Summary
Before the HubSpot Add-On can be used with Gravity Forms, you will first need to create a feed. A feed simply allows form submission data to be sent to another source. In this instance, sending contact information to your HubSpot account.
Create a Feed
To create a feed to HubSpot using the HubSpot Add-On for Gravity Forms, do the following from your WordPress Admin Dashboard:
- Click on Forms in the left side menu.
- Select the form that you want to use with HubSpot.
- Once within your desired form, hover over Settings and click on HubSpot.
- Click Add New to create a new feed. All the options you are presented with are described in the next section.
Feed Settings Reference
Settings Reference
| Setting | Description |
|---|---|
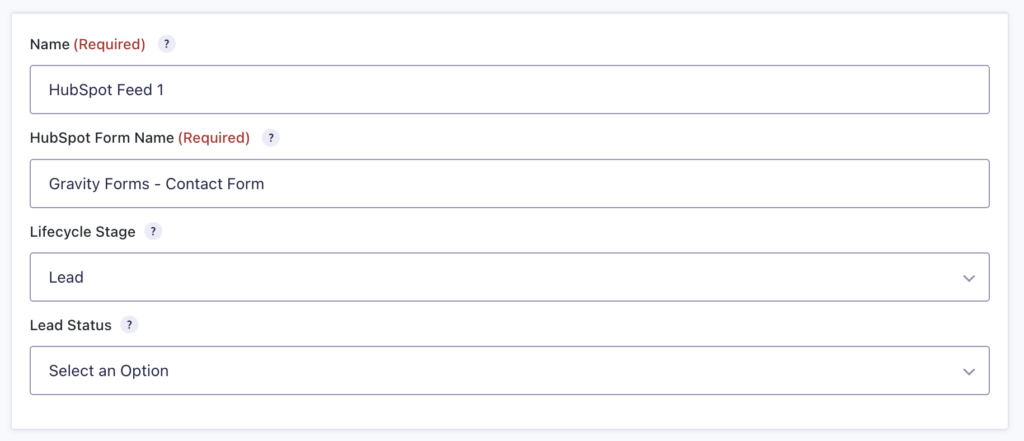
| Name | To identify your feed when viewing the feed list page. Required |
| HubSpot Form Name | Name of the form that will be automatically created in your HubSpot account to work with this feed. Once created, that form should not be edited or removed. Required. |
| Lead Status | Status of the newly created contact in HubSpot. Select a blank row to not assign any status. |
| Lifecycle Stage | The lifecycle stage of the newly created contact in HubSpot. Defaults to Lead. |
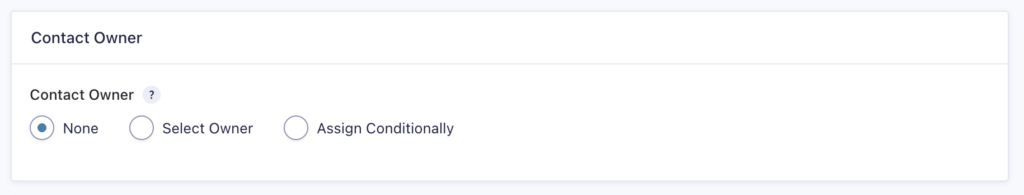
| Contact Owner | Choose form options: None–contact will be unassigned when created. Select Owner–automatically assigns the contact to a specific HubSpot user. Assign Conditionally–set specific conditions for assigning the owner. |
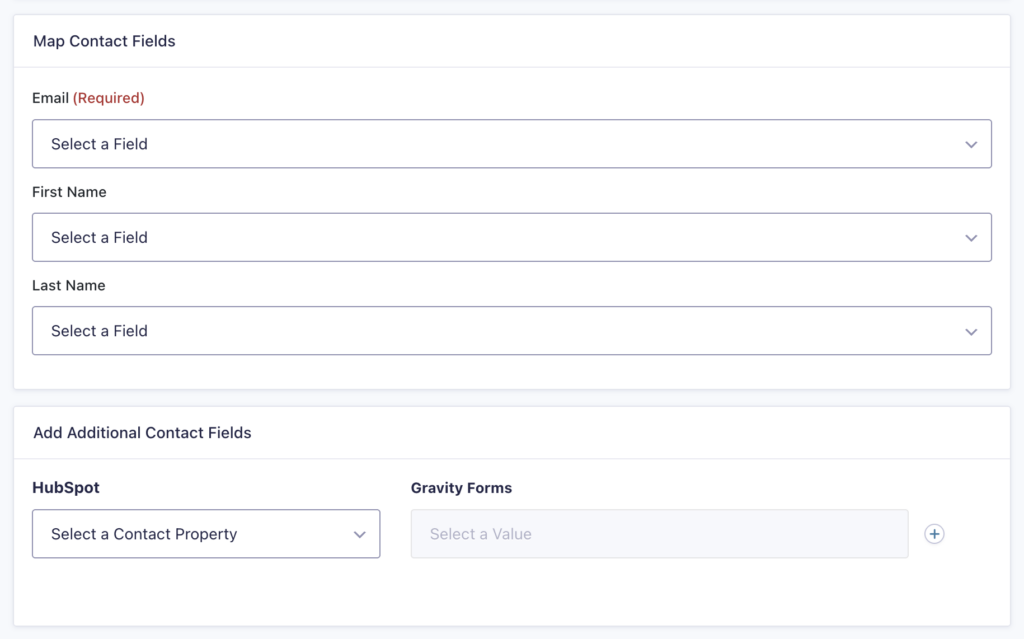
| Map Contact Fields | Map HubSpot contact fields to the form field that will send that information. Email field is required. |
| Add Additional Contact Fields | Map the additional HubSpot Contact Information properties to the form field you wish it to be filled by. See Field Mapping section below. |
| Enable Conditional Logic | If unchecked, every successful form submission will be sent to HubSpot. If you wish to set specific conditions for sending form data to HubSpot, then check this and fill out your required criteria. |
Note: The Contact Owner section might be hidden for the connected HubSpot account if the add-on finds that it can’t create or update a HubSpot form when the owner field is included. Starting in early December 2025, HubSpot is limiting which accounts can use the owner field with forms. Contact properties must have the ‘Show property in forms and bots’ option enabled in the Rules settings field of the HubSpot account to be offered for mapping.
Custom Property Caching
The list of custom fields retrieved from HubSpot is cached for approximately one hour to stay within the HubSpot API limits. This can mean that newly created HubSpot custom properties may not be immediately visible within the configuration menus.
To force update this cache, go to Forms → Settings → Hubspot and click the “Clear Custom Field Cache” button.

Field Mapping
Custom fields can be created within your HubSpot account by using the Create a Property option under the Actions → Property Settings area.
When mapping to a Gravity Forms Radio Buttons field, enable the option Show Values within your form Field Settings and configure the “off” choice value as “false” (you can also leave it empty, as long as the field is not required).
If mapping to a Gravity Forms Drop Down field, use the Placeholder appearance field setting for the “off” choice, or enable Show Values and configure the “off” choice value as “false”.
Mapping to the Gravity Forms Consent Field is supported.
Note: When configuring HubSpot fields which support a list of choices, all values for that property must exactly match the value configured for that Gravity Forms choice based field (Checkboxes, Radio Buttons and Drop Down fields).
Mapping to advanced choice based fields such as Quiz, Poll, and Survey is not supported.
User Submissions
The first form submission from a user will create the customer record in HubSpot. The customer information will be updated if the user submits the form again using the same email address. A new customer record will be created when a new email address is submitted.
Each browser session is saved under a cookie and each form submission will create/update the same customer. In order to create a new customer record in HubSpot, the user will need to launch a new browser session. This is important to note when creating multiple customers back-to-back whether for testing or addition purposes.