Summary
The Number field allows you to capture numeric values. If you configure the range settings, the field will validate that the entered value is within that range. It is available under the Standard Fields section within the form editor.

Number field as displayed in the Field Library

Number field as displayed in the Form Editor.
Common Settings
This field uses only common field settings for the Appearance and Advanced settings. For a description of each of the common field settings, refer to this article. Below you will find a description of speciality settings that are particular to this field.
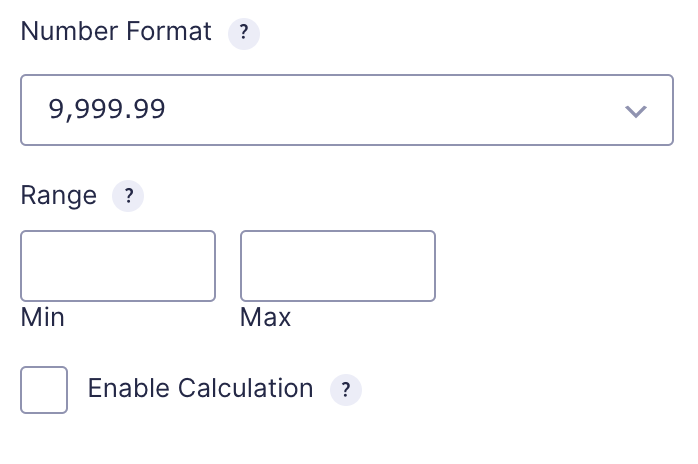
General Settings
| Setting | Description |
|---|---|
| Number Format | Select the format of numbers that are allowed in this field. You have the option to use a comma or a dot as the decimal separator. |
| Range | Enter the minimum and maximum values for this form field. This will require that the value entered by the user must fall within this range. |
| Enable Calculation | Enabling calculations will allow the value of this field to be dynamically calculated based on a mathematical formula. See note 1. |
Notes
1. See this article for an example and the rules on using numbers in calculations.
Merge Tags
For more information on the use of merge tags, refer to these articles.
Usage
{Field Name:2:modifier}
Modifiers
| Modifier | Description |
|---|---|
| :value | Tells the merge tag to not use a thousands separator, and instead use the numeric value of the field. Not applicable to currency values. |