Summary
The Name field allows users to enter their name in the format you have specified via the General tab. This allows you to capture name information as individual fields. It is available under the Advanced Fields section within the form editor.

Name field as displayed in the Field Library

Name field as displayed in the Form Editor.
Common Settings
This field uses only common field settings for the Advanced settings. For a description of each of the common field settings, refer to this article. Below you will find description of specialty settings that are particular to this field.
General Settings

| Setting | Description |
|---|---|
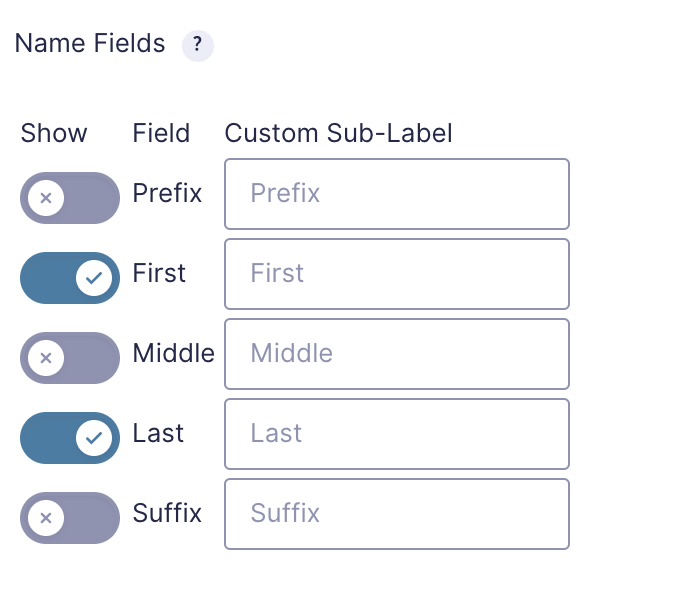
| Name Fields | Select the fields that you would like to enable, as well as set any custom labels. |
Appearance Settings
| Setting | Description |
|---|---|
| Sub-Label Placement | Similar to the description placement, this determines where the sub-labels will be located. |
Merge Tags
For more information on the use of merge tags, refer to these articles.
Usage
Display the Prefix:
{Field Name:2.2}
Display the First Name:
{Field Name:2.3}
Display the Middle Name:
{Field Name:2.4}
Display the Last Name:
{Field Name:2.6}
Display the Suffix:
{Field Name:2.8}
Display the First and Last Name:
{Field Name:2.3} {Field Name:2.6}
Display the Prefix and Last Name:
{Field Name:2.2} {Field Name:2.6}
Notes:
- The first of these merge tag parameters is optional and is simply the field name for easier identification.
- The second parameter defines the field or input ID within the form.
Modifiers
This field does not have any modifiers.