Summary
Gravity Forms 2.9 is the latest feature release of our core plugin, offering new form fields, related filters, and a host of refinements. This article covers the main features of this release. After it’s public beta period, Gravity Forms 2.9 began its release on November 5th, 2024, and will be offered as an update to all installations with an active Gravity Forms license over the following few weeks.
New Features
This release introduces two new choice-based field types: the Multiple Choice field and the Image Choice field. The Multiple Choice field provides an updated and more capable alternative to the existing Radio Button and Checkbox field types. The Image-Choice field type is brand new and provides a native way to create choice fields with pictures displayed for each choice.
Multiple Choice Field
The Multiple Choice field combines the functionality of the checkbox and radio button field types into one enhanced field with improved layout, compatibility, and controls.
This new field includes an “Enable Select All” option that adds a “Select All” checkbox at the top of the list. Choices can be reordered, deleted, or added without affecting previous form entries. It also provides options to stack or display choices in line for better appearance control.
The “Enable Multiple Selection” option transforms the field from single-choice to multiple-choice and opens up additional settings for defining how the multi-choice should behave.
Note that the older field types of Checkboxes and Radio Buttons are still available within the Gravity Forms form editor. They will be kept for backward compatibility and will continue to work on all the forms you have used them on previously. Additionally, they both benefit from an improved Choice Flyout in this release. However, do note that they will not be updated going forward, so if you want to take advantage of any of the new features and future improvements, we recommend you start using the Multiple Choice field type wherever possible.
To learn more about the Multiple Choice field and its settings, see this article.
Image Choice Field
The Image Choice field allows you to display images as the choices for a single or multi-select field. It includes different styles, such as a card style for the Orbital theme and customization options to adjust the shape of the image choice. The field functions similarly to the Multiple Choice field, with options to enable or disable multiple selections and various flavors of multiple-choice settings available.
Read more about the Image Choice field here.
Editor Improvements
Orbital Theme in the form editor
The Orbital theme was first made available in Gravity Forms 2.5 and was the beginning of our aim to ensure that all your forms could maintain a uniform look and feel, enhancing your site’s overall user experience and visual coherence. Additions and improvements to Orbital and our theming and styling tools have been made in every major release of Gravity Forms since then.
With Gravity Forms 2.9, we have upgraded the Form Editor to also observe the Orbital theme.
Improved Accessibility of the form editor
In this release, we’ve optimized accessibility in the form editor. The editor has been updated to provide better accessibility for keyboard navigation and screen readers.
Improved Choice Flyout in all Choice fields
The Choice Flyout in all choice-based fields has been enhanced for better usability. This includes the new choice fields, as well as the older Radio Button and Checkbox fields.

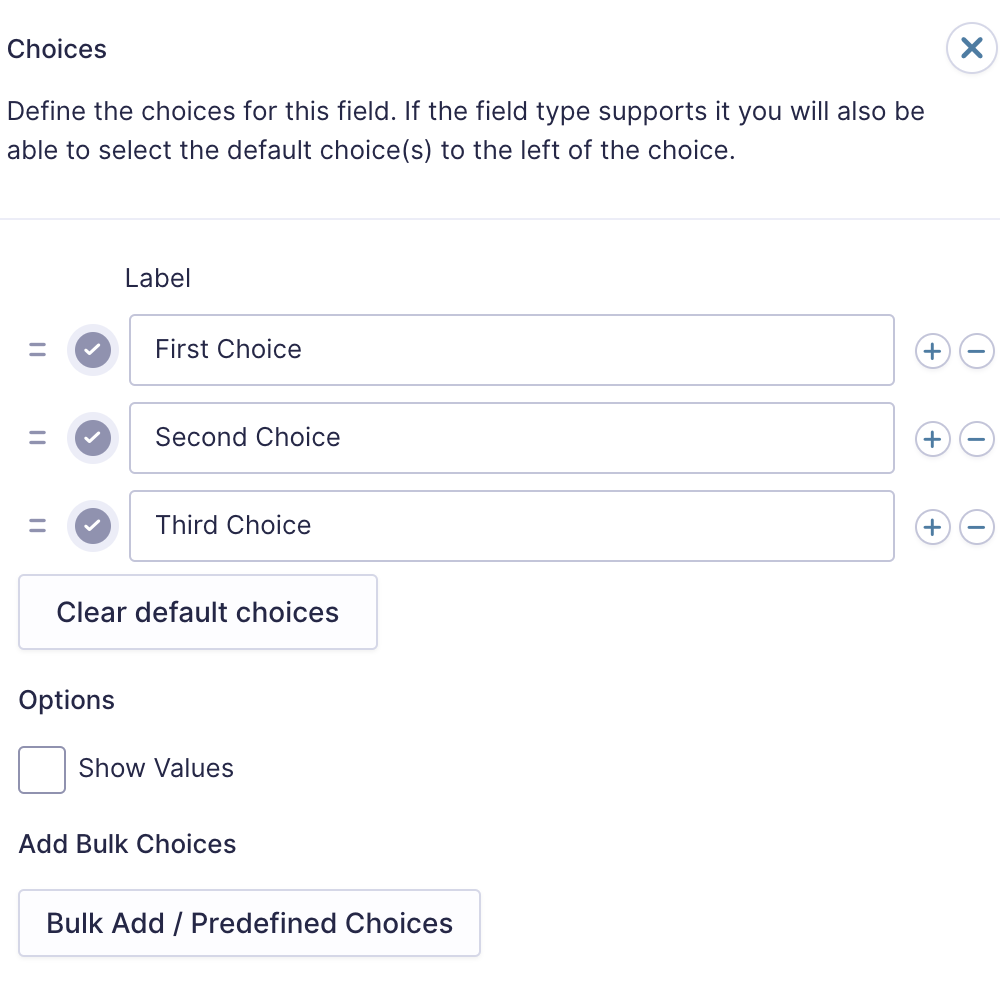
Remove the selected default choice in a choice-based field
Previously, once a default choice was made in a choice-based field, it couldn’t be cleared. Now, users can deselect the default option by selecting it again, enhancing form usability and control.
New Filters
Gravity Forms 2.9 introduces new filters for enhanced customization and control over form behavior and integration.
gform_field_choices_max_count_visiblefilter to allow for the setting of the maximum number of choices shown in the form editor for choice based fields.gform_image_choice_input_visibilityfilter for the default input visibility for the Image Choice field.gform_image_choice_label_visibility_defaultfilter for the default label visibility for the Image Choice field.gform_checkbox_limit_exact_messagefilter to allow customization of the message displayed in the Multiple Choice field when the field requires an exact number of selections.gform_checkbox_limit_range_messagefilter to allow customization of the message displayed in the Multiple Choice field when the field requires a range of selections.gform_checkbox_limit_max_messagefilter to allow customization of the message displayed in the Multiple Choice field when the field requires a maximum number of selections.gform_checkbox_limit_min_messagefilter to allow customization of the message displayed in the Multiple Choice field when the field requires a minimum number of selections.gform_default_choice_alignmentfilter to set the default alignment for the Multiple Choice field.gform_source_id_pre_save_entryfilter, so the value to be saved to the entry source_id property can be overridden.gform/ajax/post_page_changeevent allows developers to to execute custom JavaScript logic after a form submission is processed via AJAX.gform_entries_action_linksfilter allows editing the list of action links in the first column of the entries page.gform_entry_meta_pre_evaluate_conditional_logicfilter allows entry meta fields available for use with conditional logic that can be customized before the rules are evaluated.gform_entry_meta_pre_render_feed_settingsallow entry meta fields to be made available to the feed conditional logic setting.gform/post_initevent that is triggered after the form has been initialized. Add-ons can use this event to load necessary scripts after all Gravity Forms scripts are loaded.gform_output_configadds the ability to output config scripts.
Changelog
2.9.0
- Added a new “Multiple Choice” field.
- Added a new “Image Choice” field.
- Enhanced with AJAX submission functionality. See Notes.
- Added support for encrypting and decrypting settings fields.
- Added the ability to import images into the media library when forms are imported.
- Added screen reader only headings to the form editor for better accessibility.
- Added accessibility improvements to the “allowed file extensions” setting in the form editor.
- Added notices about the removal of Legacy Markup in 3.1.0.
- Added the ability to output config scripts by using the
gform_output_configaction. - Added the ability to clear default choices in the choices flyout in the form editor.
- Updated the form editor to use the Orbital theme.
- Updated location of some field settings from the choices flyout to the form editor sidebar.
- Updated field configuration error messages in the form editor to be more consistent.
- Updated browser alerts in the form editor to use a dialog modal.
- Updated the markup of many settings in the form editor sidebar for better accessibility.
- Updated the “Select All” functionality on the Checkbox field so that if all choices have been selected, and then one is deselected, the button goes back to saying “Select All”.
- Updated the compact view in the form editor to show icons based on the field type, not the field input type.
- Updated asset enqueuing in the front end and the admin to be more efficient.
- Fixed an issue that prevents users from closing the conditional logic flyout in the form editor.
- Fixed an issue where dynamic field population is not working for fields inside a Repeater.
- Fixed an issue where forms with multiple pages hidden by conditional logic can fail honeypot validation.
- Fixed an issue where the full screen handler performs an unnecessary database query, which impacts front-end performance for some hosting environments.
- Fixed an issue where the embed_post and custom_field merge tags return empty when used in notifications and add-on feeds that are processed asynchronously.
- Fixed an issue where canceling a confirmation dialog still applies the change on choice fields.
- Fixed an issue in the Orbital theme where ordered and unordered lists are not using the theme list-style property where expected.
- Fixed an issue where the inline styles for the Theme Framework are always being output for forms using the Orbital theme when they should be disabled.
- Fixed a bug that causes the wrong page titles on the Import Forms and Export Forms pages.
- Removed support for Internet Explorer.
- AF: Added the
gform_entry_meta_pre_render_feed_settingsfilter, so entry meta fields can be made available to the feed conditional logic setting. - API: Added the
source_idcolumn to thegf_entrytable. - API: Added the
gform_field_choices_max_count_visiblefilter to allow for the setting of the maximum number of choices shown in the form editor for choice based fields. - API: Added the
gform_image_choice_input_visibilityfilter for the default input visibility for the Image Choice field. - API: Added the
gform_image_choice_label_visibility_defaultfilter for the default label visibility for the Image Choice field. - API: Added the
gform_checkbox_limit_exact_messagefilter to allow the customization of the message displayed on the Multiple Choice field when the field requires an exact number of selections. - API: Added the
gform_checkbox_limit_range_messagefilter to allow the customization of the message displayed on the Multiple Choice field when the field requires a range of selections. - API: Added the
gform_checkbox_limit_max_messagefilter to allow the customization of the message displayed on the Multiple Choice field when the field requires a maximum number of selections. - API: Added the
gform_checkbox_limit_min_messagefilter to allow the customization of the message displayed on the Multiple Choice field when the field requires a minimum number of selections. - API: Added the
gform_default_choice_alignmentfilter to set the default alignment for the Multiple Choice field. - API: Added a JS module to keep track of current product field selection.
- API: Added a JS state management module to keep track of form stata.
- API: Added the
gform_source_id_pre_save_entryfilter, so the value to be saved to the entry source_id property can be overridden. - API: Added a new
gform/ajax/post_page_changeJavaScript event that runs after a page change with the new AJAX functionality. - API: Updated the config framework to support form specific config items to be added to the config object and output to the page.
- API: Updated the theme framework utility classes of
.gform-theme__disableand.gform-theme__disable-frameworkto also disable theme framework styles for field labels and descriptions. - API: Deprecated the
UpdateFieldChoicesfunction. UseRefreshSelectedFieldPreviewinstead. - API: Removed the deprecated form Theme Framework global CSS API properties.
- API: Added the
gform_entry_meta_pre_evaluate_conditional_logicfilter, so the entry meta fields supported for use with conditional logic can be customized before the rules are evaluated. - API: Added the
gform_entries_action_linksfilter to allow for modification of an entry action links in the form entries page. - API: Updated the product config logic so that it filters the form via the ‘gform_pre_render’ filter.
- API: Added a new Javascript event
gform/post_initthat is triggered after the form has been initialized and can be used by add-ons to load necessary scripts after all Gravity Forms scripts are loaded.
2.9.0-rc-1
- Added “@remove-in 3.0” tags to all deprecated functions to indicate they will be removed in version 3.0.
- Added the
gform_source_id_pre_save_entryfilter, so the value to be saved to the entry source_id property can be overridden. - Fixed an issue with the new AJAX submission where unknown errors during form processing cause the form to be stuck in a loading state and the submit button to be locked.
- Fixed an issue where Multiple Choice fields with range or exact selection requirements fail validation if they are not required.
- Fixed a bug that causes the wrong page titles on the Import Forms and Export Forms pages.
- Fixed an issue where the File Upload component used in the Image Choice field is not working correctly with keyboard navigation.
- Fixed an issue with the new AJAX submission: Under specific conditions, Firefox saves the form state and restores it on page reload.
- Fixed an issue where the save and continue link pointed to the wrong URL when the form was submitted with the new AJAX submission.
- Fixed an issue where the loading spinner was not displayed when the form was submitted with the new AJAX submission.
- Fixed an issue where the
gform_field_choice_markup_pre_renderfilter is called with an invalid $field parameter for the radio field. - Fixed an issue with the trigger of the conditional logic warning for the field visibility setting.
- Fixed an issue where settings menu item icons are missing in the entry detail views by adding and updating the previously removed Gravity form theme admin stylesheet used in the edit entry detail views.
- Fixed an issue where the image choice field screen reader text was visually visible for choices without an image when using the Gravity form theme.
- Updated the Image Choice file upload UI to make it more accessible.
- Updated the Image Choice field markup to make it more accessible.
- Updated the “Clear Default Choices” button in the form editor choices flyout.
- API: Added a new
gform/ajax/post_page_changeJavaScript event that runs after a page change with the new AJAX functionality. - API: Removed the deprecated form Theme Framework global CSS API properties.
- API: Updated the theme framework utility classes of
.gform-theme__disableand.gform-theme__disable-frameworkto also disable theme framework styles for field labels and descriptions.
2.9.0-beta-2
- Fixed an issue where image choice field icons are missing in the edit entry detail view.
- Fixed an issue where some styles do not load on AJAX forms.
- Fixed style inconsistencies in the dialog UI.
- Fixed an issue where canceling a confirmation dialog still applied the change on choice fields.
- Fixed an issue where checking the value of a Multiple Choice or Image Choice field with multiple selections enabled can sometimes result in a PHP error.
- Fixed an issue where the choices flyout is closed when the user clicks on a confirmation dialog.
- Fixed the gform.initializeOnLoaded function to fire on the form editor as it did in 2.8.
- Fixed an issue where the inline styles for the Theme Framework are always being output for forms using the Orbital theme and not respecting the ability to disable them.
- Fixed an issue in the Orbital theme where ordered and unordered lists are not using the theme list-style property where expected.
- Removed and replaced the admin theme stylesheet used in the edit entry detail view with the Gravity form theme stylesheets.
- Updated the image choice field to no longer offer the “Enable Other Choice” option.
- Updated the compact view in the form editor to show icons based on the field type, not the field input type.
- Updated the
Asset_Enqueue_Output_Engineto include form theme styles in the no conflict stylesheet whitelist. - Updated the Multiple Choice field to no longer offer the “Enable Select All” option if selections are set to “Select Exact Number”.
- API: Added a JS module to keep track of current product field selection.
- API: Added a JS state management module to keep track of form state.
- API: Updated the config framework to support form specific config items to be added to the config object and output to the page.
2.9.0-beta-1
- Added the new “Multiple Choice” field.
- Added the new “Image Choice” field.
- Enhanced with AJAX submission functionality. See Notes.
- Added support for encrypting and decrypting settings fields.
- Added the ability to import images into the media library when forms are imported.
- Added screen-reader-only headings to the form editor for better accessibility.
- Added accessibility improvements to the “allowed file extensions” setting in the form editor.
- Added notices about the removal of Legacy Markup in 3.1.0.
- Added the ability to output config scripts by using the
gform_output_configaction. - Added the ability to clear default choices in the choices flyout.
- Updated the form editor to use the Orbital theme.
- Updated location of some field settings from the choices flyout to the form editor sidebar.
- Updated the reCAPTCHA field configuration message to use the alert component for better UI and consistency.
- Updated browser alerts in the form editor to use a dialog modal.
- Updated the markup of many settings in the form editor sidebar for better accessibility.
- Updated the “Select All” functionality on the Checkbox field so that if all choices have been selected, and then one is deselected, the button goes back to saying “Select All”.
- Updated the form restriction logging statements to include the form ID.
- Fixed an issue that prevents users from closing the conditional logic flyout in the form editor.
- Fixed an issue where dynamic field population is not working for fields inside a Repeater.
- Fixed an issue where forms with multiple pages hidden by conditional logic can fail honeypot validation.
- Fixed an issue where the full screen handler performs an unnecessary database query, which impacts front-end performance for some hosting environments.
- Fixed an issue where the embed_post and custom_field merge tags return empty when used in notifications and add-on feeds that are processed asynchronously.
- Removed support for Internet Explorer.
- API: Added the
source_idcolumn to thegf_entrytable. - API: Added the
gform_field_choices_max_count_visiblefilter to allow for the setting of the maximum number of choices shown in the form editor for choice based fields. - API: Added the
gform_image_choice_input_visibilityfilter to allow for the managing of image choice inputs visibility. - API: Added the
gform_image_choice_label_visibility_defaultfilter to allow for the managing of the default image choice labels visibility setting. - API: Added the
gform_checkbox_limit_exact_messagefilter to allow the customization of the message displayed on the Multiple Choice field the field requires an exact number of selections. - API: Added the
gform_checkbox_limit_range_messagefilter to allow the customization of the message displayed on the Multiple Choice field the field requires a range of selections. - API: Added the
gform_checkbox_limit_max_messagefilter to allow the customization of the message displayed on the Multiple Choice field the field requires a maximum number of selections. - API: Added the
gform_checkbox_limit_min_messagefilter to allow the customization of the message displayed on the Multiple Choice field the field requires a minimum number of selections. - API: Added the
gform_default_choice_alignmentfilter to allow for the setting of the default alignment for the Multiple Choice field. - API: Deprecated the UpdateFieldChoices function. Use RefreshSelectedFieldPreview instead.
Notes On The Enhanced AJAX Submission Functionality
Support for true AJAX-based form validation and submission has been added, providing a more seamless user experience and addressing issues with certain payment add-ons, starting with Stripe. While this new approach is intended to replace the existing iframe-based method eventually, no specific version or timeline has been set for that transition. For now, the default behavior remains unchanged—both new and existing form embeds with AJAX enabled will continue using the current iframe-based implementation.
The enhanced AJAX submission can be enabled programmatically via the gform_form_args filter.
When enabled:
- Forms are validated and submitted using real AJAX (not iframe-based).
- Multipage forms also use AJAX to handle next/previous page navigation.