Summary
The Image Choice field allows you to display images as choices in a single or multi-select field within a form. It includes different styles, such as a card style and shape customization options for the Orbital theme. The field contains similar options as the Multiple Choice field, with options to enable or disable multiple selections.
Note: When uploading a new image using the Image Choice field, it will be cropped and set to an aspect ratio of 1:1. If using images that are already in the media library or they are not uploaded with the Image Choice field UI, you will need to use a WordPress plugin to resize existing images.

Image Choice field as displayed in the Field Library

Image Choice field as displayed in the Form Editor.
Note: When using a choice-based field type and your choice labels contain any HTML or special characters such as ampersands, commas, pipes, hyphens, or brackets of any type, you MUST enable the show values feature and give each choice a simple and unique value which does not contain any special characters. Failure to configure values could cause issues for features such as calculations, conditional logic, dynamic population, and validation. The value for each choice must be unique in any case, even if you’re not using HTML or special characters for the choice labels.
Common Settings
This field uses common field settings for the Appearance and Advanced settings. For a description of each of the common field settings, refer to this article. A description of the specialty settings that are particular to this field are listed below.
General Settings

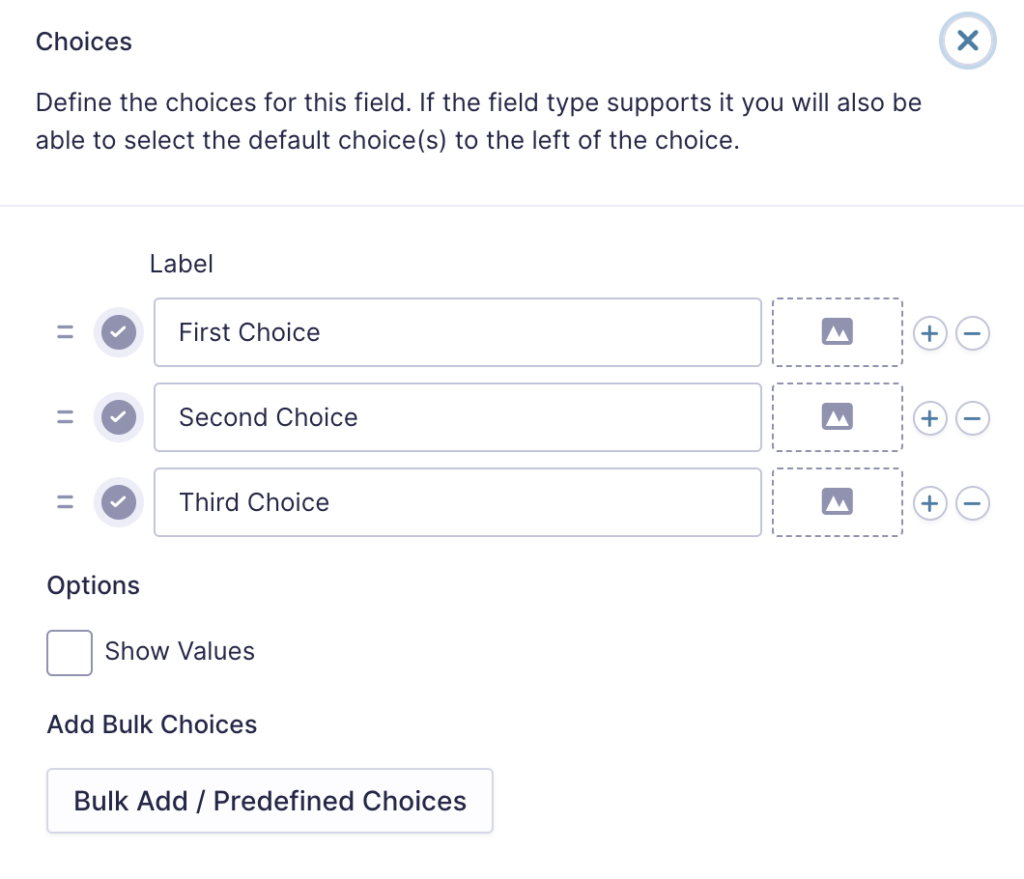
Click the Edit Choices button under Choices to open the Edit Choices flyout.

| Setting | Description |
|---|---|
| Choices | Add Choices to this field. You can mark each choice as checked by default by using the checkbox that appears to the left of each choice. Add a new choice by clicking the PLUS (+) icon and delete a choice by clicking the DELETE (-) icon. |
| Show Values | Allows you to specify a value for each choice. Choice values are not displayed to the user viewing the form but are accessible to administrators when viewing the entry. |
| Clear default choices | Allows you to clear all the choices set as default. This means that the field will not contain a default selection when a user visits the form. |
| Bulk Add / Predefined Choices | Allows you to select a category and customize the predefined choices or paste your own list to bulk add choices. See note 1. |
Notes
- See this article for more information on bulk loading choices.
Selections
| Selection Options | Description | Field Displays As |
|---|---|---|
| Select One | A user can select one choice only. | Radio Buttons |
| Select Multiple | A user can select any number of choices. | Checkboxes |
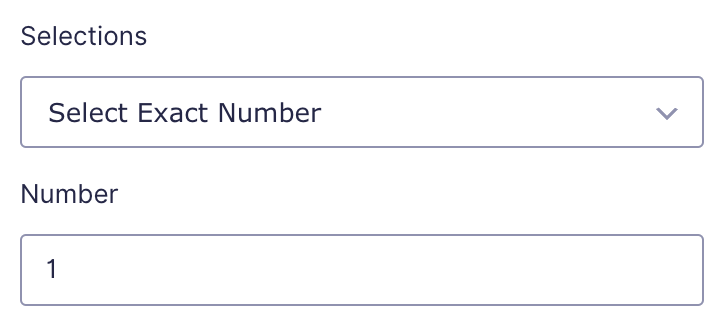
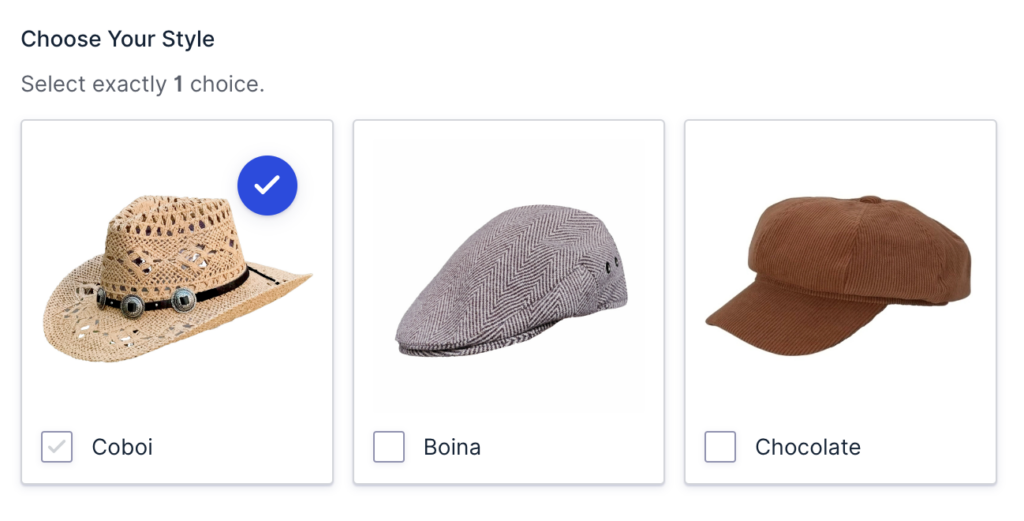
| Select Exact Number | A user must select the specified number of choices. When selected, an additional setting field is offered to input the desired number of choice selections. This setting must be a valid number and does not accept calculations or merge tags. See example 1. | Checkboxes |
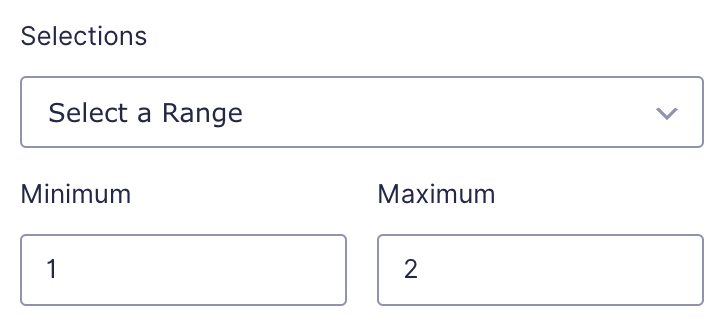
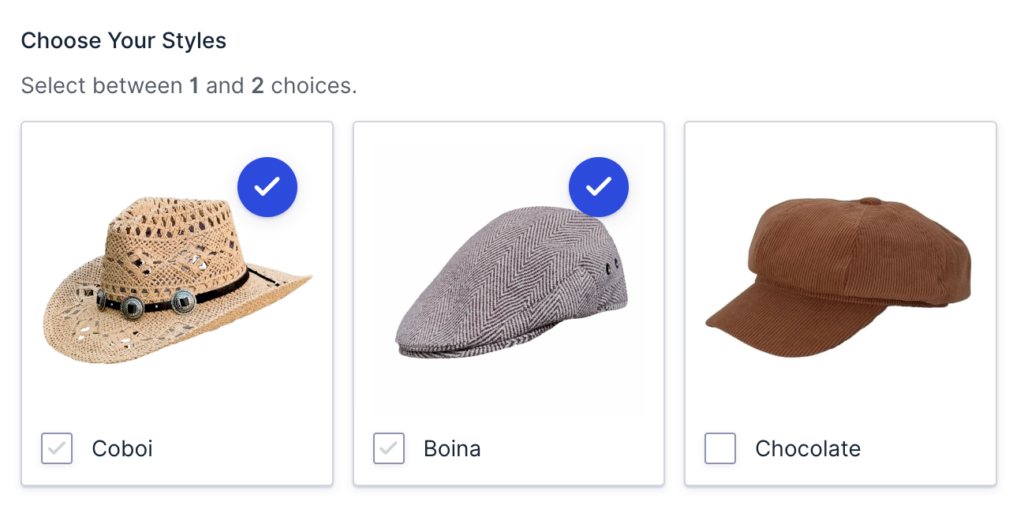
| Select a Range | A user must select a number of choices between the minimum and the maximum setting defined. When selected, two additional fields are offered to specify the minimum and maximum number of choice selections that will be permitted. These settings must be a valid number and do not accept calculations or merge tags. See example 2. | Checkboxes |
Examples
Example 1
The image below shows the settings inputs and the form field front-end for the option “Select Exact Number”.


Example 2
The image below shows the settings inputs and the form field front-end for the option “Select a Range”


Appearance Settings
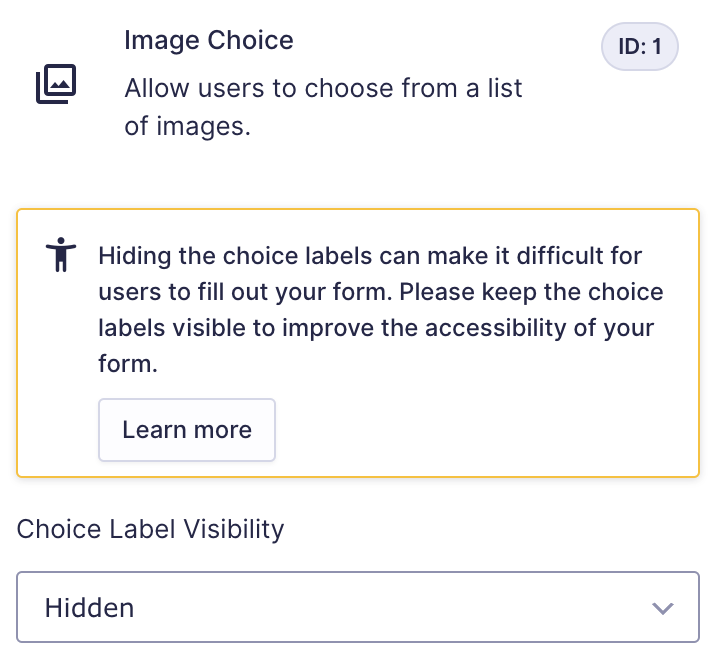
Choice Label Visibility
Set the Choice Label Visibility to Hidden to hide the choice labels.
Note: Hiding the choice labels will show an accessibility warning message. Refer to this article about accessibility warning details.


Merge Tags
For more information on the use of merge tags, refer to these articles.
{Field Name:2.1:modifier}
| Modifier | Description |
|---|---|
| :value | Outputs the value of the field instead of the normal choice text. |
| :currency | Converts the value to a currency value. |
| :price | Same as :currency. |
| :img_url | Outputs the image URL of the field instead of the normal choice text. |