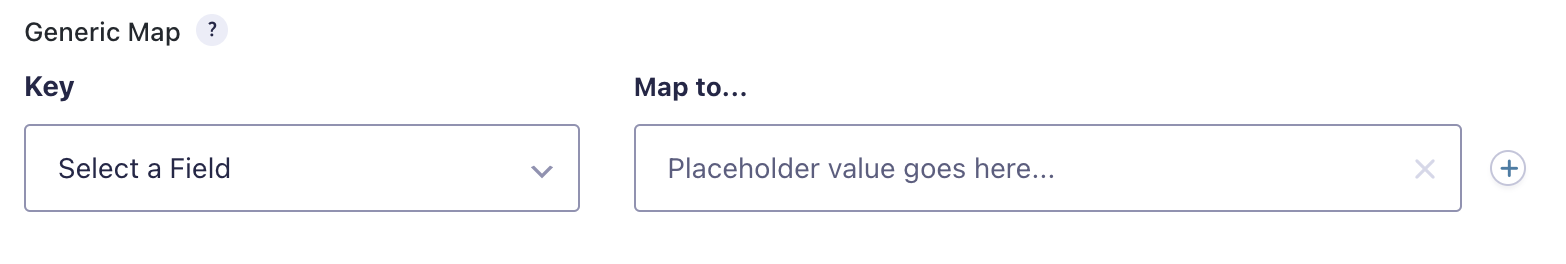
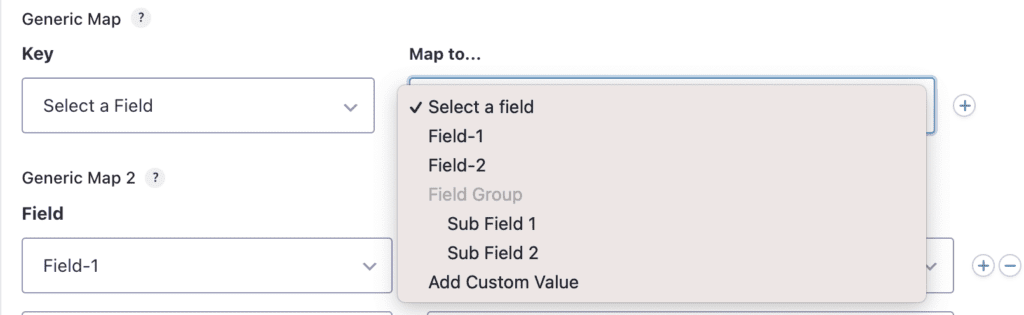
| key_field | array | Optional. Defaults to empty. By default, the Generic Map field presents users with an open text field for the key field, allowing them to enter a custom value. See screenshot below: The key_field property allows the Key field to be presented as a drop down list, where users can select from a set of predefined choices. See screenshot below:  |
key_field
The key_field array has the following properties:
| Prop | Type | Description |
|---|---|---|
| title | string | Optional. Defaults to the word “Key”. Title that is displayed as a header for the key field column. |
| allow_custom | bool | Optional. Defaults to true. Allows users to enter a custom key that is not in the drop down list. |
| placeholder | string | Optional. Defaults to blank. Placeholder displayed in the custom field text input. Only applies when custom fields are enabled (i.e. allow_custom=true). |
| allow_duplicates | bool | Optional. Defaults to false. Controls whether or not the same option in the key field can be mapped multiple times. Note: This only prevents options from being selected multiple times in the drop down. If custom keys are enabled, users won’t be prevented from typing the same custom option multiple times. |
| choices | array | Optional. Defaults to empty. Defines the items/keys to be added to the key field drop down. |
choices
Each item of the choices array has the following properties:
| Prop | Type | Description |
|---|---|---|
| label | string | Required. Choice label that is displayed in the drop down. |
| value | string | Optional. Defaults to the Label text. Value that is saved |
| choices | array | Optional. Defaults to empty. Creates an option group in the drop down. The label property becomes the Option Group label and the choices defined here become the options under the new group. |
Inner choices
Each item of the inner choices array has the following properties:
| Prop | Type | Description |
|---|---|---|
| label | string | Required. Choice label that is displayed in the drop down. |
| value | string | Optional. Defaults to the Label text. Value that is saved. |
Parameters
| Param | Type | Description |
|---|---|---|
| value_field | array | Optional. Defaults to empty. Configures the fields in the right column (value fields). When this array is empty or not specified, the value drop downs will default to displaying the form related data (i.e. form fields and entry data) |
value_field
Each item of the value_field array has the following properties:
| Prop | Type | Description |
|---|---|---|
| title | string | Optional. Defaults to the word “Value”. Title that is displayed as a header for the value field column |
| allow_custom | bool | Optional. Defaults to true. Allows users to enter a custom value that is not in the drop down list. |
| placeholder | string | Optional. Defaults to blank. Placeholder displayed in the custom field text input. Only applies when custom fields are enabled (i.e. allow_custom=true). |
| custom_value_type | string | Optional. Defaults to ‘text’. Defines the type of input field for custom values. Possible values: ‘text’ (renders a single-line text field) or ‘textarea’ (renders a multi-line paragraph field). |
- choices array
Optional. Defaults to empty. Defines the items to be added to the value field drop down.
Each item of the choices array has the following properties:
- label string
Required. Choice label that is displayed in the drop down. - value string
Optional. Defaults to the Label text. Value that is saved. - choices array
Optional. Defaults to empty. Creates an option group in the drop down. The Label property becomes the Option Group label and the choices defined here become the options under the new group.
Each item of the inner choices array has the following properties:
- label string
- validation_callback (function)
Optional. Defaults to nothing (no callback). Calls a function during validation allow for custom validation logic. The example in the existing documentation page is good.
The following example shows how you can allow the user to define a number of custom keys and map them to custom values, which in this case is limited to twenty. We are also excluding the creditcard field from the drop downs which contain the form fields as choices.
Example
array(
'title' => esc_html__( 'This is the title for Section 1', 'sometextdomain' ),
'fields' => array(
array(
'name' => 'metaData',
'type' => 'generic_map',
'label' => esc_html__( 'Example', 'sometextdomain' ),
'key_field' => array(
'title' => 'Key Field',
'type' => 'text',
),
'value_field' => array(
'title' => 'Value Field',
'custom_value_type' => 'textarea',
),
'validation_callback' => array( $this, 'validate_custom_meta' ),
),
),
),
Validation
In the above example, a validation callback is also specified to ensure that the limit is not exceeded and that the custom keys don’t exceed the character limit defined by the third-party service.
public function validate_custom_meta( $field ) {
//Number of keys is limited to 20 - interface should control this, validating just in case
//key names can only be max of 40 characters
$settings = $this->get_posted_settings();
$metaData = $settings['metaData'];
if ( empty( $metaData ) ) {
return;
}
//check the number of items in metadata array
$metaCount = count( $metaData );
if ( $metaCount > 20 ) {
$this->set_field_error( array( esc_html__( 'You may only have 20 custom keys.' ), 'sometextdomain' ) );
return;
}
//loop through metaData and check the key name length (custom_key)
foreach ( $metaData as $meta ) {
if ( empty( $meta['custom_key'] ) && ! empty( $meta['value'] ) ) {
$this->set_field_error( array( 'name' => 'metaData' ), esc_html__( "A field has been mapped to a custom key without a name. Please enter a name for the custom key, remove the metadata item, or return the corresponding drop down to 'Select a Field'.", 'sometextdomain' ) );
break;
} elseif ( strlen( $meta['custom_key'] ) > 40 ) {
$this->set_field_error( array( 'name' => 'metaData' ), sprintf( esc_html__( 'The name of custom key %s is too long. Please shorten this to 40 characters or less.', 'sometextdomain' ), $meta['custom_key'] ) );
break;
}
}
}
Filters
The gform_generic_map_field_choices filter is available to change the items shown in a Generic Field Map value field based on what is selected in the corresponding key field.
Helpers
The following functions may come in helpful when interacting with the generic_map field type during feed processing.
get_generic_map_fields()
Retrieves the individual field_map fields from the meta property of the Feed Object for the supplied field name.
$metaData = $this->get_generic_map_fields( $feed, 'metaData' );
- $feed Feed Object
Feed object or settings array.
-
$field_name string
The name property of the generic_map field to retrieve the mapped fields for.
-
$form array
Form object. Defaults to empty array.
-
$entry array
Entry object. Defaults to empty array.
Uses
- settings_generic_map