
Getting There
Every form has its own group of settings. You can navigate to the Form Settings page a few different ways:
- From within the Form List view, hover over the form you want to review and then click or hover on the Settings link that appears below.
- From within the Form Editor for a particular form, hover or click on the Settings option in the top bar.
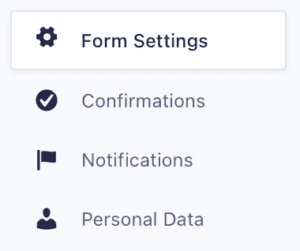
Settings Area
The Settings area contain access to the many form-specific areas of your form. Form Settings is the top most option. Note that the content of this left-hand menu may vary based on which add-ons you have installed.

Settings Sections
Each setting option on the Form Settings page is described below, categorized by the section in which it appears.
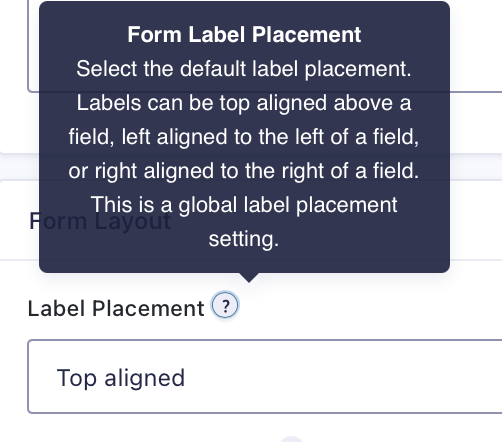
Note: You can get a quick tooltip about a form setting by hovering over the (?) “what is this” button on the settings page for a short tooltip.
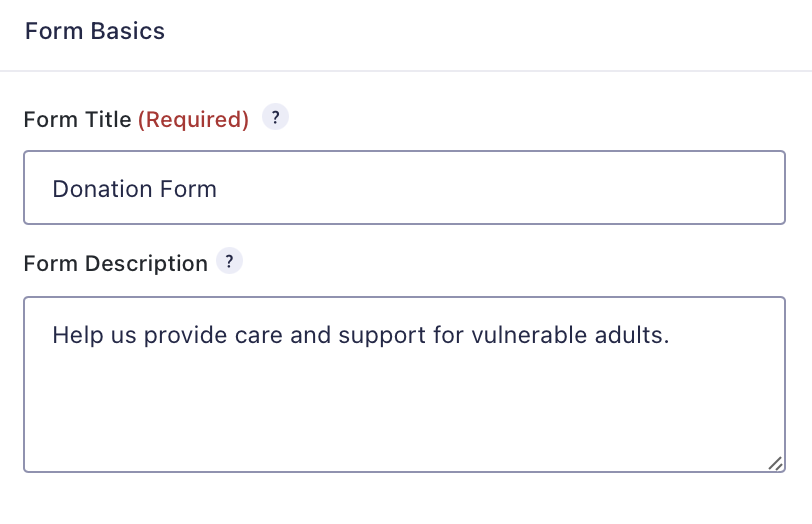
Form Basics
These are the basic fields entered when you created your form.

| Setting | Description |
|---|---|
| Title | Defines the form title, which appears in the Forms list and helps identify the form within the admin interface. |
| Description | Provides optional instructions or context for users. This text may be displayed above the form on the front end. |
Form Layout

| Setting | Description |
|---|---|
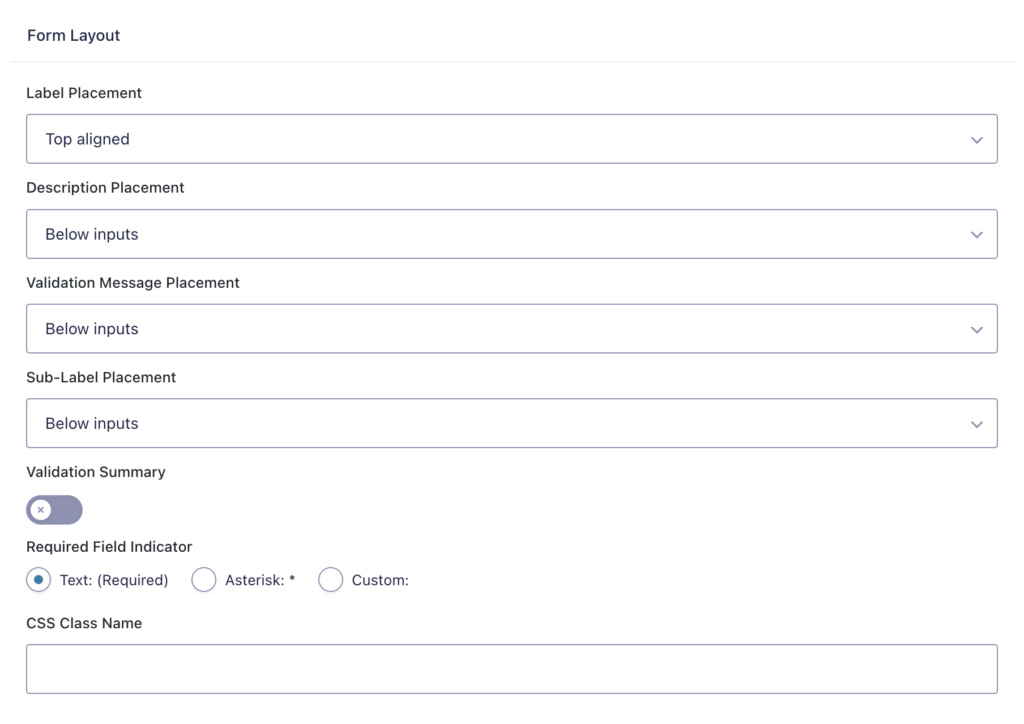
| Label Placement | This defines where your field labels will appear, relative to the position of the input area of the field. Top aligned is above the field, left aligned is and right aligned to that respective side of the field. |
| Description Placement | Select the description placement. Descriptions can be placed above the field inputs or below the field inputs. Only available when Label Placement is set to “Top aligned”. This setting can be overridden by field-specific settings. |
| Validation Message Placement | Select the validation message placement. Validation messages can be placed above the field inputs or below the field inputs. |
| Sub-Label Placement | Determines the placement of the sub-label. This setting can be overridden by field-specific settings. |
| Validation Summary | If enabled, it will show a summary that lists form validation errors at the top of the form when a user attempts a failed submission. |
| Required Field Indicator | Determines how you wish to indicate a required field. Options include the text “(required)”, an asterisk only, or a customer indicator where you can define the text to be displayed. |
| CSS Class Name | Enter the CSS class name you would like to use to override the default styles for this form. |
Form Button
Notice: As of Gravity Forms 2.6, the submit button is contained within the form editor, and all form button settings are offered there. Refer to this article for details.
Save and Continue

| Setting | Description |
|---|---|
| Save and Continue | Enables a button that lets users save their progress and resume the form later. See Save and Continue for more information. |
Restrictions

| Setting | Description |
|---|---|
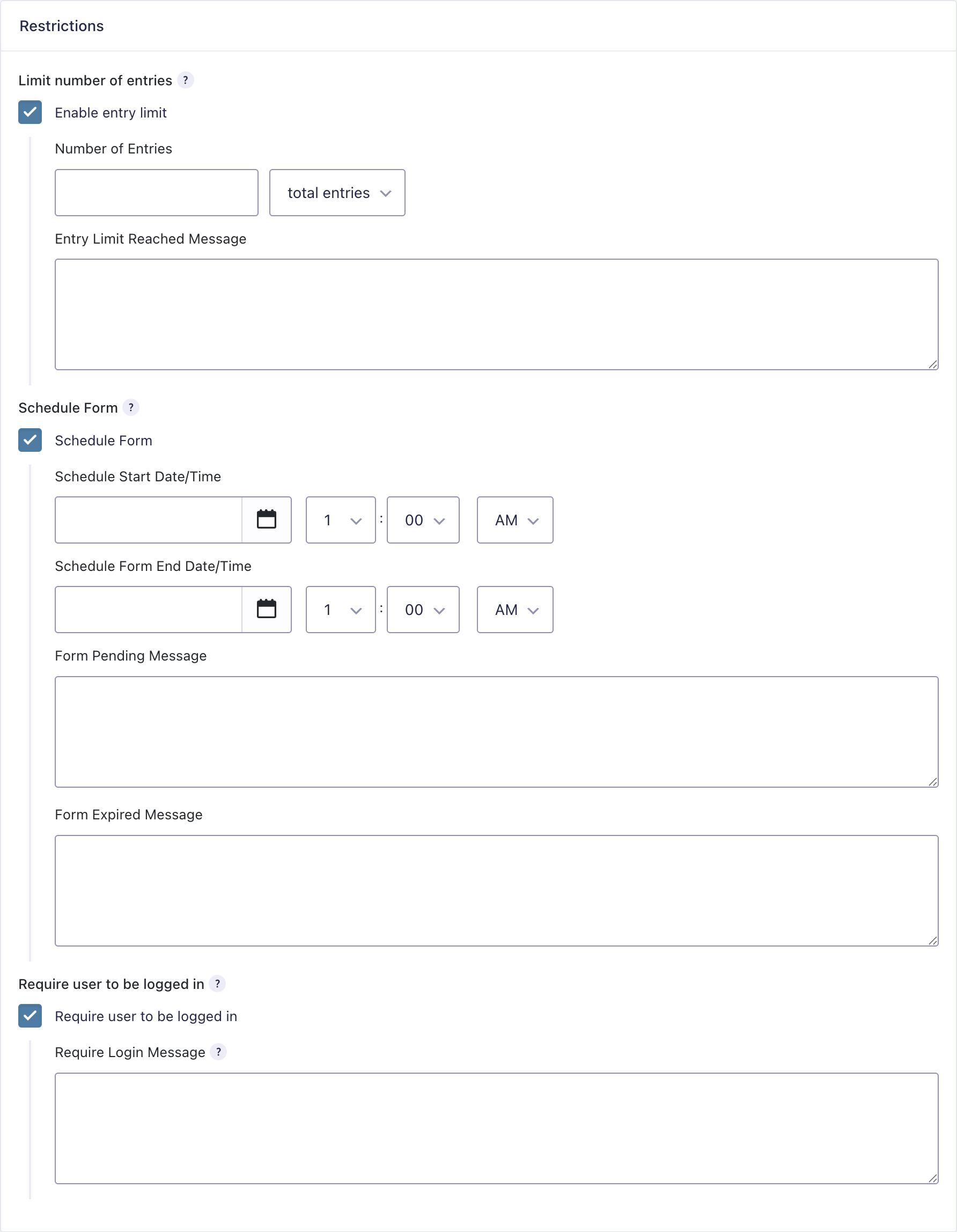
| Limit Number of Entries | Sets a maximum number of entries allowed for the form. When the limit is reached, the form becomes inactive. See Understanding Entry Limits for more information. |
| Schedule Form | Defines a specific time period during which the form is active. Enabling this option provides fields for Start Date and Time, End Date and Time, Pending Message, and Expired Message to control the form’s availability and display custom messages before activation and after expiration. Refer to this article for more information about How To Schedule When A Form Is Active. |
| Require User to Be Logged In | Restricts access to the form, so only logged-in users can view or submit it. See How To Restrict Forms To Logged In Users for more information. |
Spam Detection

| Setting | Description |
|---|---|
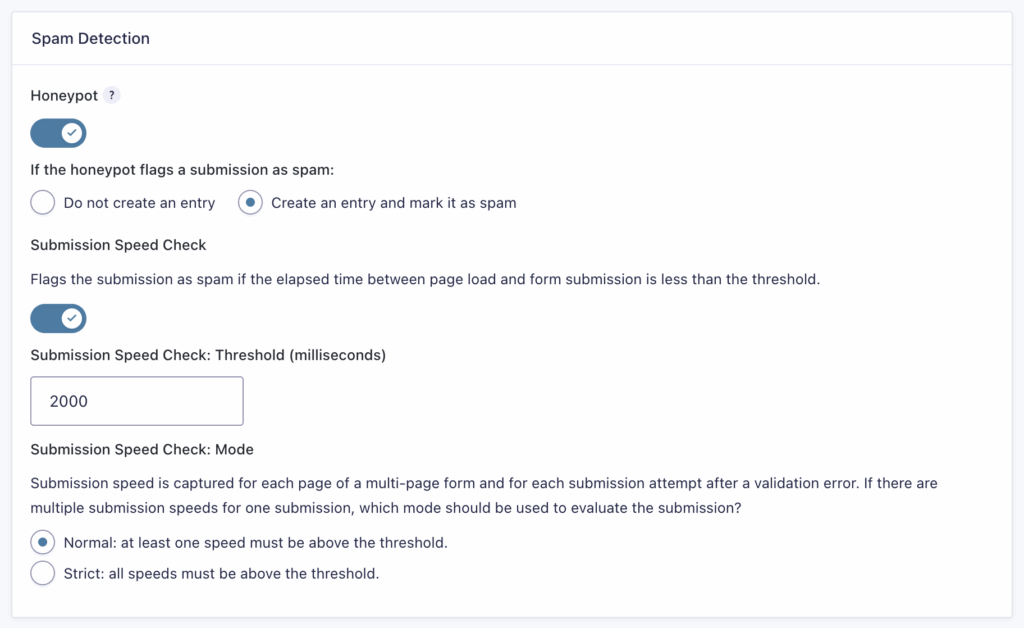
| Honeypot | Enable the honeypot to detect spam using multiple techniques. When enabled, it operates automatically without user interaction. Configured notifications, confirmations, and add-on feeds will not be processed for submissions identified as spam. |
| If the honeypot flags a submission as spam | Defines how flagged submissions are handled: – Do not create an entry. Discards the submission. – Create an entry and mark it as spam. Form submissions that are caught by the honeypot protection are saved as entries and added to the Spam filter on the entries list page. Default |
| Submission Speed Check | Measures the time between page load and user actions such as clicking submit, next, or previous. The submission is considered spam if the timing data is missing or below the configured threshold. |
| Submission Speed Check: Threshold | Defines the minimum time (in milliseconds) required for a valid submission. For example, a threshold of 2000 requires at least two seconds between form load and submission. If you’re unsure what value to use, you can enable the “Submission Speed” column on the Entries list page to view the speeds of the saved entries. |
| Submission Speed Check: Mode | Submission speed is captured for each page of a multi-page form and for each submission attempt after a validation error. If there are multiple submission speeds for one submission, which mode should be used to evaluate the submission? – Normal: at least one speed must be above the threshold. – Strict: all speeds must be above the threshold. |
Find out more about the honeypot and other solutions for detecting spam in the Spam Detection and Protection article.
Form Options

| Setting | Description |
|---|---|
| Enable Animated Transitions | Enables a sliding animation when showing or hiding conditional logic fields. When disabled, fields appear or disappear instantly without animation. |
| Enable Legacy Markup | Deprecated. Reverts the form’s HTML output to the pre-2.5 markup structure. This option is enabled by default for forms created before version 2.5 and disabled for new forms. If the toggle is not visible, see Enable Legacy Markup for details on why it may be hidden and how to enable it. |
Save Settings
Don’t forget to click Save Settings once you are done to commit your form setting changes.