Overview
The Gravity Forms Settings panel within your WordPress admin area allows you to set various plugin-wide options. To find the settings panel, hover over “Forms” in your WordPress admin sidebar and choose “Settings.” If you do not have a Forms panel in the sidebar, you must install Gravity Forms first and ensure it has been activated via your WordPress admin Plugins settings.
General Settings
| Setting | Description |
|---|---|
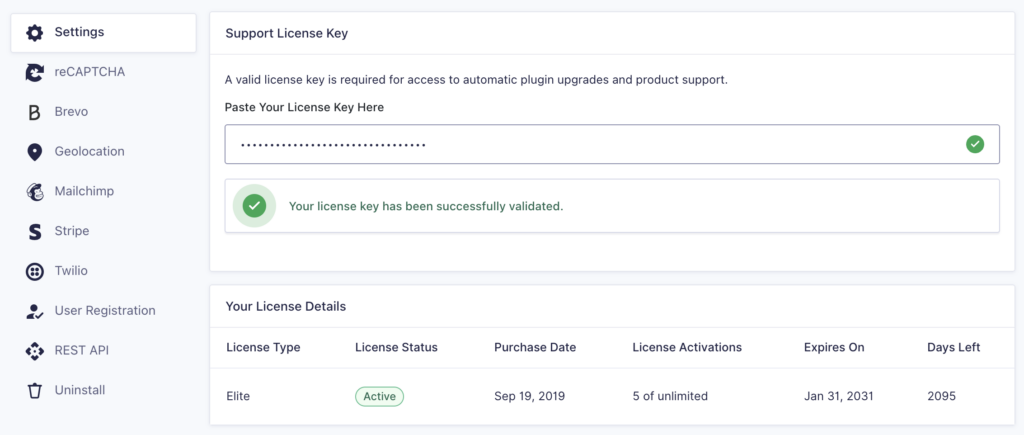
| Support License Key | Enter your support license key in this field. Your support license key is used to access automatic updates. |
| Your License Details | Provides details of the license to which the site has been connected. |
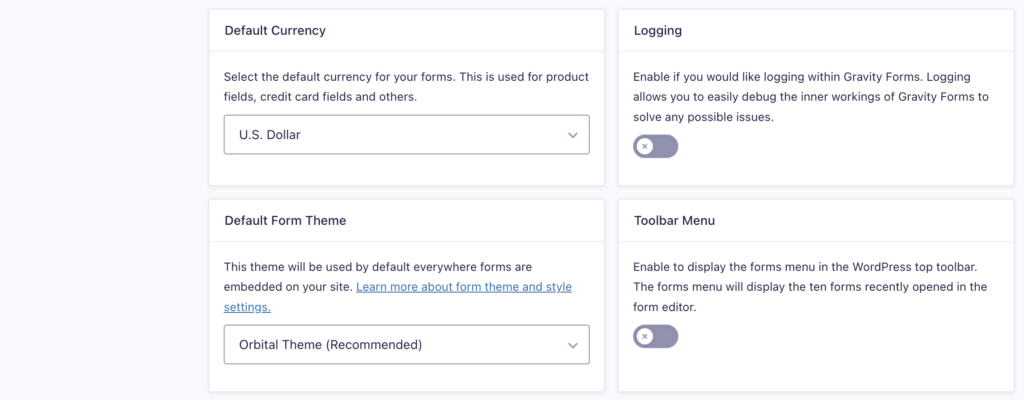
| Default Currency | Select the Currency setting for all forms on this website. |
| Logging | This will display the Forms menu in the WordPress top toolbar when enabled. The menu will list the ten most recently edited forms. |
| Default Form Theme | This theme will be used by default everywhere forms are embedded on your site. |
| Toolbar Menu | Enabling this will allow WordPress to install Gravity Forms updates automatically. It requires a valid license key. This setting is synchronized with the enable/disable auto-updates link in the Automatic Updates column on the Plugins > Installed Plugins page. |
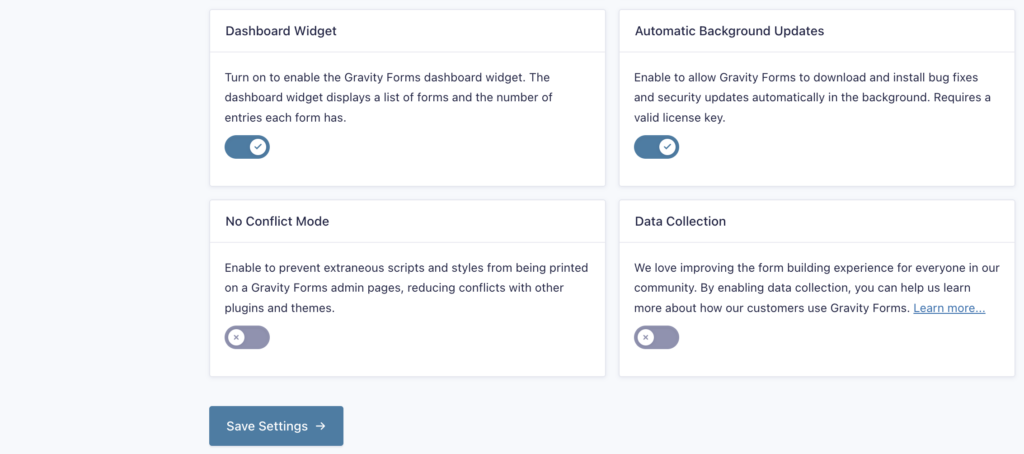
| Dashboard Widget | Turn on to enable the Gravity Forms dashboard widget. The dashboard widget displays a list of forms and the number of entries each form has. |
| Automatic Background Updates | Enabling this will allow WordPress to install Gravity Forms updates automatically. It requires a valid license key. This setting is synchronized with the enable/disable auto-updates link in the Automatic Updates column on the Plugins > Installed Plugins page. |
| No Conflict Mode | Enabling this will allow WordPress to automatically install Gravity Forms updates. It requires a valid license key. This setting is synchronized with the enable/disable auto-updates link in the Automatic Updates column on the Plugins > Installed Plugins page. |
| Data Collection | Enabling this option allows Gravity Forms to run additional data collection in order to improve the plugin and customer experience. |
The following settings have been deprecated or removed as of version 2.8.
| Setting | Status | Description |
|---|---|---|
| Output Default CSS | Deprecated | Outputs Gravity Forms default CSS. Disable this if you plan to create your own CSS. Note that this setting will be deprecated in the future in favor of Form Themes. |
| Output HTML5 | Removed | Disable this option if you would like to prevent the plugin from outputting HTML5 form fields. |
reCAPTCHA v2 Settings
Note that reCAPTCHA v2 settings (and the new reCAPTCHA v3 functionality) are now available with the dedicated Gravity Forms reCAPTCHA Add-On. Refer to that documentation here.
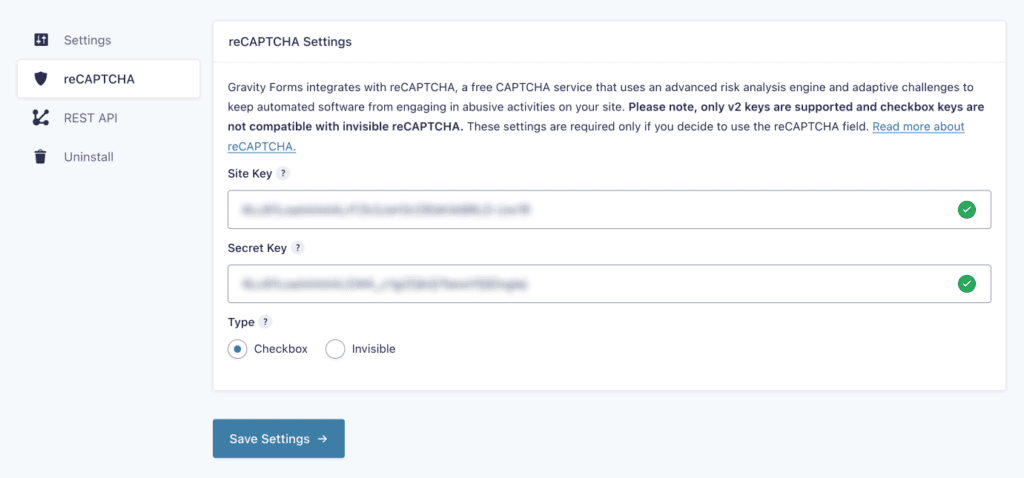
The Gravity Forms Captcha field integrates with reCAPTCHA version 2, a free Google service that helps protect your forms from spambots. To use this service, you will need to set up your Classic v2 API keys and choose your type here.

reCAPTCHA API Keys
A matched pair containing a site key and a secret key is required to link the reCAPTCHA v2 service to your Gravity Forms site installation. You must sign up for a free Google account to get your keys. From there, you can generate one or more pairs of the type of reCAPTCHA Classic keys you wish to implement.
If you use an invalid domain value during the setup, the reCAPTCHA field will display an Invalid domain for site key error.
Site Key and Secret Key
Enter your key pair here.
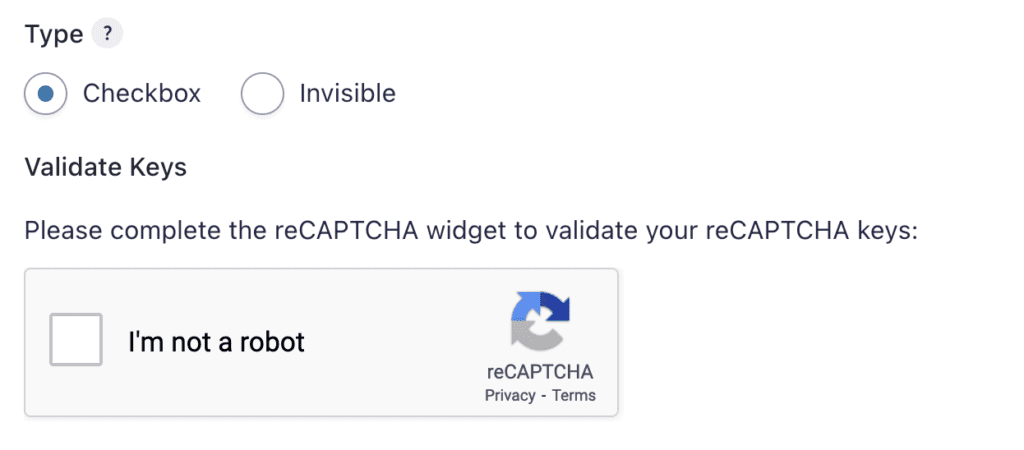
Type
As of Gravity Forms v2.4.7, Gravity Forms’ Captcha field supports the reCAPTCHA Classic types of v2 Checkbox and v2 Invisible. reCAPTCHA Enterprise keys are not currently supported.
The checkbox keys will only allow you to add a v2 checkbox on your form, while v2 Invisible keys will allow you to choose either v2 reCAPTCHA type. Note that this is a site-wide setting, so you cannot change the reCAPTCHA type used from form to form on the same site.
Choose the reCAPTCHA v2 type you want, from the choices of Checkbox or Invisible. If your keys are compatible will see the reCAPTCHA box and be asked to complete it to finalize your setup.

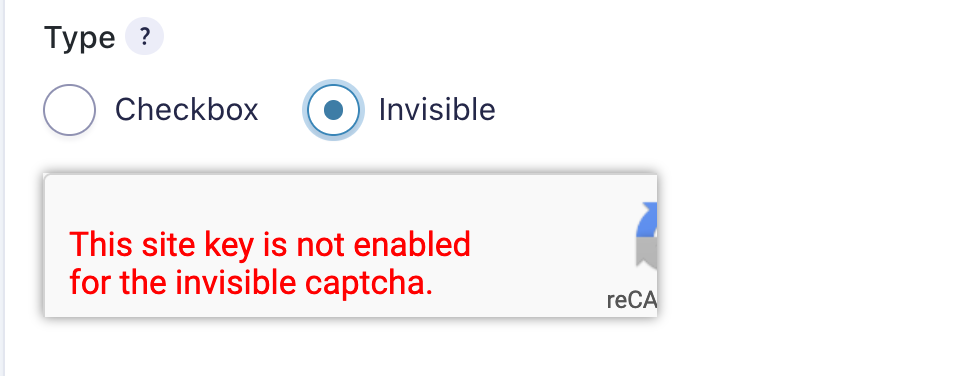
If you enter a key pair for checkbox and try to select invisible reCAPTCHA, the Google service will return an error message within the reCAPTCHA frame.

An invisible key pair is valid for either type, working with v2 checkbox and v2 invisible.
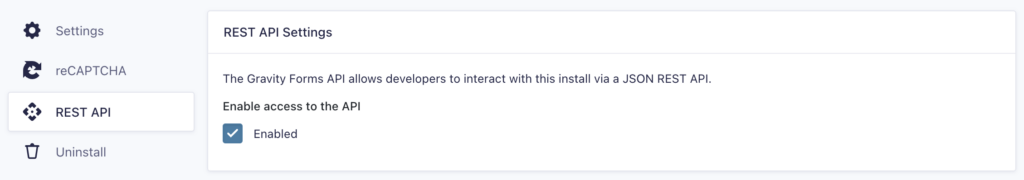
REST API Settings

The REST API settings page allows you to set up the Gravity Forms REST API, which can be used to integrate Gravity Forms with custom apps, remote services, and other WordPress sites.
Refer to that documentation here.
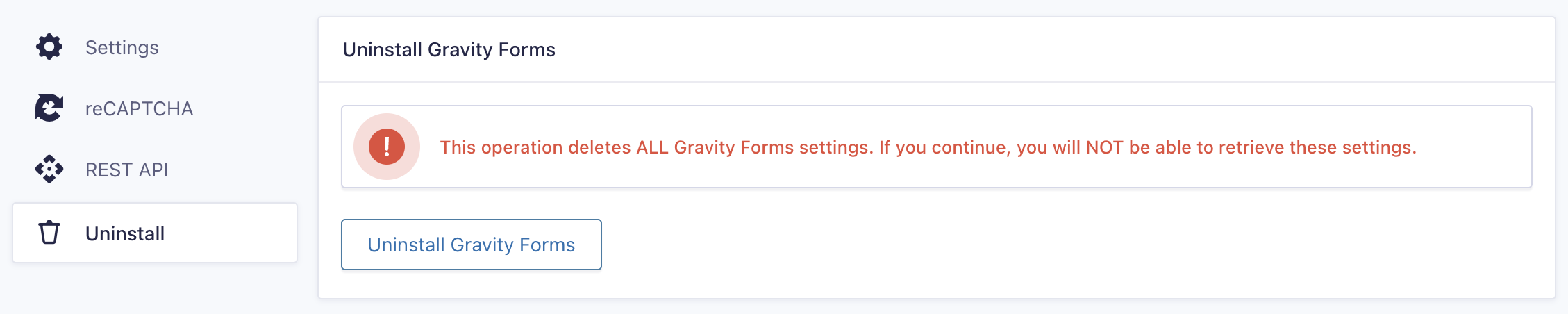
Uninstall Settings

The Uninstall settings page allows you to uninstall Gravity Forms and add-ons. Refer to that documentation here.