Summary
The List field allows the end user to add/remove additional rows (up to a pre-set limit) of information per field. This allows for the capture of multiple field values, or a variable “list” of data as defined by the end user. This is a simple version of a repeater field. For more complex repeater functionality, check out this blog post about Collecting Repeatable Data in WordPress Forms. The List field is available under the Advanced Fields section within the form editor.

List field as displayed in the Field Library

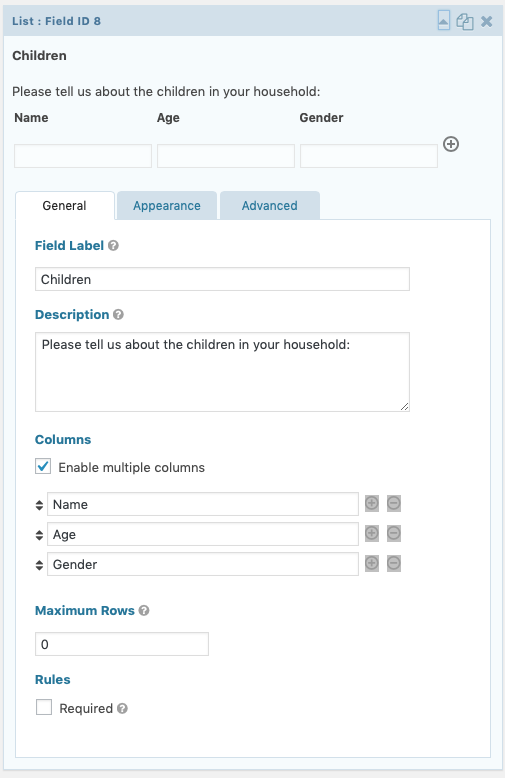
List field as displayed in the Form Editor.
Common Settings
This field uses only common field settings for the Appearance settings. For a description of each of the common field settings, refer to this article. Below you will find description of specialty settings that are particular to this field.
General Settings

| Setting | Description |
|---|---|
| Enable multiple columns | Checking this option enables the list field to have multiple fields per row. You may add as many columns as you need, each column with its own unique label. |
| Maximum Rows | Enter the maximum number of rows that users are allowed to add. |
Advanced Settings

| Setting | Description |
|---|---|
| Add Icon URL | Enter the URL of a custom image to replace the default ‘Add a new row’ icon +. |
| Delete Icon URL | Enter the URL of a custom image to replace the default ‘Remove this row’ icon -. |
Merge Tags
For more information on the use of merge tags, refer to these articles.
Usage
{Field Name:2:modifier}
Modifiers
| Modifier | Description |
|---|---|
| :text | To output the list items as text instead of HTML formatted. |
Example
Below is an example showing a List field configured in the form editor.

And this short animation gives an example showing how it appears and behaves to a user filling out our form.
Related
Want to find out more about how the List field works? See our article about GF_Field_List.