Uses
The Gravity Forms AWeber Add-On gives you an easy way to integrate all of your online forms with the AWeber opt-in email marketing service. Collect and add subscribers to your email marketing lists automatically when a form is submitted.
- Automatically add subscribers to your email lists when a form is submitted.
- Control opt-in and only add subscribers when a certain condition is met.
- Automatically sends a double opt-in message to insure only legitimate subscribers are added. (Because the AWeber Add-On uses the API for integration, all submissions will be double opt-in. This is an AWeber restriction.)
Pre-Requisites
Connect to AWeber
In Forms → Settings → AWeber, click the blue button to connect your AWeber account to Gravity Forms:

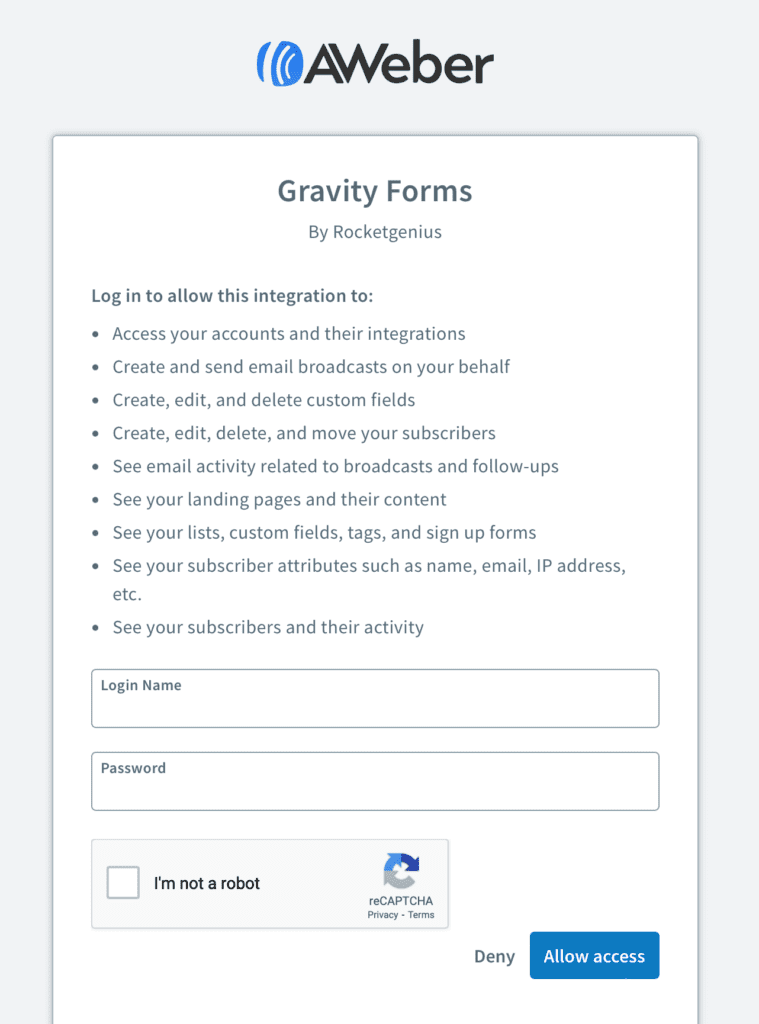
You’ll be redirected to AWeber where you are prompted to log in to provide the appropriate permissions for the add-on to work:

After providing your credentials and clicking the “Allow access” button, you’ll be directed back to the Gravity Forms settings where you’ll see your AWeber account is successfully connected.
Setup Your AWeber Feeds
Now you need to add a feed. Adding an AWeber feed will connect your submitted form data to your AWeber account. For step by step instructions, refer to this article.
Ready To Go!
Now that you have setup an AWeber feed, when the form you selected is submitted, it will automatically send the data you have selected to the AWeber list you have mapped it to. Run a few tests to see it in action!