Summary
The Password field provides two single line inputs (one to enter the password and the second to confirm it) that will mask entered content with blobs or asterisks. It is available under the Advanced Fields section within the form editor. The Password field is only available when the User Registration add-on is active.

Password field as displayed in the Field Library

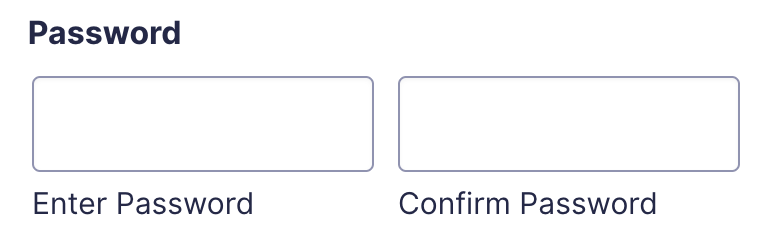
Password field as displayed in the Form Editor.
Common Settings
This field uses only common field settings for the Appearance and Advanced settings. For a description of each of the common field settings, refer to this article. Below you will find description of specialty settings that are particular to this field.
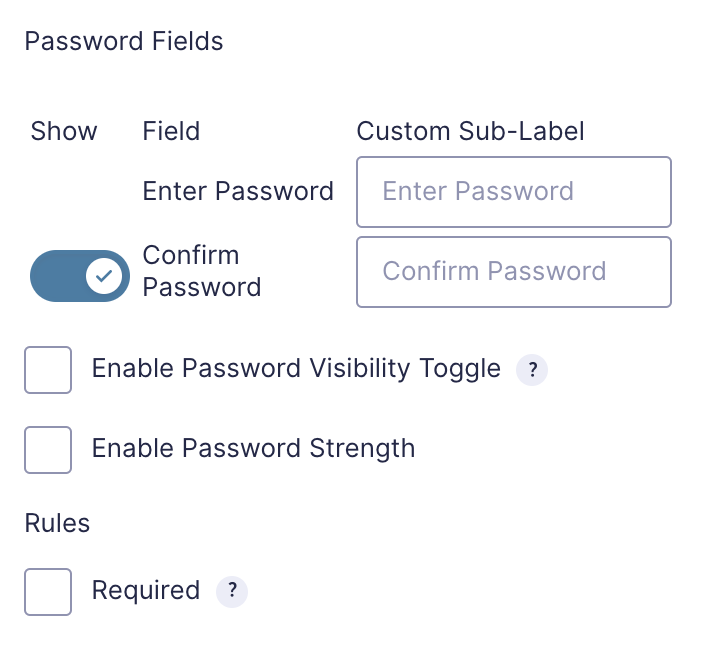
General Settings

| Setting | Description |
|---|---|
| Toggle Confirm Password Input | This toggle allows you to control the visibility of the confirm password input. |
| Enable Password Visibility Toggle | Enabling this option adds a toggle allowing the user to see the password they are entering in rather than the masked characters. |
| Enable Password Strength | Enabling this option will force the user to enter a password which meets the minimum strength requirement. See note 1. |
| Minimum Strength | Set the minimum strength requirement for the password. Options are None, Short, Bad, Good, and Strong. |
| Custom Sub-Labels | Enter values in this setting to override the default sub label for each field. |
Notes
1. This feature utilizes the same library that WordPress core does to determine the level of strength for the password entered into the form by the user.
2. For security purposes, the password field is not stored in any Gravity Forms database tables.