Conditional Logic
Introduction to Conditional Logic
Conditional logic allows you to build interactive forms that let you collect the data you need without straining the user experience. It does this by showing or hiding fields based on user selections. This allows you to tailor your forms to your users’ specific needs.
Where is it used?
Conditional logic can be used in several different areas of your form, including:
How do I enable it?
See these articles on enabling conditional logic:
- Enabling Conditional Logic For A Field
- Enabling Conditional Logic For A Feed
- Enabling Conditional Logic for Notifications
- Enabling Conditional Logic for Confirmations
Example
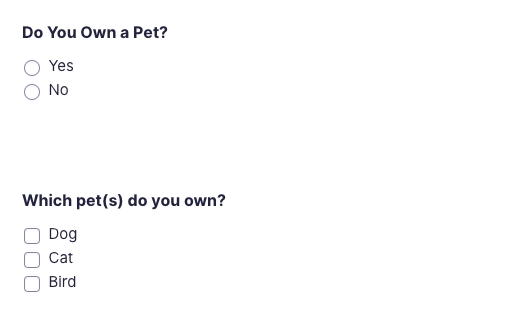
You may want to display a list of options based on the answer to a question. You can do this with conditional logic by displaying a checkboxes field based on the value inputted in a radio buttons field. In this example, we are asking the question "Do you own a pet?" and if the answer is "Yes", then displaying a list of options for the user to choose from. The radio buttons field contains the question and the checkboxes field contains the answers. Conditional logic is enabled on the checkboxes field so that if the answer is yes, the field displays. This is what it looks like in the Form Editor:
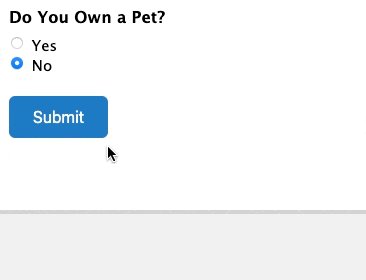
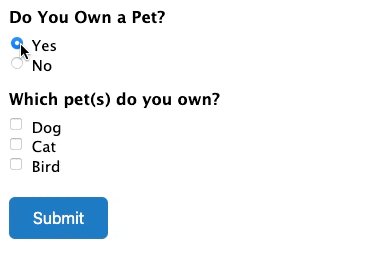
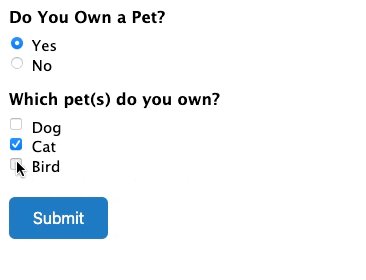
This is what the user will see: