Summary
Before the Coupons Add-On can be used with Gravity Forms, you must first create Coupons.
Note: To use the coupon field in your form, you must include at least one Product field and one Total field.
Create a Coupon
To create a Coupon using the Coupons Add-On for Gravity Forms, do the following from your WordPress Admin Dashboard:
- Click on Forms in the left side menu
- Click on Coupons in the left side Forms menu
- Click Add New to create a new Coupon
Coupon Settings Reference



| Setting | Description |
|---|---|
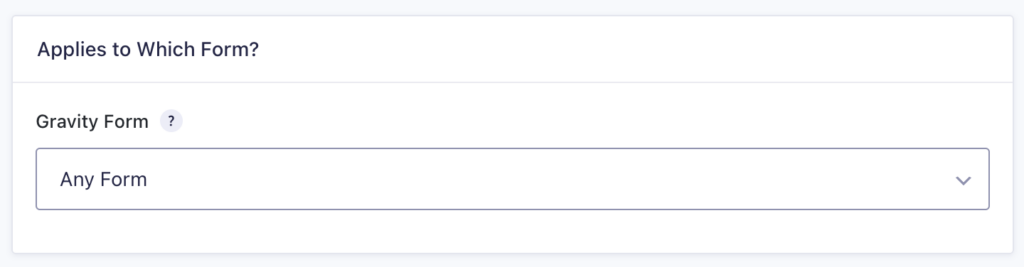
| Gravity Form | Select the Gravity Form you would like to integrate with Coupons. Selecting “Any Form” will enable the coupon for all forms. Required |
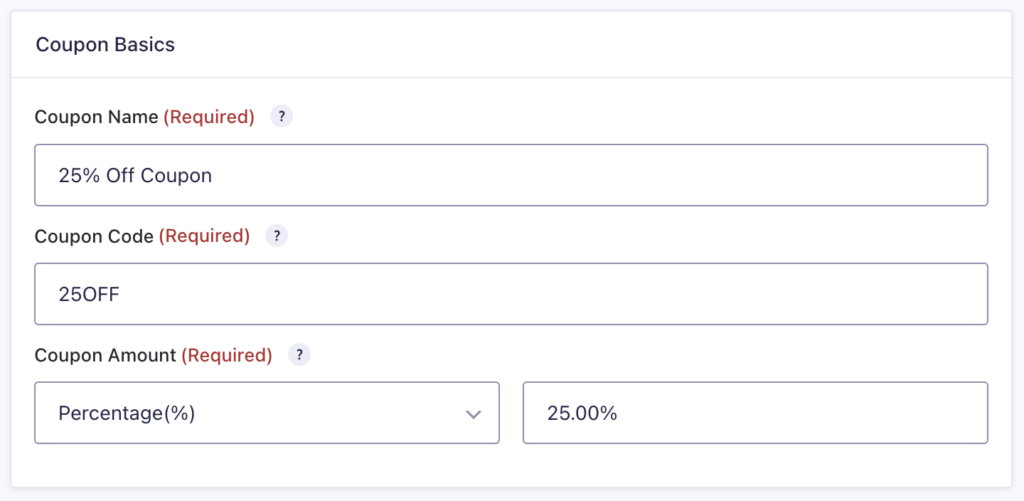
| Coupon Name | Enter coupon name. Required |
| Coupon Code | Enter the value users should enter to apply this coupon to the form total. Required |
| Coupon Amount | Enter the amount to be deducted from the form total. It can be a Flat or Percentage. Required |
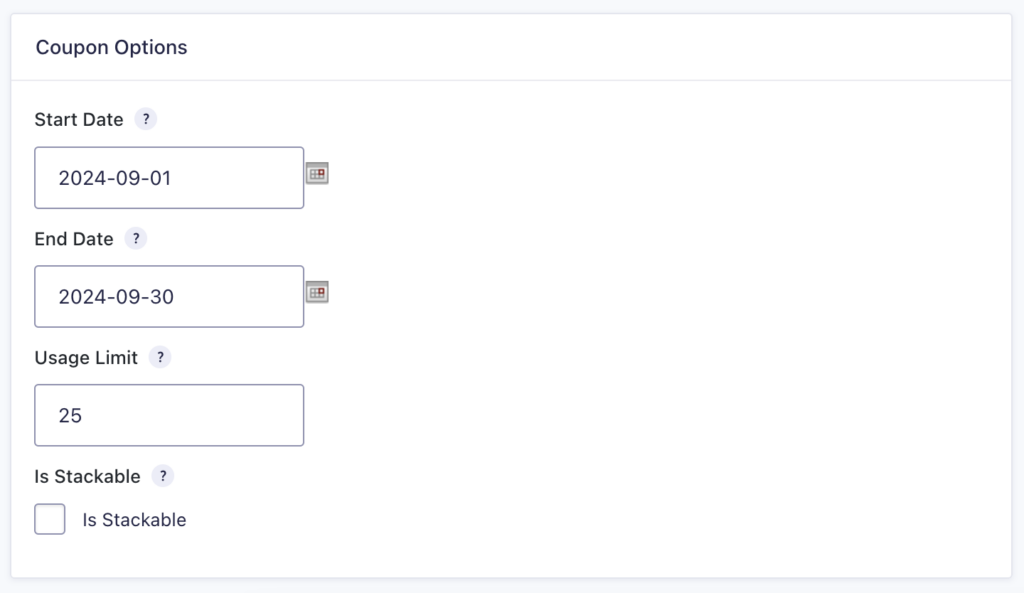
| Start Date | Enter the date when the coupon should first be valid. Format: YYYY-MM-DD. |
| End Date | Enter the date when the coupon should expire. Format: YYYY-MM-DD. |
| Usage Limit | Enter the number of times the coupon code can be used. Leave this blank if there is no usage limit. |
| Is Stackable? | When the “Is Stackable” option is selected, this coupon code can be used in conjunction with another coupon code. |
Now you are ready to add a Coupon Field to your form!