Introduction
Version 3 of the official Gravity Forms Stripe Add-On made a number of changes to bring our add-on into line with Stripe’s updates around Strong Customer Authentication and their new API. Please review this document carefully, as your existing flow using Stripe Checkout or Stripe filters may have been affected.
Best Practices
The payment gateway add-on is a vital cog in any website, and as such you should never run updates without testing in a sandbox first. We always recommend that you:
– make a complete backup that can be used as a restore point
– switch to sandbox payment environment, and test the update first
– once satisfied, don’t forget to switch back to your production environment before you start collecting live payments.
Be cautious. Be prepared.
Changes to the Stripe Checkout process
Removal of the Modal Window
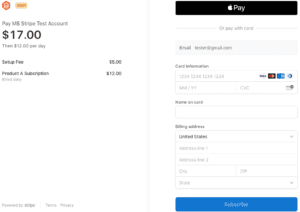
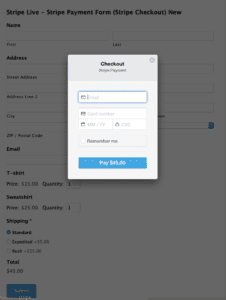
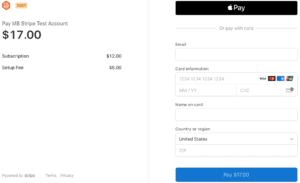
If you use the Stripe Checkout method, then Stripe Add-On 3.0 will modify your payment flow. With their recent API updates, Stripe have replaced the modal window with a full page display for the final portion of the checkout process. See screenshots at bottom for examples.
Checkout Styling
All styling options for this new window now take place in Stripe under your Branding section. All styling options that previously existed within the Stripe Add-On Feed Settings area have been removed in version 3.
Changes to Filters
We have added some new filters with this update (see the Change Log), but also removed and modified some existing hooks to orient with Stripe’s API updates.
Removed Filters
- gform_stripe_currency (added in 2.7)
- gform_stripe_checkout_options (added in 2.6)
- gform_stripe_checkout_supported_cards
Modified Filters
- gform_stripe_charge_pre_create no longer works with Stripe Checkout. Use gform_stripe_session_data to replace it.
Screenshots
Screenshot A: Deprecated Stripe Checkout Modal Window

Screenshot B: New Stripe Checkout Page

Screenshot C: New Stripe Checkout Page, with billing address