Note: This field cannot be used with the Advanced Post Creation Add-On. If utilizing that plugin for post creation, use a standard field type instead.
Note: Using any of the Post Fields in a form to collect information without configuring the field will create Untitled draft posts after the form is submitted.
Summary
The Post Title field allows users to submit data that is then used to populate the title for a post. It is available under the Post Fields section within the form editor. This field works in tandem with the other Post fields to allow you to create a form that can generate post data from a user submission. The Post Title field can be formatted using the Create Post content template option.

Post Title field as displayed in the Field Library

Post Title field as displayed in the Form Editor.
Common Settings
This field uses only common field settings for the Appearance and Advanced settings. For a description of each of the common field settings, refer to this article. Below you will find description of specialty settings that are particular to this field.
General Settings

| Setting | Description |
|---|---|
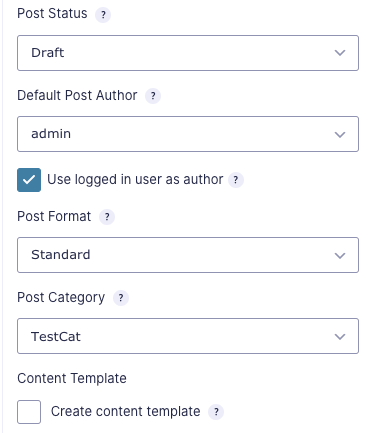
| Post Status | Select the post status that will be used for the post that is created by the form entry. Available options are Draft, Pending Review, and Published. |
| Default Post Author | Select the author that will be used for the post that is created by the form entry. |
| Use logged in user as author | Select the category that will be used for the post that is created by the form entry. |
| Post Format | Select the post format that will be used for the post that is created by the form entry. i.e. Gallery, Image, Quote |
| Post Category | Add a text input as the final choice of your radio button field. This allows the user to specify a value that is not a predefined choice. |
| Create Content Template | Check this option to format and insert form fields into the Post Title. |
Merge Tags
For more information on the use of merge tags, refer to these articles.
Usage
{Field Name:2}
Modifiers
This merge tag does not have any modifiers.