Description
A very important change was implemented with Zapier 3.0. The data for List and Product fields is now sent to Zapier as an array. To maintain backwards compatibility, the data continues to be sent as a serialized string for the List field and individual fields for the Product fields as well. This new change should make consuming List and Product Field data much easier by the applications available in Zapier.
List Field
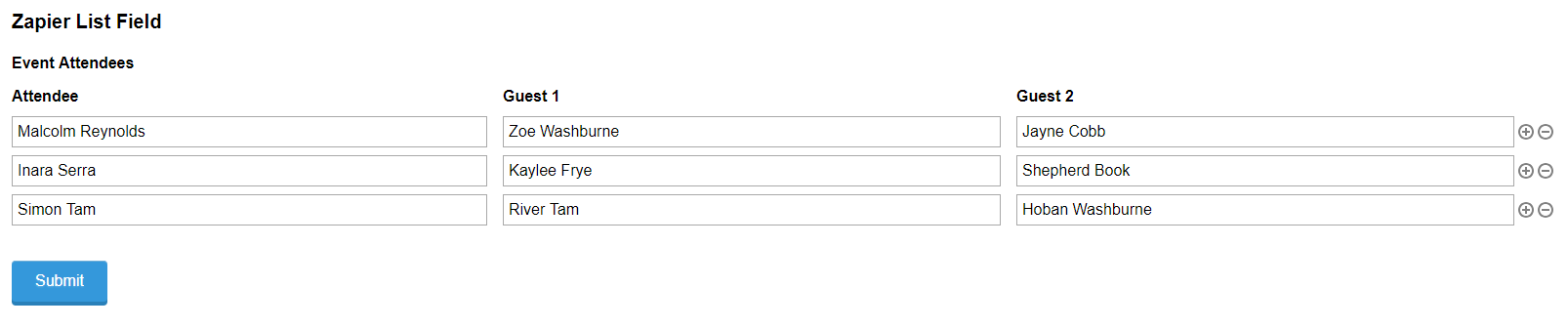
When the List field data is sent to Zapier, the data will be pre-pended with the name of the List field and a ” /”. Below is a sample form using the List field with what the data would look like when sent to Zapier. This List field was set up to have three columns.
Sample List Field Form
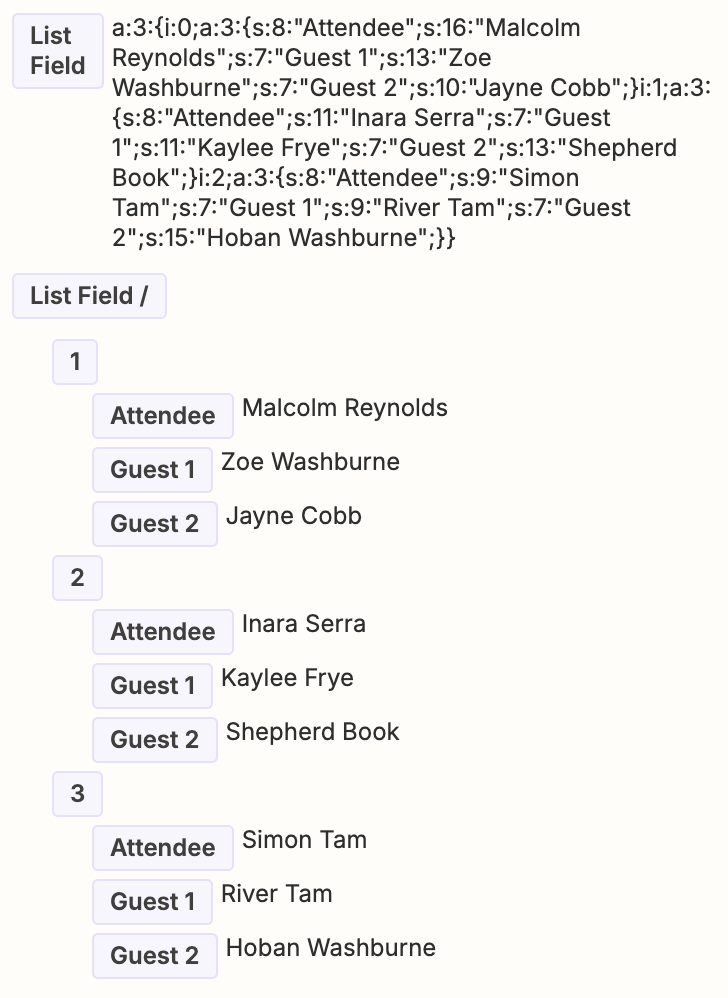
Sample Data for List Field Form
This is what the data looks like when sent to Zapier.
[Event Attendees] => Array
(
[0] => Array
(
[Attendee] => Malcolm Reynolds
[Guest 1] => Zoe Washburne
[Guest 2] => Jayne Cobb
)
[1] => Array
(
[Attendee] => Inara Serra
[Guest 1] => Kaylee Frye
[Guest 2] => Shepherd Book
)
[2] => Array
(
[Attendee] => Simon Tam
[Guest 1] => River Tam
[Guest 2] => Hoban Washburne
)
)
Sample for List Field Form Submission Data in Zapier
This is how the form submission data from above looks in Zapier. You will notice the List field is still available in the data as a serialized string for backwards compatibility.

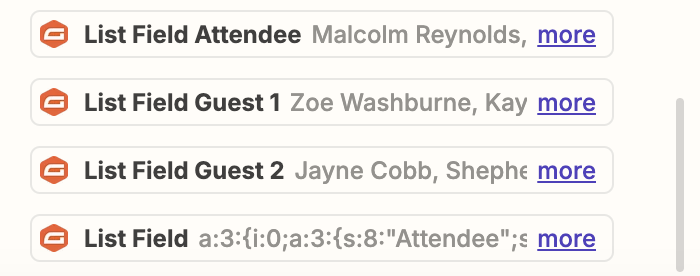
Sample for Mapping List Field Form Data in Zapier
This is how the data appears in Zapier when mapping it for an application.

Product Field
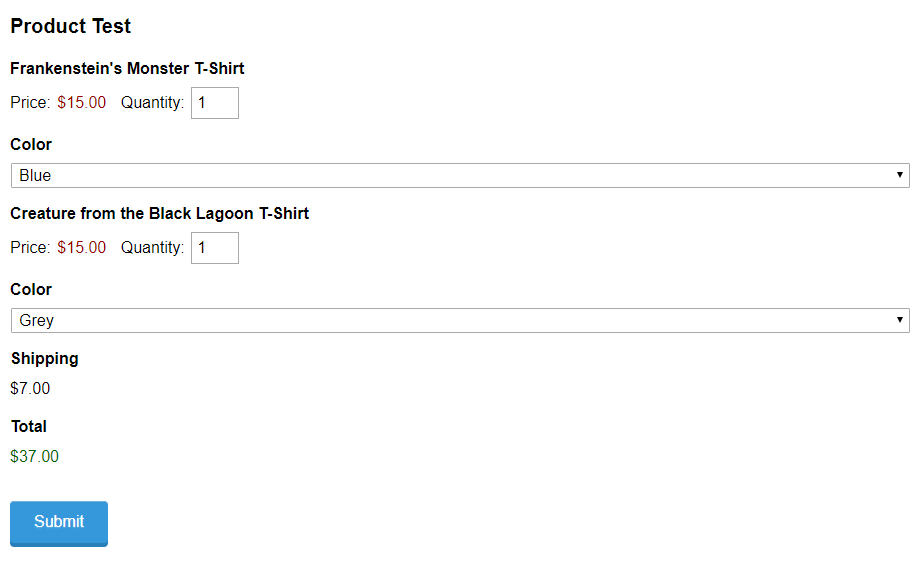
When the Product-related field data is sent to Zapier, the data will be pre-pended with the text “Products /“. Below is a sample form with two Single Product fields with an Option field each, a Shipping field, and a Total field with what the data would look like when sent to Zapier. The Shipping field will be sent as the last “product” in the Products array. In the data example below, each product with its id, name, quantity, price, options, price with options, and subtotal is a separate array within the Products array.
Sample Product Form
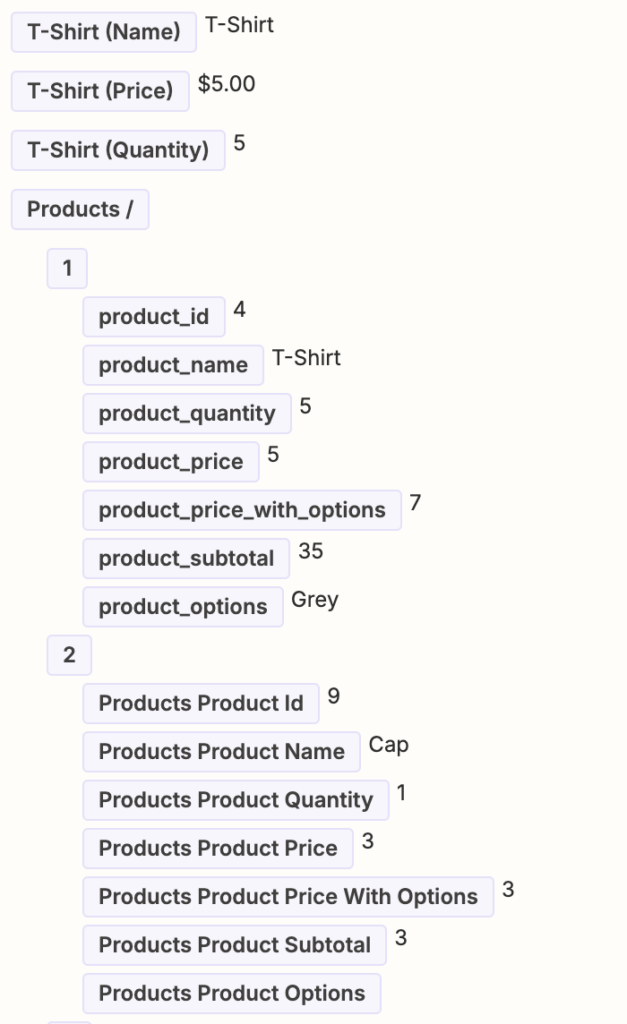
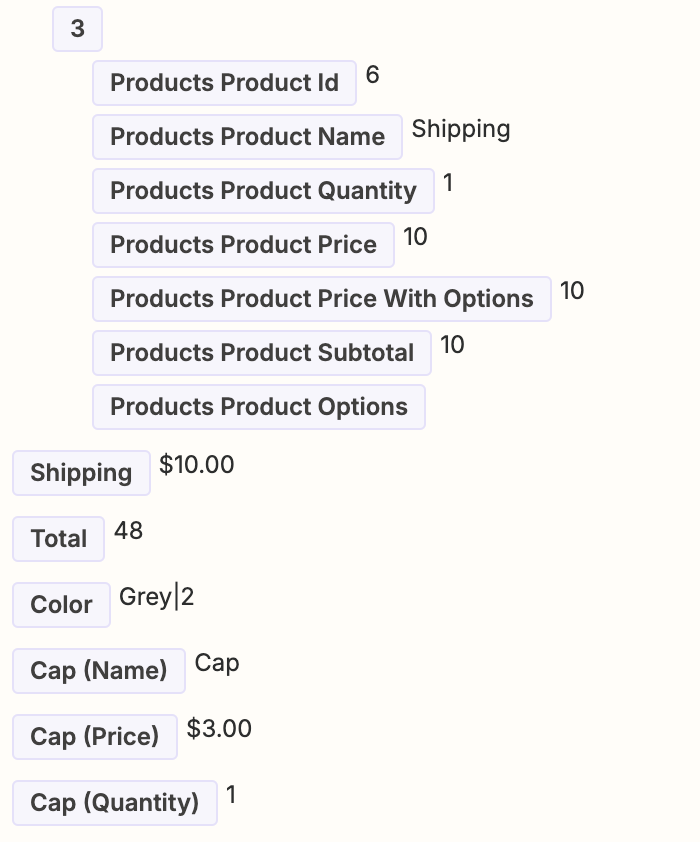
Sample Data for Product Form
This is what the product form data looks like when sent to Zapier.
[Products] => Array
(
[0] => Array
(
[product_id] => 1
[product_name] => Frankenstein's Monster T-Shirt
[product_quantity] => 1
[product_price] => 15
[product_price_with_options] => 15
[product_subtotal] => 15
[product_options] => Blue
)
[1] => Array
(
[product_id] => 5
[product_name] => Creature from the Black Lagoon T-Shirt
[product_quantity] => 1
[product_price] => 15
[product_price_with_options] => 15
[product_subtotal] => 15
[product_options] => Grey
)
[2] => Array
(
[product_id] => 3
[product_name] => Shipping
[product_quantity] => 1
[product_price] => 7
[product_price_with_options] => 7
[product_subtotal] => 7
[product_options] =>
)
)
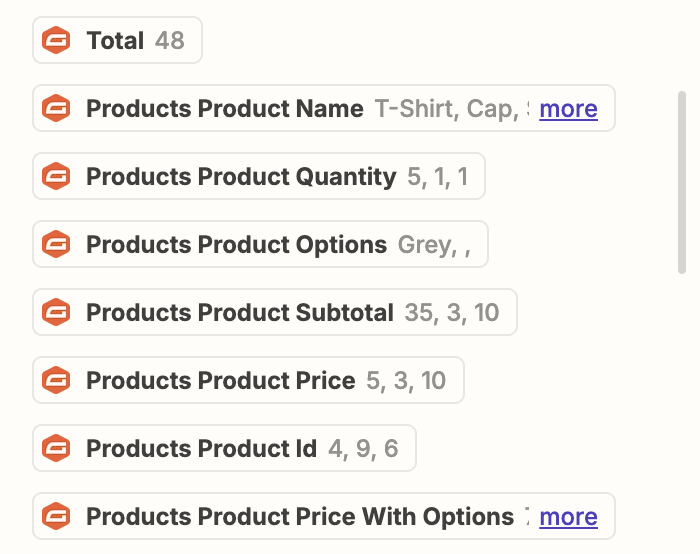
Sample for Product Form Submission Data in Zapier
This is how the form submission data for the product form looks in Zapier. You will notice the Product information is still available in the data as separate fields for backwards compatibility.


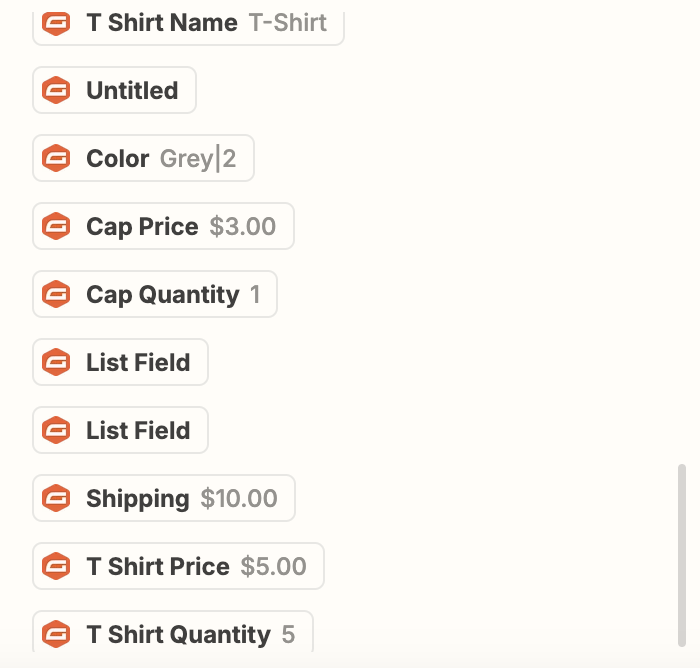
Sample for Mapping Product Form Data in Zapier