Note: This field cannot be used with the Advanced Post Creation Add-On. If utilizing that plugin for post creation, use a File Upload field instead.
Note: Using any of the Post Fields in a form to collect information without configuring the field will create Untitled draft posts after the form is submitted.
Summary
The Post Image field allows users to upload an image that is added to the Media Library and Gallery for the post that is created. It is available under the Post Fields section within the form editor. This field works in tandem with the other Post fields to allow you to create a form that can generate post data from a user submission. The Post Image allows users to upload the following filetypes: GIF, JPG, and PNG.
Unlike regular file uploads, files uploaded with this field type are not deleted from the WordPress Media Library when Gravity Forms entries are deleted.

Post Image field as displayed in the Field Library

Post Image field as displayed in the Form Editor.
Common Settings
This field uses only common field settings for the Appearance and Advanced settings. For a description of each of the common field settings, refer to this article. Below you will find description of specialty settings that are particular to this field.
General Settings

| Setting | Description |
|---|---|
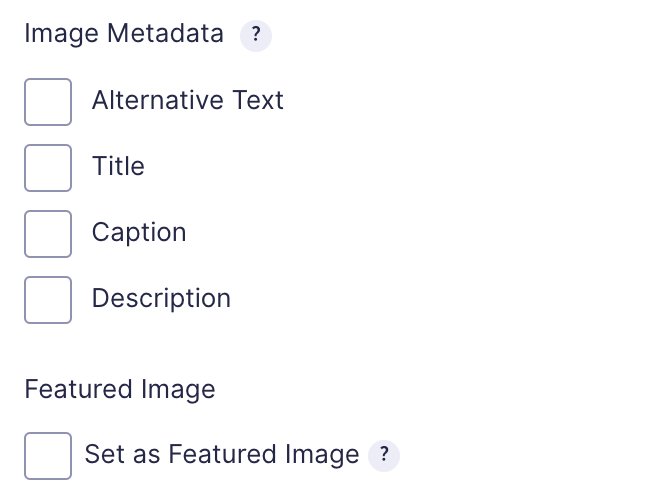
| Image Metadata | Select one or more image metadata fields to be displayed along with the image upload field. They enable users to enter additional information about the uploaded image. |
| Set as Featured Image | Check this option to set the image uploaded as the Featured Image for the generated post. |
Merge Tags
For more information on the use of merge tags, refer to these articles.
Usage
{Field Name:2:modifier}
Modifiers
By default, the tag outputs the URL of the image.
| Modifier | Description |
|---|---|
| :title | Displays the image title. |
| :caption | Displays the image caption. |
| :description | Displays the image description. |
| :alt | Displays the alternative text. |