Introduction
The Gravity Forms Webhooks Add-On enables you to make remote HTTP requests to external services when a form is submitted.
By utilizing webhooks, you can pass form data on to 3rd party services even when there is no official add-on available for it.
If you would like an alternative with less webhook work, check out our Zapier Add-On. It allows you to utilize the thousands of integrations Zapier can connect to.
Configuring Webhooks
Ensure you have installed and activated the Webhooks Add-On.

You configure the webhooks for a form using a feed. Go to Form Settings → Webhooks, then select Add New to create a feed that will send data to your service of choice, using a webhook.
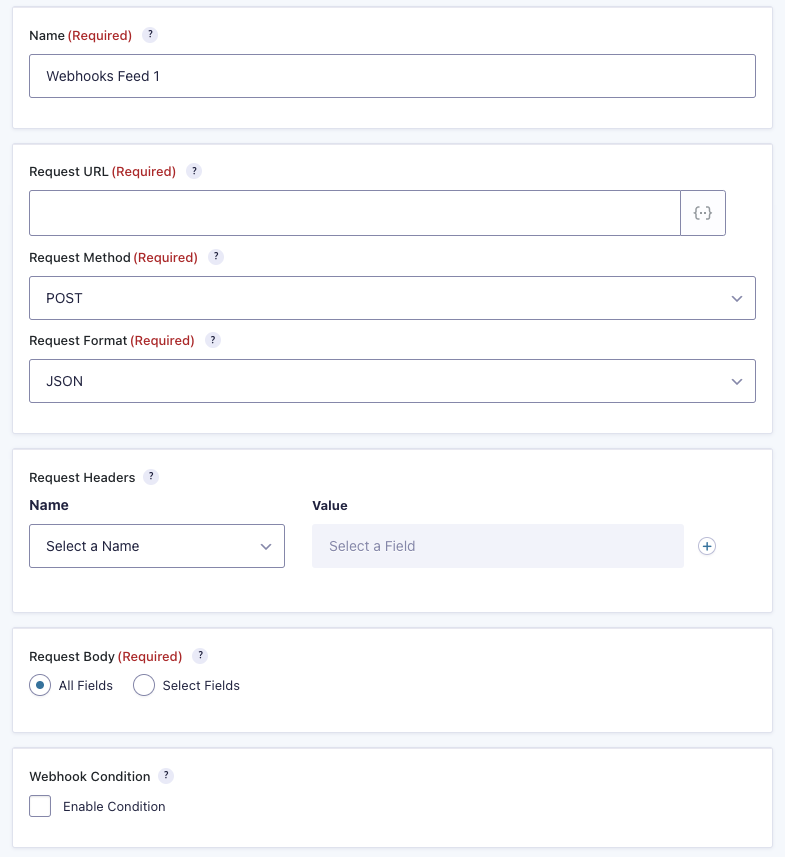
Next, configure the request that is being made. This will vary based on the service that you’re making the request to. If you’re unsure of what settings to select here, you may want to contact the service that you’re trying to connect to.
Settings
| Setting | Description |
|---|---|
| Name | Enter a name for your feed. This is never displayed and is only used for identification purposes. You can name this anything you want. |
| Request URL | Enter the URL this request should be sent to. This setting also supports Merge Tags. You can use the {admin_ajax_url} and {rest_api_url} merge tags when you are performing local requests. See note 1. |
| Request Method | Select the HTTP method to use when performing a request. The supported methods are GET, POST, PUT, PATCH, and DELETE. |
| Request Format | Select the format for the webhook request. The supported formats are FORM and JSON. |
| Request Headers | Here you can configure one or more HTTP headers to be sent with the request. See note 2. |
| Request Body | Here is where you will define what data is sent with the request. You can select from the following options: All Fields: This will send the entire unformatted entry. Select Fields: This will display the Fields Values setting. |
| Field Values | Setup the fields to be sent in the webhook request. This setting also supports Merge Tags. See note 2. |
| Webhook Condition | When conditions are enabled, the Webhook will only be executed when the conditions are met. When disabled, the Webhook will be executed for every form submission. |
Notes
- To ensure security, the Request URL must pass WordPress core validation checks. You can find examples of valid and invalid URLs in the official WordPress documentation: https://developer.wordpress.org/reference/functions/wp_http_validate_url/
- The Content-Type header is automatically set to application/json during feed processing when the Request Format is set to JSON and the Request Method is set to POST or PUT.
- For the values, you can select from the form fields, entry meta, or Add Custom Value, which will display a text input that supports Merge Tags.
Note: Feed processing will be aborted if the URL uses a custom port or redirects to another URL that fails validation.