Summary
This article provides information regarding accessibility warning messages you may receive for a particular field on your form. The message is presented in the Field Settings pane of the Form Editor. See screenshots at bottom for some examples.
Description
To ensure your form can be completed by all your visitors it is important to try and limit your form to using fields that work for everyone. People who use assistive technology for example, may find some form fields hard to navigate. Some fields are hard to understand when used by a screen reader or voice recognition software.
If your forms must comply with accessibility guidelines like WCAG, section 508 or the ADA, then please be aware that some form fields with accessibility issues can’t be used. From Gravity Forms 2.5 onwards we present a warning message for the most common of those, and have listed some alternatives here.
Advice Regarding Specific Fields
Enhanced User Interface
The Enhanced User Interface is not accessible for screen reader users and people who cannot use a mouse because the field is removed from the tab order on the page.

Image Choice
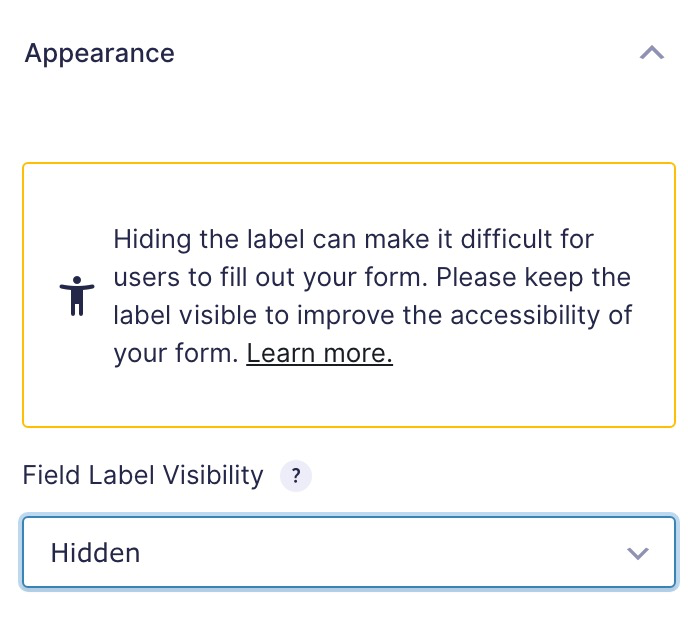
A warning will be displayed in the Form Editor when Choice Label Visibility is marked as hidden.

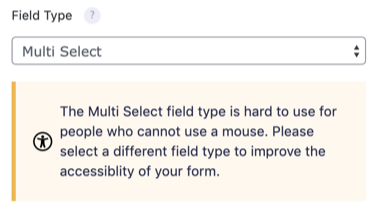
Multiselect
The Multiselect field is difficult for people using assistive technology like a screen reader or voice recognition software, as they are not able to properly select multiple options. The better choice is using checkboxes.
A warning will be displayed in the Form Editor when Field Label Visibility is marked as hidden.

Google reCAPTCHA V2
The Google Support website has a page dedicated to the accessibility of reCAPTCHA V2 through the use of an audio challenge. This can present other challenges for your visitors though.
Firstly, this is not an option for deafblind users. Secondly, reCAPTCHA only offers an English audio challenge and expects an English answer to it, which makes it harder for non-native English speakers to understand the challenge or increases the likelihood of typing the answer with a spelling mistake.
There is also a cognitive and cultural accessibility issue. Not everyone understands the visual challenges.
If you have a form that is vital for your visitor to fill out, don’t put the burden of proving they are human on them.
Gravity Forms introduced a reCAPTCHA Add-On in June 2021 that provided support for reCAPTCHA v3. With our reCAPTCHA Add-On, there is no need to add a CAPTCHA field to your form. The Google reCAPTCHA scripts are output on every page of your website. You can read more about our reCAPTCHA Add-On here.
Datepicker
The date field provides the option of displaying a datepicker, but note this datepicker is not accesible for a keyboard or screen reader user at the moment. Therefore we provide an accessible alternative of having the date input fields be text only.
Hints on what the exact date format your field expects is given by placeholders and by additional text, connected to the input field with aria-describedby. Then the date format is announced and visible.
For more information, read Graman Arfiel’s article “Collecting dates in an accessible way”, which has a good discussion about accessible datepickers.
Submit/Next Page Button
The presentation of the submit (and next page) buttons can be controlled by conditional logic.
Completely hiding the submit button can have a negative impact on the accessibility of a form.
Additionally, using an image for the submit button will also generate an accessibility warning due to their incompatibility with screen readers.

Introduced In Gravity Forms 2.5
These warning messages were added in Gravity Forms 2.5. The warning messages contain a link to this article.
Further Information
Refer to the Accessibility area of our documentation site for more helpful advice on improving your form’s accessibility.
Remove The Warning
Since the warning suggests that the field or its features could affect functionality or accessibility, you can resolve it by taking specific actions:
- Use a Different Field: Replace the problematic field with a more suitable alternative. For example, use a Drop Down field or Multiple Choice field instead of a Multi Select field for better accessibility.
- Simplify Field Features: Disable or avoid using advanced features that may contribute to the warning, such as input masks or complex configurations.
- Review Best Practices: for guidance on designing forms that align with best practices for functionality and accessibility, refer to our Accessibility Checklist for Gravity Forms article.
Example Screenshots
These images show a few examples of the type of warning you may see.