Summary
The Multi Select field allows users to select multiple options available in the multi select box. It is available under the Standard Fields section within the form editor.

Multi Select field as displayed in the Field Library

Multi Select field as displayed in the Form Editor.
Common Settings
This field uses only common field settings for the Advanced settings. For a description of each of the common field settings, refer to this article. Below you will find description of specialty settings that are particular to this field.
General Settings

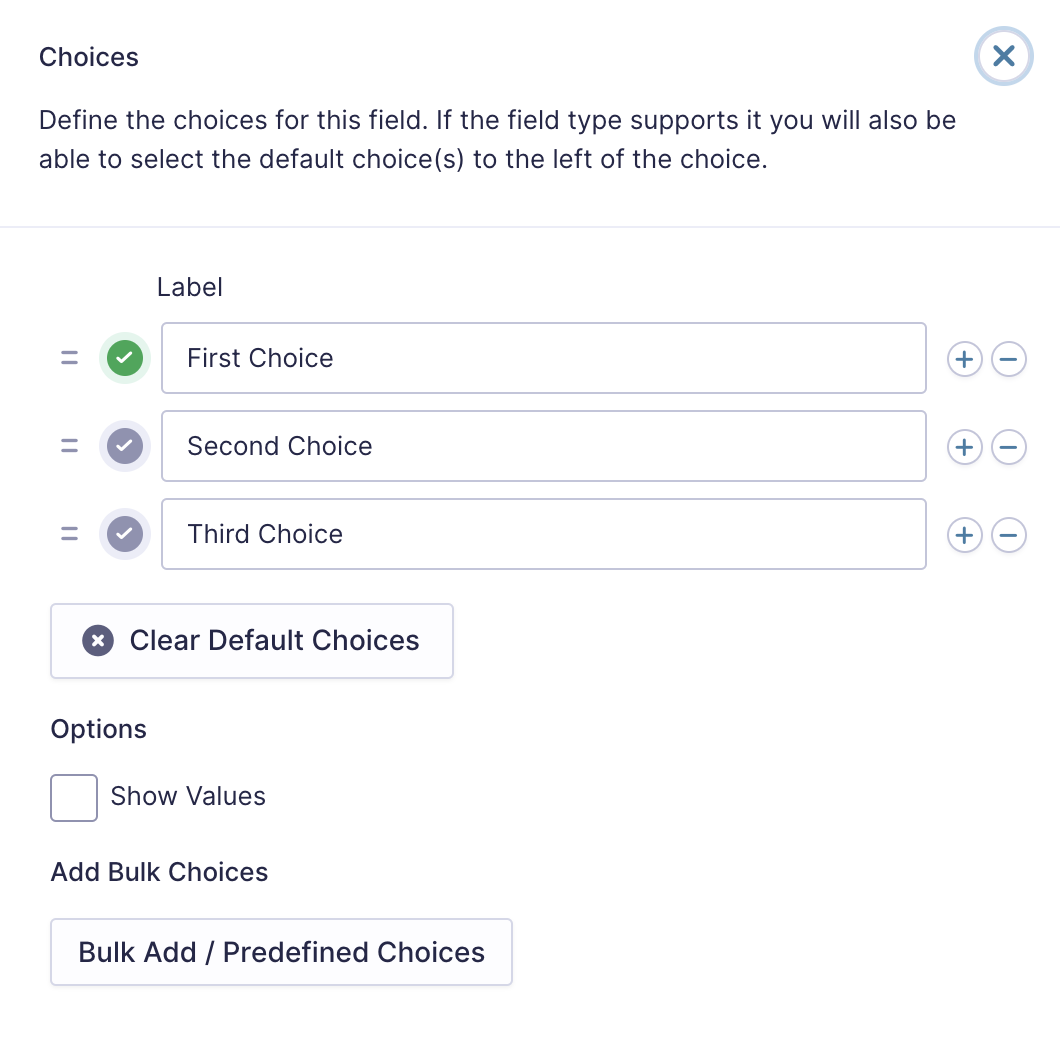
Click the Edit Choices button under Choices to open the Edit Choices flyout.

| Setting | Description |
|---|---|
| Choices | Add Choices to this field. You can mark each choice as checked by default by using the checkbox that appears to the left of each choice. Add a new choice by clicking the PLUS (+) icon and delete a choice by clicking the DELETE (-) icon. |
| Clear default choices | Allows you to clear the choice set as default. Only available when a choice has been selected as the default choice. |
| Show Values | Checking this option will allow you to specify a value for each choice. Choice values are not displayed to the user viewing the form but are accessible to administrators when viewing the entry. |
| Bulk Add / Predefined Choices | Allows you to select a category and customize the predefined choices or paste your own list to bulk add choices. See note 1. |
Notes
1. See this article for more information.
Appearance Settings
| Setting | Description |
|---|---|
| Enable enhanced user interface | Checking this option enables enhanced functionality to make this more user-friendly. |
Merge Tags
For more information on the use of merge tags, refer to these articles.
Usage
{Field Name:2}
Modifiers
This merge tag does not have any modifiers.