Note: This field cannot be used with the Advanced Post Creation Add-On. If utilizing that plugin for post creation, use a standard field type instead.
Note: Using any of the Post Fields in a form to collect information without configuring the field will create Untitled draft posts after the form is submitted.
Summary
The Post Custom Field allows users to submit data that is then used to populate a custom field value for a post. This field works in tandem with the other Post fields to allow you to create a form that can generate post data from a user submission. It is available under the Post Fields section within the form editor.

Post Custom field as displayed in the Field Library

Post Custom field as displayed in the Form Editor.
Common Settings
This field uses only common field settings for the Appearance and Advanced settings. For a description of each of the common field settings, refer to this article. Below you will find description of specialty settings that are particular to this field.
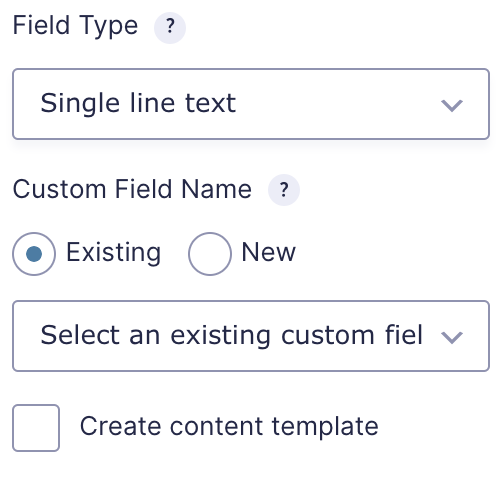
General Settings

| Setting | Description |
|---|---|
| Field Type | Select the field type you wish for this Post Custom Field to behave as. See note 1. |
| Custom Field Name | Choose from available existing custom fields, or enter a new custom field name. |
| Create Content Template | Use merge tags to define the content of this field. See this article for more information. |
Notes
1. The Post Custom Field will assume the properties and options of the selected field type. For example, if Single Line Text is selected, the Maximum Characters and Enable Password Input options would become available for this field.
Input Mask
Single Line Text and Post Custom Field are the only fields that have the Input Mask setting. You can learn more about input masks in this article.
Merge Tags
For more information on the use of merge tags, refer to these articles.
Usage
{Field Name:2}
Modifiers
This merge tag does not have any modifiers.