Introduction
The Enable Conditional Logic option in the field settings allows you to create rules to dynamically display or hide the field based on values from another field. In order to use conditional logic, you will need to add a field to your form which supports conditional logic.

After enabling conditional logic for a field, you will have the option to show or hide the field depending on whether all/any of the conditions you specify are met. You can specify additional conditions by clicking the plus icon to the right of the conditions. Clicking the minus sign will remove the corresponding condition.
Examples
Basic Conditional Logic.

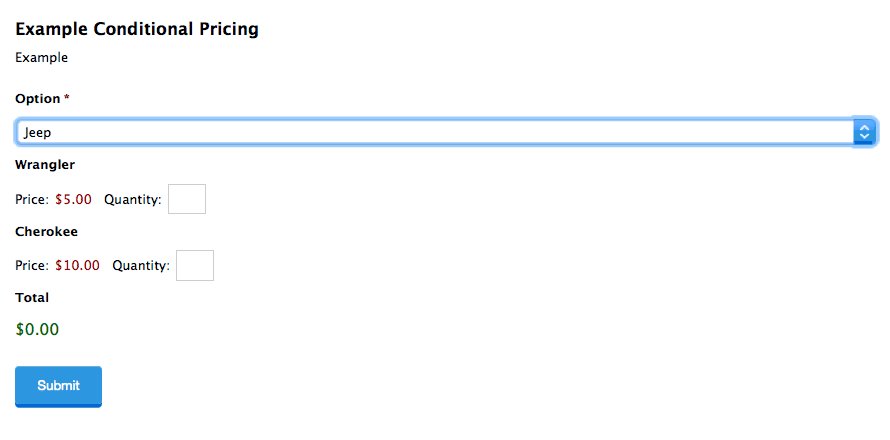
In this example, we will use conditional logic to show different products based on a parent category. A dropdown field will determine what products may be purchased based on the current selection.

Set up your fields.
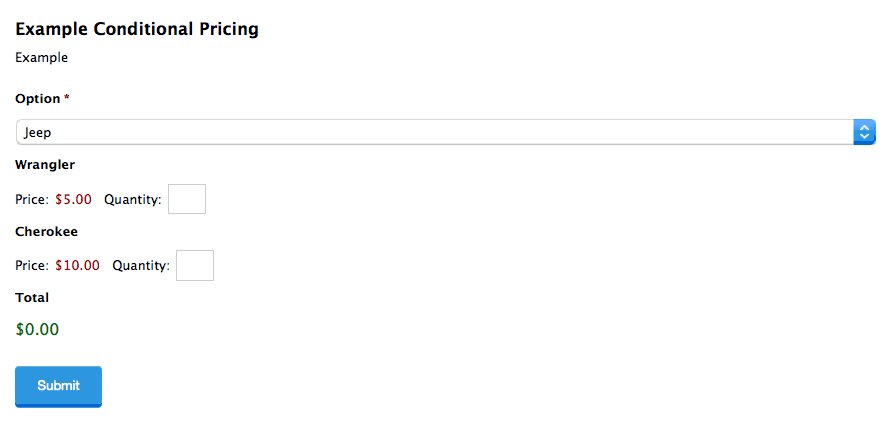
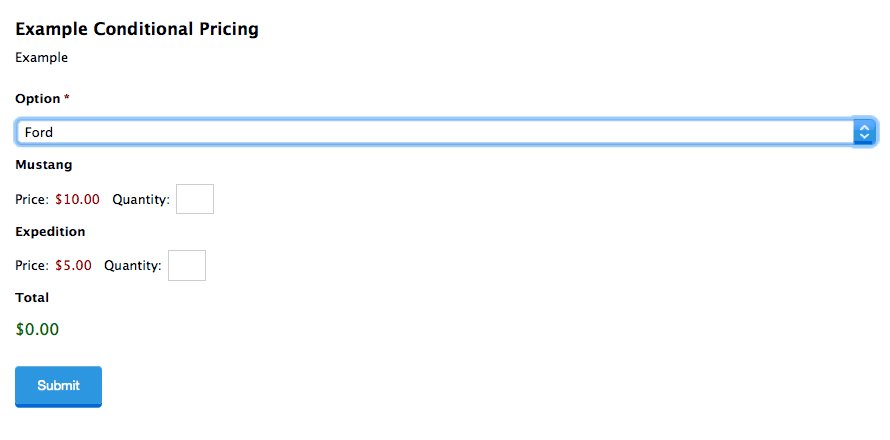
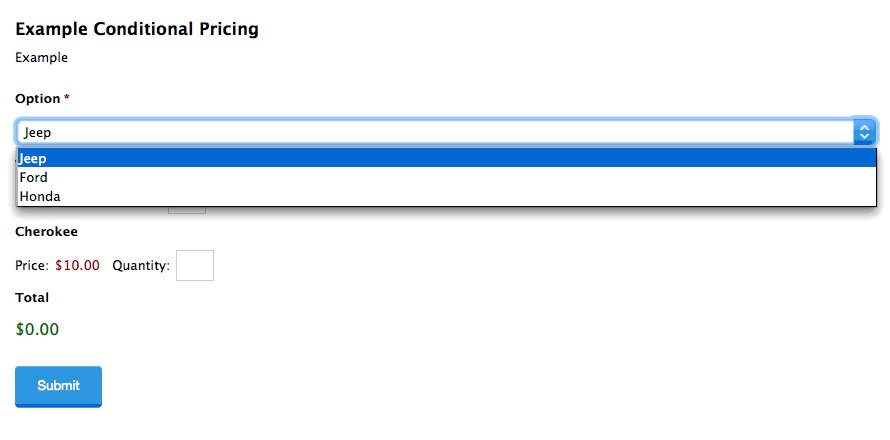
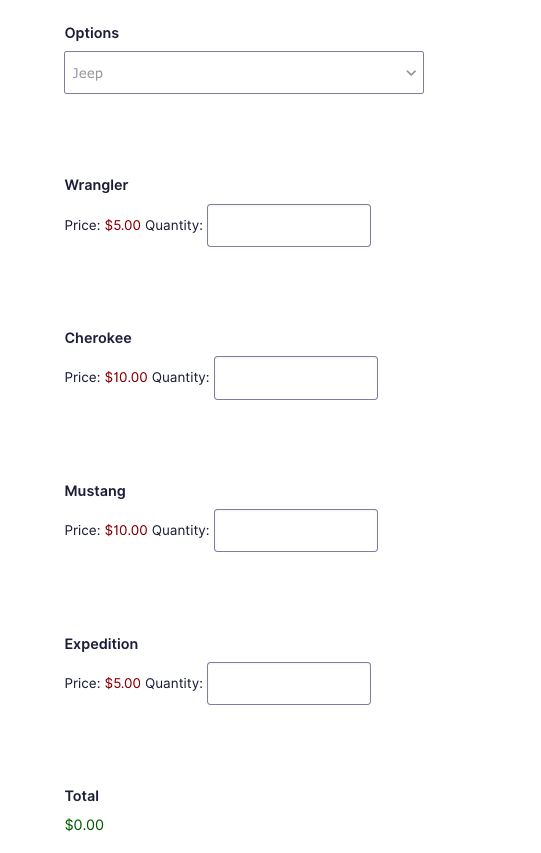
As we will be using a dropdown to handle the display of various products, start off by creating a single dropdown, a few product fields, and a total field to display the order total. In this example, we have created 3 different options within the dropdown for Jeep, Ford, and Honda, as well as product fields such as Wrangler, Cherokee, and Mustang.

Enable Conditional Logic.
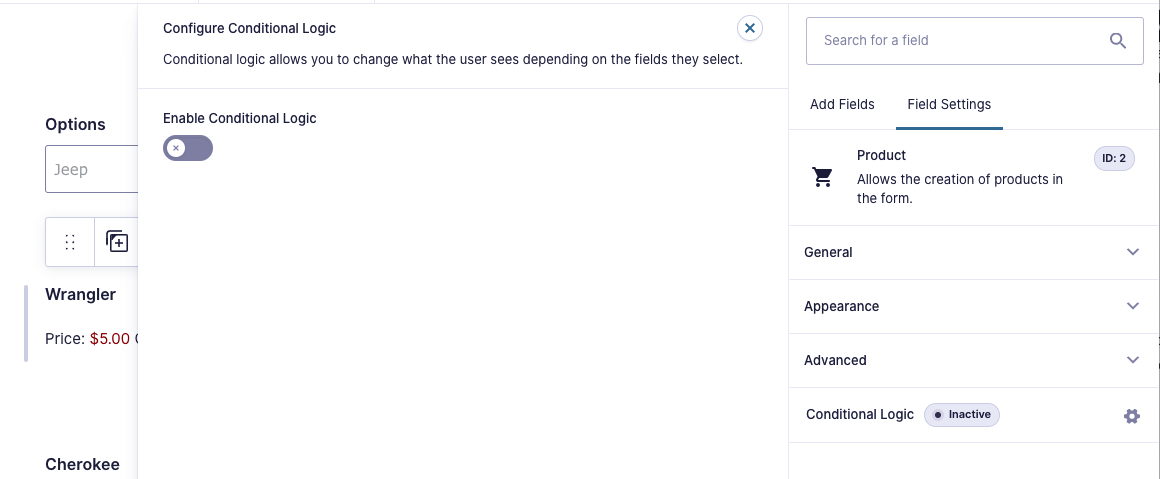
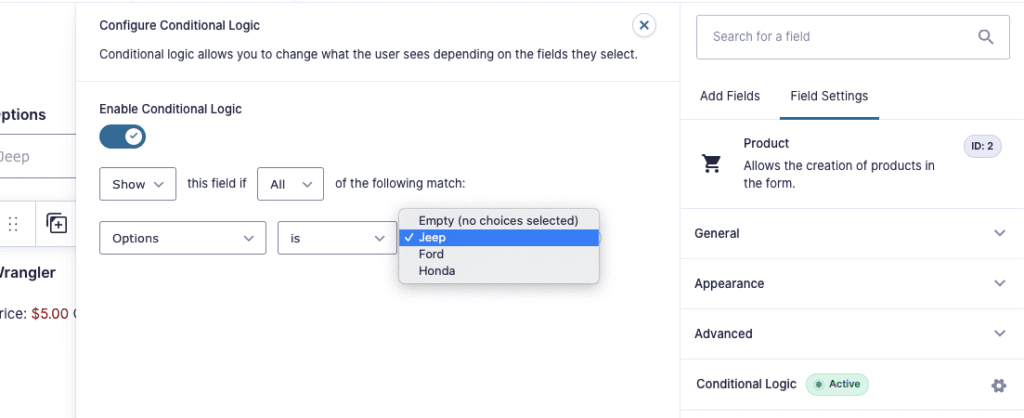
To ensure that Jeep models appear when Jeep is selected, Ford models when Ford is selected, and Honda models when Honda is selected, we will need to enable conditional logic on each of these products. Open the options on one of your products by clicking on the field, and click on the Conditional Logic section.

Within the fly-out, you should see a toggle labeled Enable Conditional Logic. When toggled on, the options to display or hide this field conditionally will be shown.

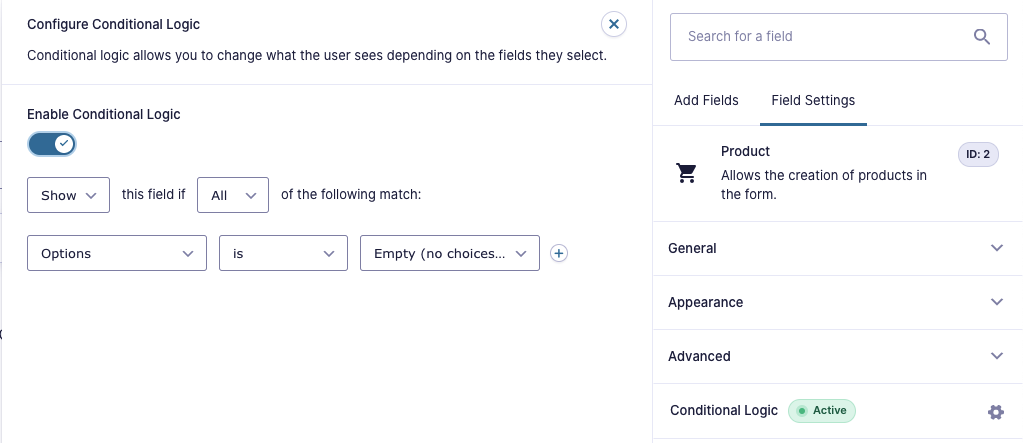
For each of your products, simply enable conditional logic and use the dropdowns to display only when the dropdown value equals the desired selection. For example, for our Wrangler product, we have set it to only display if the Option field equals ‘Jeep’.
That’s all there is to creating basic conditional logic within products. You should now be able to conditionally show or hide fields based on other fields in your form.
Conditional Logic using the Section field.
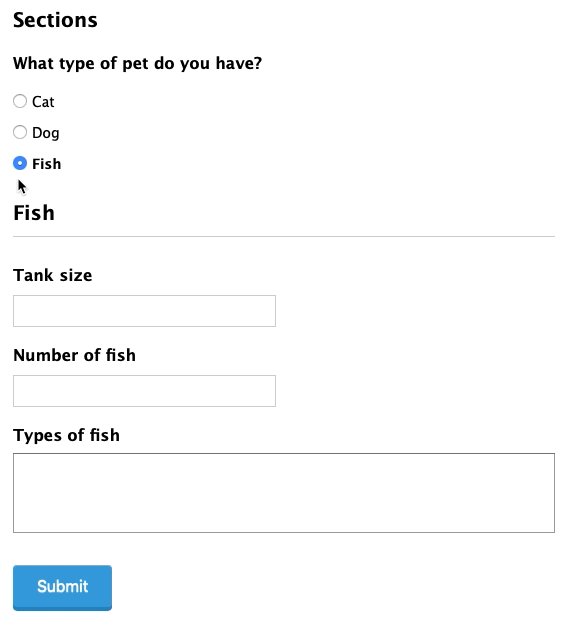
In this example, we will use conditional logic to show different sections of a form based on the user’s input. A radio button field will determine which form section displays based on the current selection.

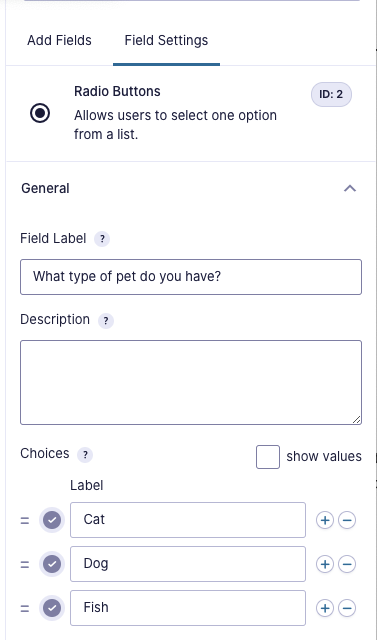
Create a Radio Buttons field.
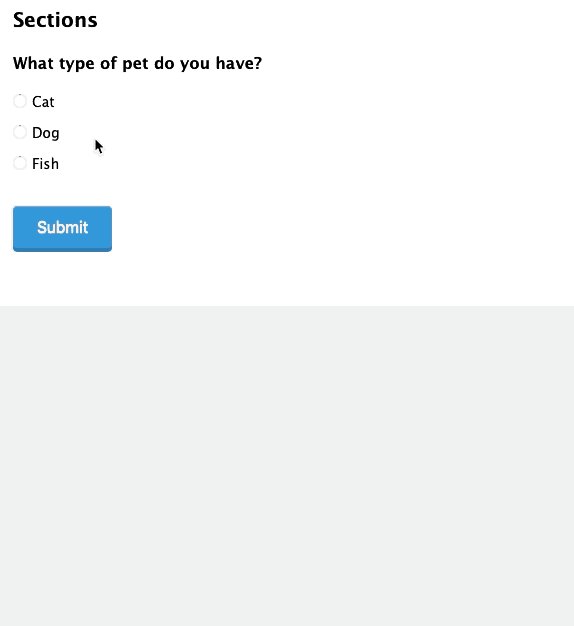
As we will be using a radio button field to handle the display of the sections, start off by creating a single Radio Buttons field. In this example, we have created 3 different options within the radio button for Cat, Dog, and Fish.

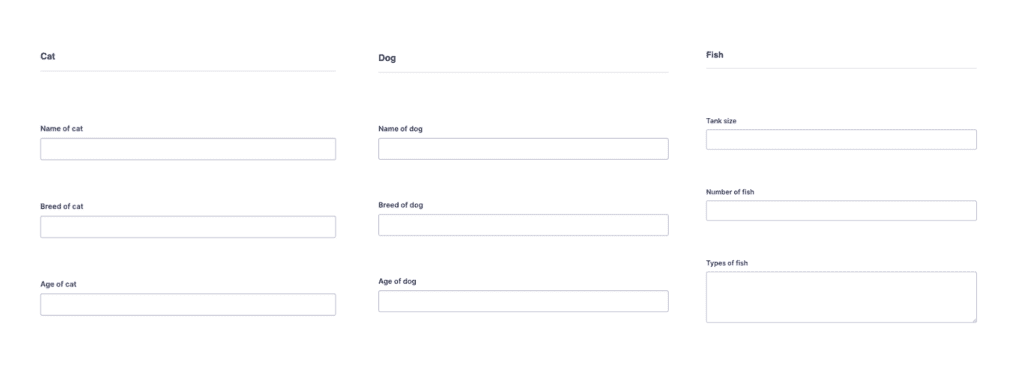
Add the Sections.
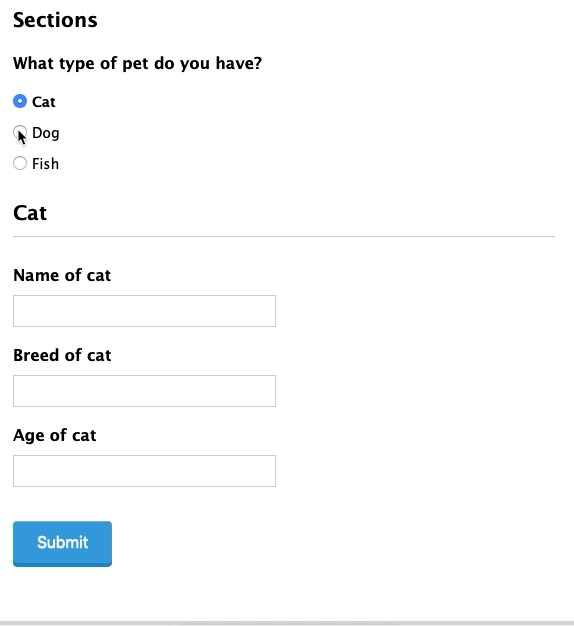
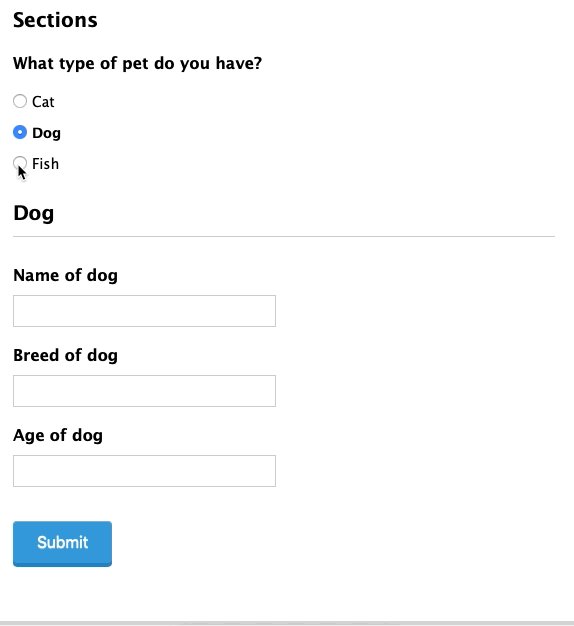
Next you will need to create the different sections of the form using the Section field. Create the 3 sections of Cat, Dog, and Fish with the necessary fields under each section break. In this case we used Single Line Text, Number, and Paragraph fields.

Enable Conditional Logic for the Sections.
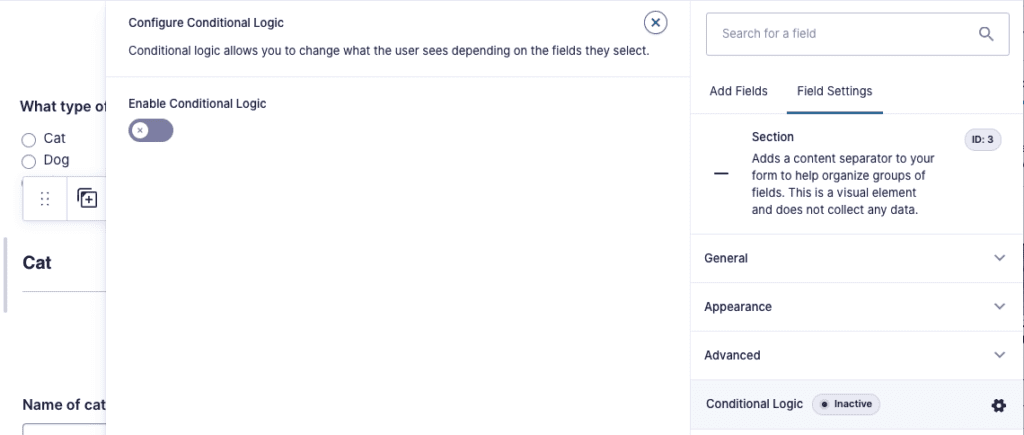
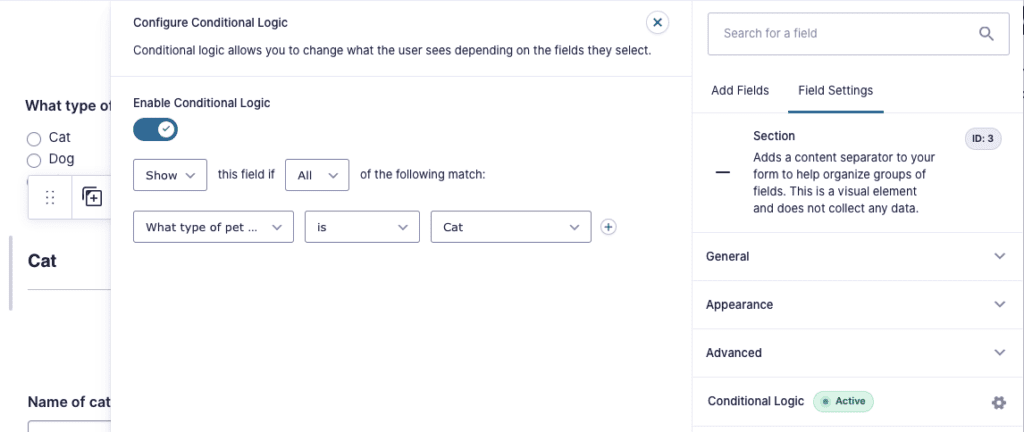
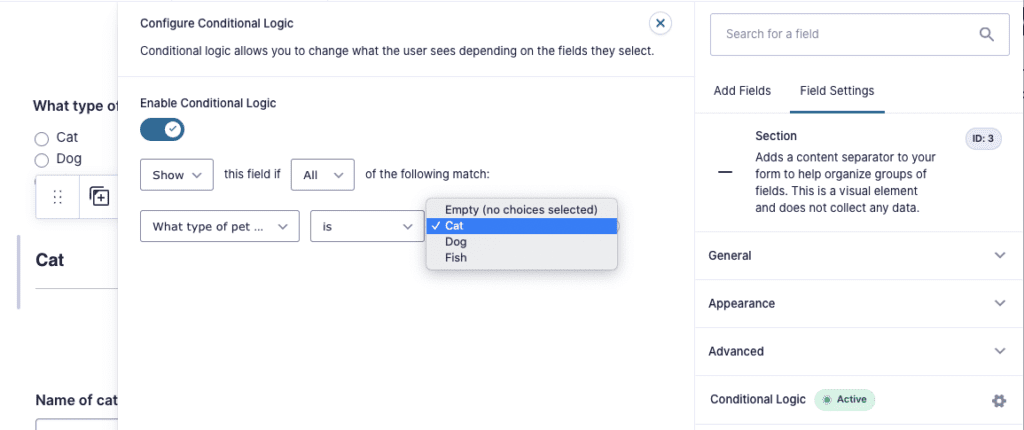
As we want the Cat section to show up when Cat is selected, Dog section when Dog is selected, and Fish section when Fish is selected, we will need to enable conditional logic on each of these sections. Open the options on one of your sections by clicking on the field, and click on the Conditional Logic section.

Within the fly-out, you should see a toggle labeled Enable Conditional Logic. If you click the toggle on, the options to conditionally display or hide this field will be shown.

On each of your sections, simply enable conditional logic, and use the dropdowns to only show when your dropdown equals the desired selection. For example, for our Cat section, we have set it to only show if the radio button field equals Cat.

Conditional Logic using Page field.
In this example, we will use Conditional Logic to show different pages and hide the Next button of a page based on the user’s input. A Radio Buttons field will determine which form page will be displayed based on the current selection.
We want the user to be able to complete the form if they have a license (Active or Expired). If the license is Active, we will show them a page to complete their Active license details. If the license is expired, we will show a different page. When the user doesn’t have a license, we will hide the Next page button since they can’t continue completing the form.
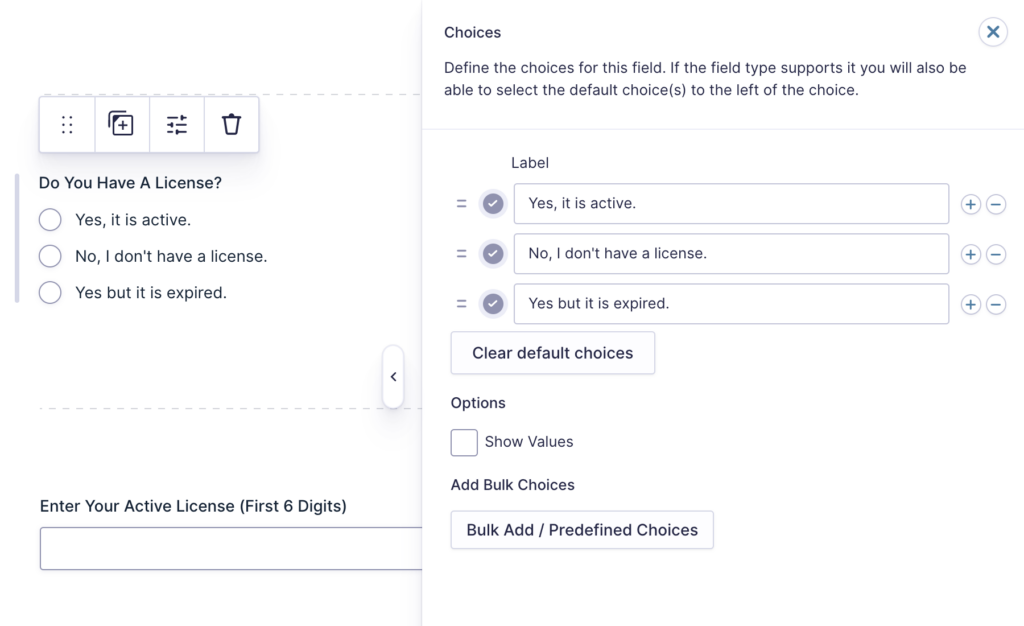
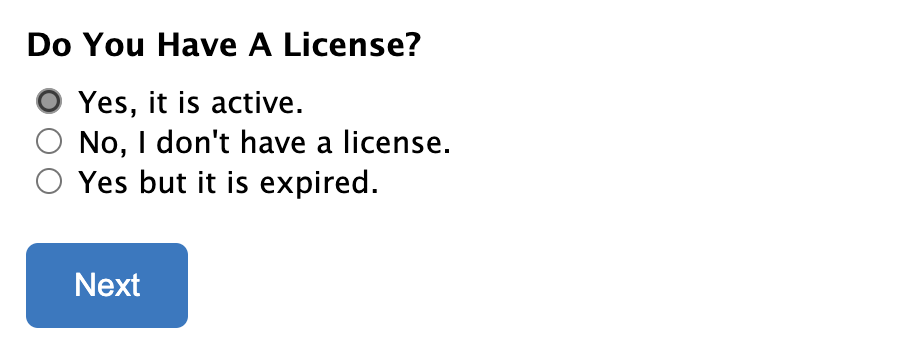
Create a Radio Buttons field.
We will add a Radio Buttons field with the License statuses:

Enable Conditional Logic
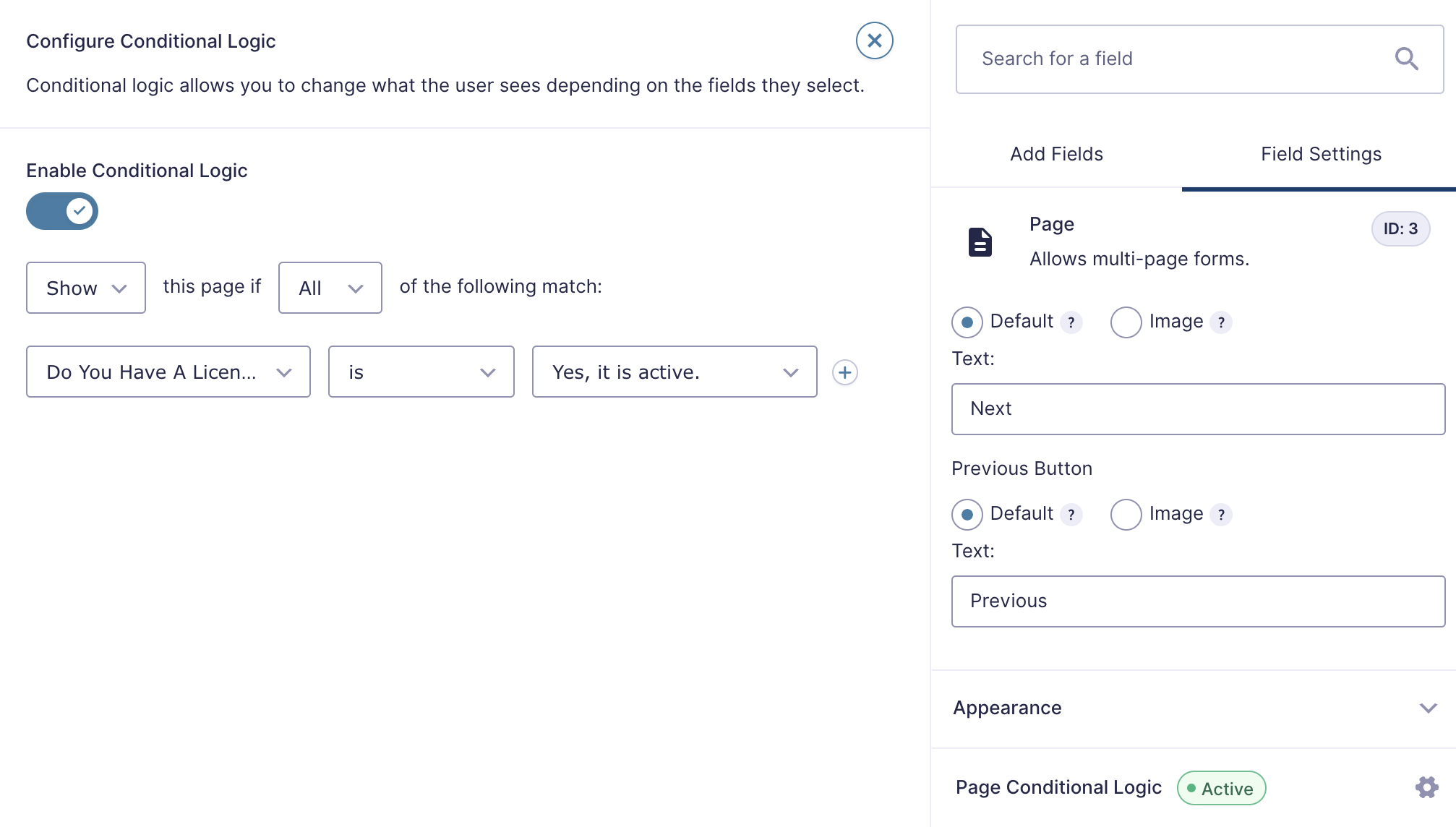
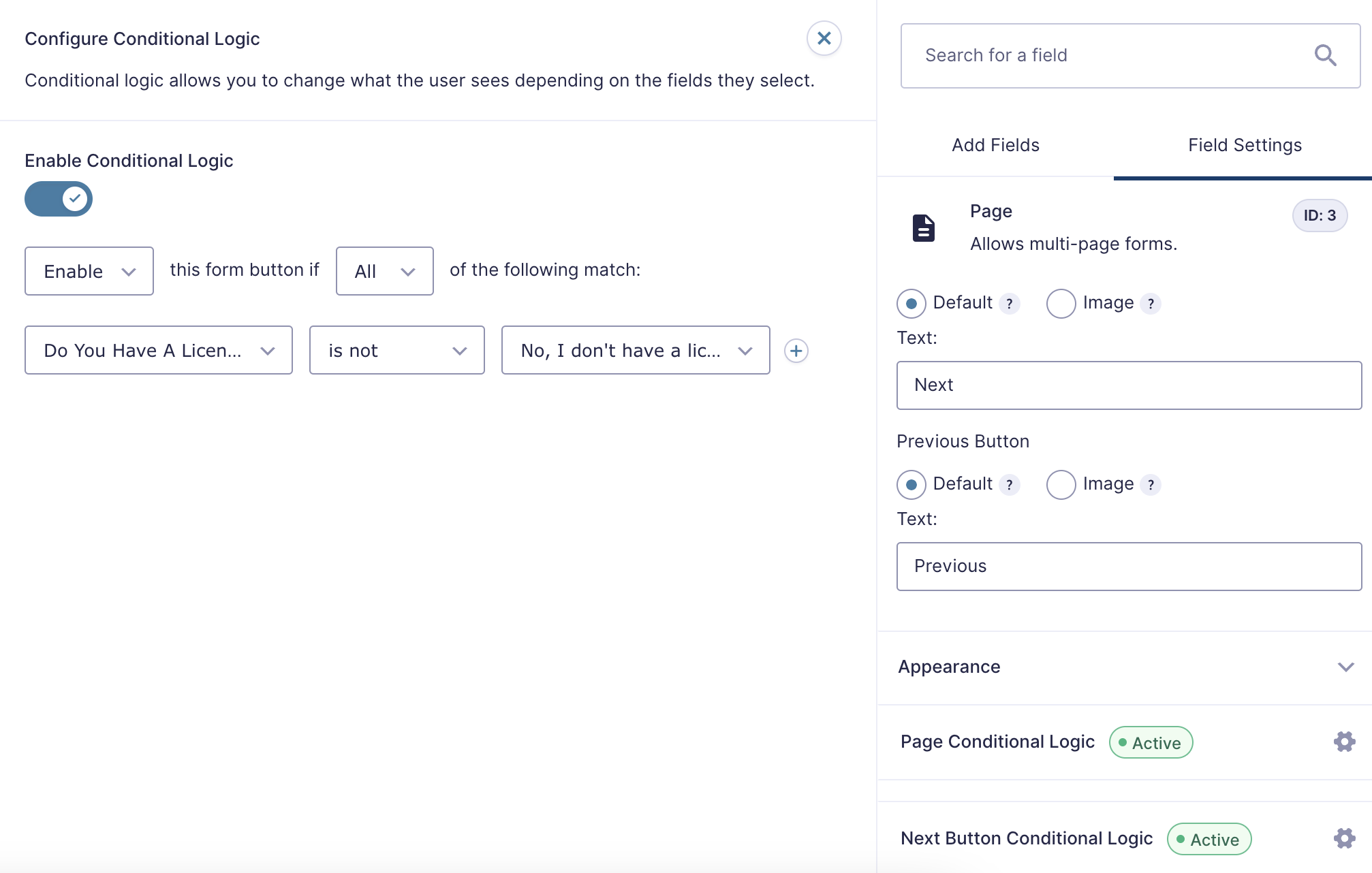
On each page break field, we will enable conditional logic and use the dropdowns to only show each Page when the dropdown equals the desired selection, otherwise, the Page and its content won’t be displayed. In this example, Show the Page if the “Do You Have A License” field is “Yes, it is active”.


Since we want to hide the Next button when the user doesn’t have a license, we will also enable Conditional Logic for the Next button. Show the Next button if the “Do You Have A License” field is not “No, I don’t have a license.”


Conditional Logic if a field is Empty.
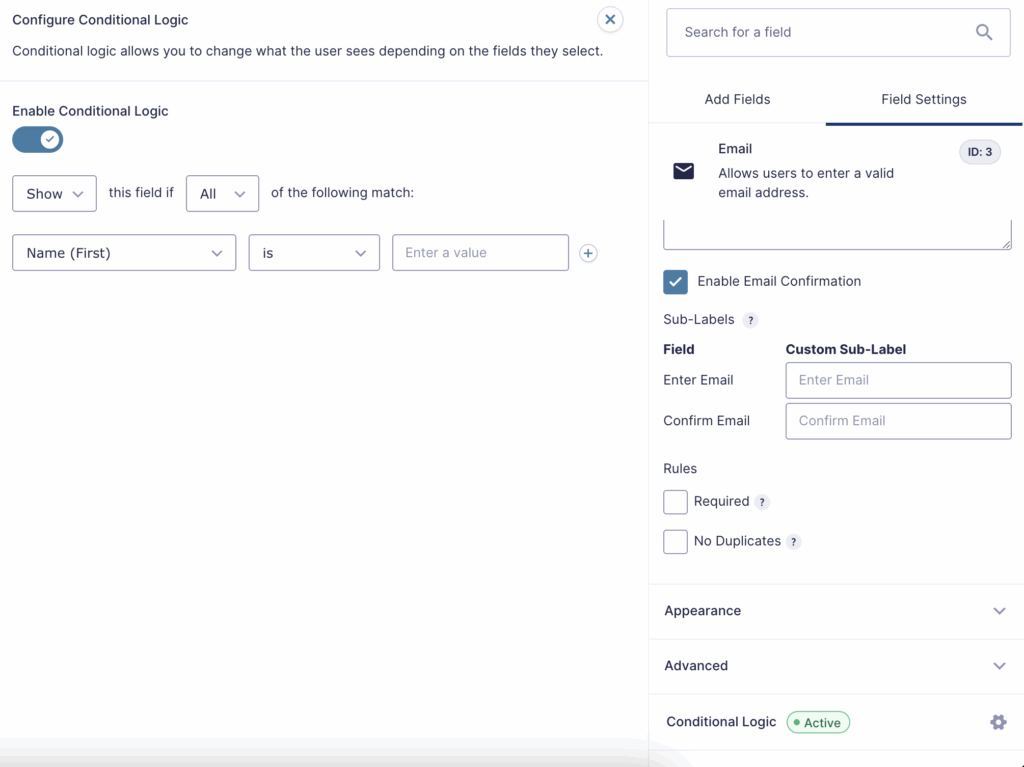
In some cases, you may want your logic to check if a certain field is empty or not.
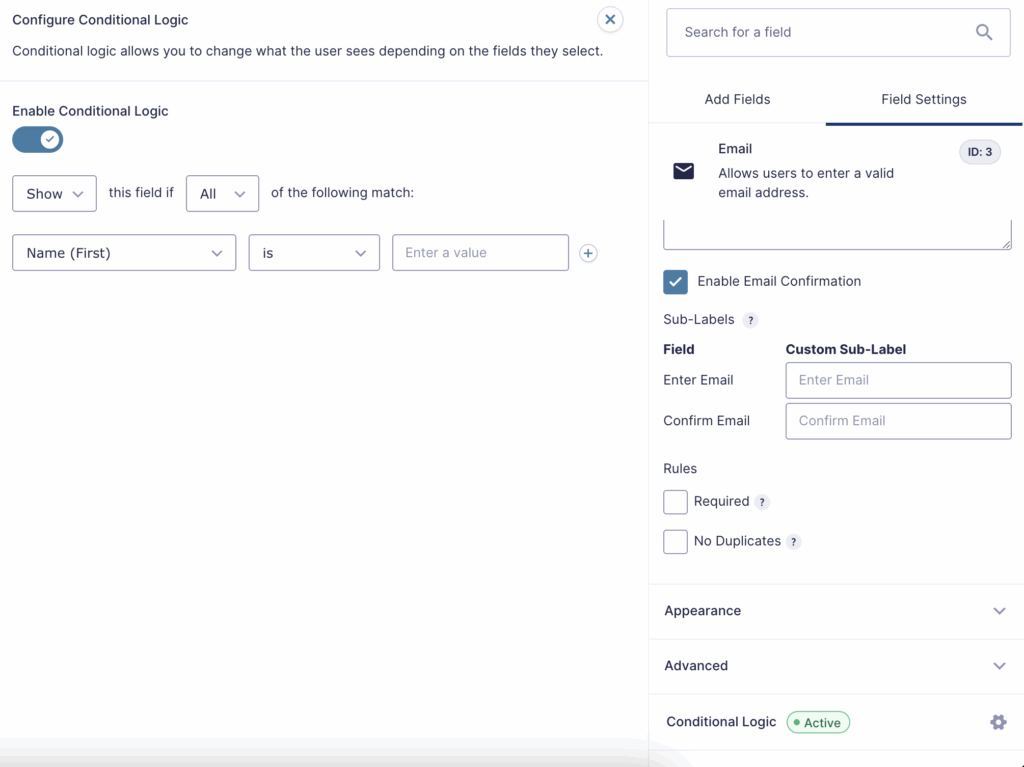
Configuring this type of logic is pretty easy, you would select the field you want to check in your logic rule and use the “is” or “is not” operator, leaving the input for the value empty. The example below shows a field only if the Email field in the form is not empty.

Limitations
Self-Referencing Rules
Conditional logic rules must be based on values from another field. Configuring conditional logic to display or hide a field based on its own values is not supported.
Hidden Fields on Submission
Fields hidden by conditional logic are ignored on form submission. This is one of the main reasons to use conditional logic and can’t be changed. This means hidden fields will not be available for any process done after form submission (e.g. Calculations) and will not be saved in the entry.
Special Characters and HTML
Certain special characters, like pipe (|), greater than and less than (< >), or HTML tags in field values, can prevent conditional logic rules from working as expected. To avoid this problem when using a field with pre-defined choices, like a Drop Down or Radio Buttons field, we recommend enabling the “show values” setting in the field and ensuring you use only plain text in the Value column for the choices, without any special characters or HTML tags.
Nested Conditional Logic
Nested conditional logic is not supported. Please check the following documentation page for more details.
Decimal Formatting
When working with decimals, you need to use a preceding zero (0 if required. Example: 0.2 is valid, .2 is not valid.
Decimal Precision
As Gravity Forms rounding is limited to four decimal places, this same limitation applies to values entered in conditional logic rules. Example: 0.0002 is valid, but 0.00002 is not.
Performance
Client-Side Performance
Conditional logic evaluation is done at client side (the browser) using JavaScript, and unfortunately browsers are not super fast doing these tasks. The browser has to process all fields to evaluate conditional logic and know which fields to display/hide, along with any other JS scripts that you may have in the page. Also some conditional logic use cases can add extra work to the browser, e.g. If you’re using conditional logic to show/hide a field and also using this same field as value in another field conditional logic that would make the browser to be constantly checking both fields rules, creating a loop and increasing the CPU resource usage of the browser.
Large Forms
This means if you have a huge form with lots of fields, you may experience slowness in the form displaying or usage, this is something expected due to the explanation above. The only workaround for improving the conditional logic performance in this case would be to reduce the number of fields or split your form in many smaller forms.
Passing Data Between Forms
In the following tutorial, you can see how to pass data from one form to another if you need it: Using Confirmation Query Strings to Populate a Form Based on Another Submission.