Introduction
The select_custom type field, part of the Settings API, allows the user to select a choice in a drop down or enter their own custom value in a text input.
Example
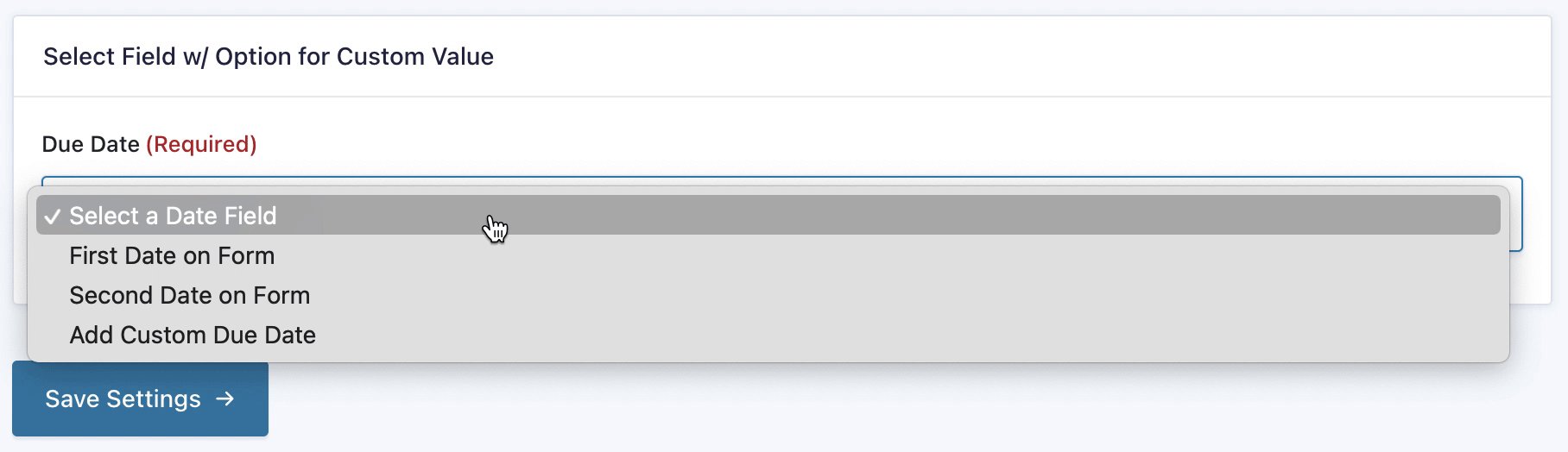
This field will output a select field containing the specified choices. In this example get_field_map_choices() is used to return an array of choices containing the date type fields from the current form.
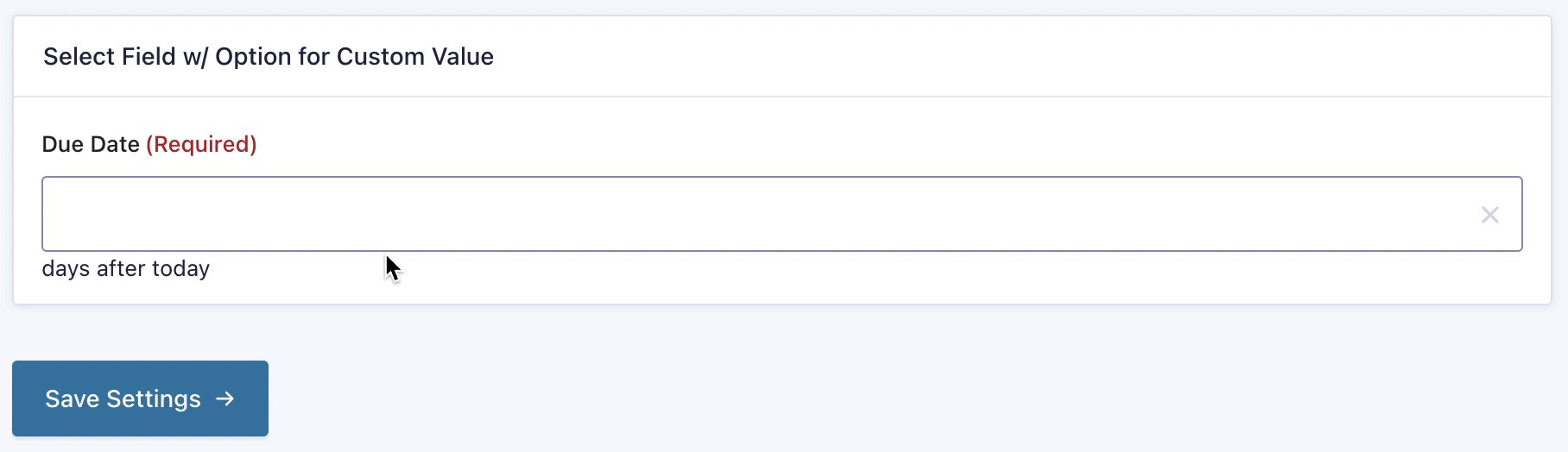
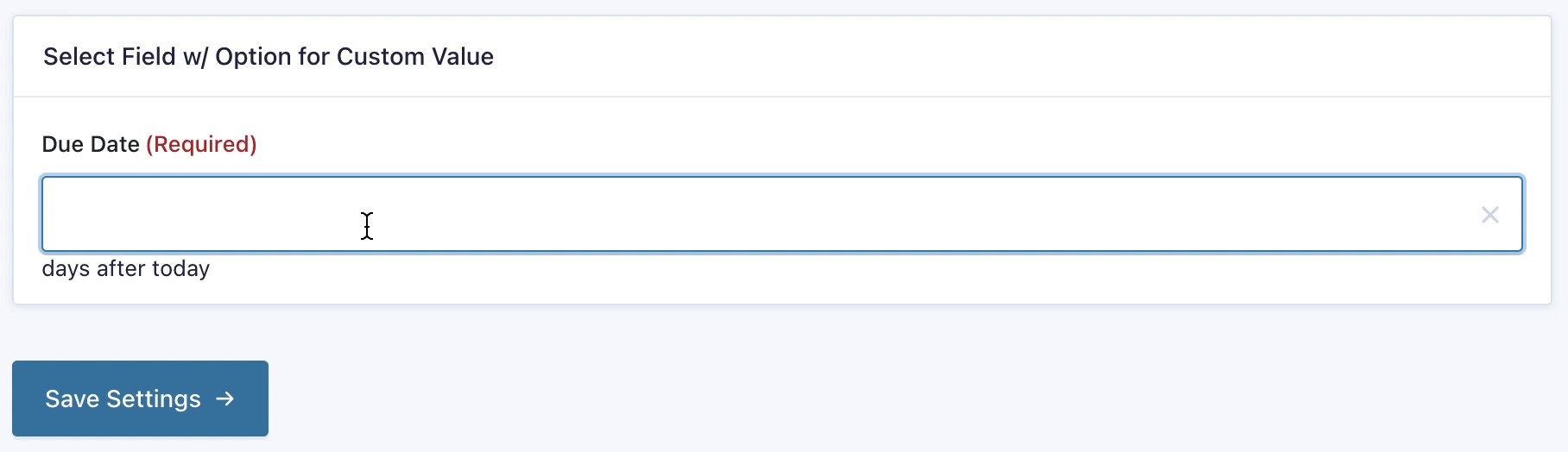
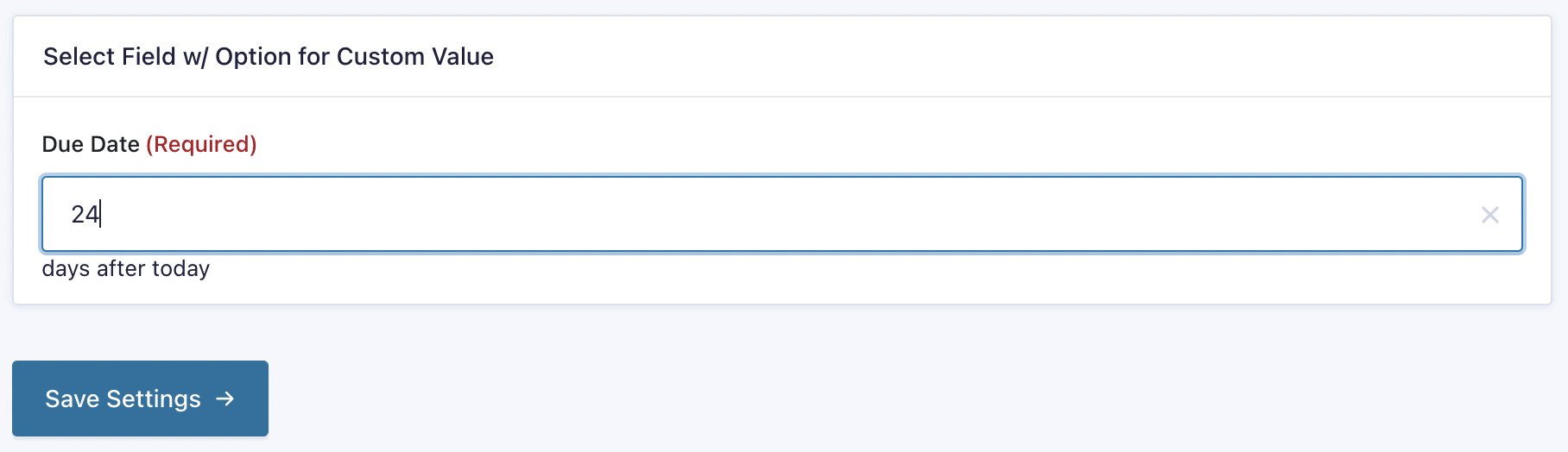
It will also have an extra choice appended to the end of the list which when selected will hide the select field and display a text field allowing the user to enter a custom choice.
The content from the after_input property will appear after the text input, it will be hidden when the select is displayed.
array(
'title' => 'Select Field w/ Option for Custom Value',
'fields' => array(
array(
'name' => 'cardDueDate',
'type' => 'select_custom',
'label' => esc_html__( 'Due Date', 'sometextdomain' ),
'after_input' => ' ' . esc_html__( 'days after today', 'sometextdomain' ),
'choices' => $this->get_field_map_choices( rgget( 'id' ), 'date' ),
'required' => true,
),
)
)
The code above will render the select field similar to the following. When the “Add Custom Due Date” choice is selected the select will be hidden and a text input is displayed.