Summary
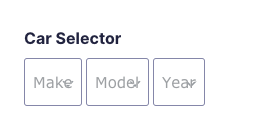
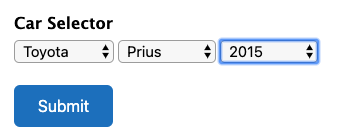
The Chained Selects field is available when using the Chained Selects Add-On. With the proper setup, this field will allow you to create selection fields that will dynamically change based on the previous selection, this creating a cascade of dependent field choices.

Chained Select field as displayed in the Field Library


Common Settings
This field uses mostly common field settings for the General, Appearance, and Advanced settings. For a description of each of the common field settings, refer to this article. Below you will find descriptions of specialty settings that are particular to this field.
Appearance

| Setting | Description |
|---|---|
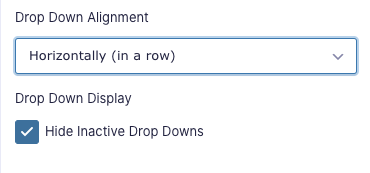
| Drop Down Alignment | Sets the alignment of how the chained selects will be displayed (horizontally or vertically). |
| Drop Down Display | Allows the hiding of inactive dropdowns. If this option is enabled, dropdowns in subsequent steps will only be shown if the prior step has been selected. |
More Information
For the process of creating and populating the data for a chained select field, refer to this help guide.
Merge Tags
Usage
{Field Name:2}
Notes:
- The first of the merge tag parameters above, Field Name, is optional and is simply the field name for easier identification.
- The second parameter defines the field ID within the form. In the example above, it would be field ID 2.
- If accessing a specific option within the field, it can be accessed by separating the values with a period. For example, 2.3 would be the value of the 3rd choice from field ID 2.
Modifiers
This field does not have any modifiers.