Summary
The Time field allows users to submit a time as hours and minutes. This field automatically validates that the information entered was formatted correctly. It is available under the Advanced Fields section within the form editor.

Time field as displayed in the Field Library

Time field as displayed in the Form Editor.
Common Settings
This field uses only common field settings for the Advanced settings. For a description of each of the common field settings, refer to this article. Below you will find description of specialty settings that are particular to this field.
General Settings

| Setting | Description |
|---|---|
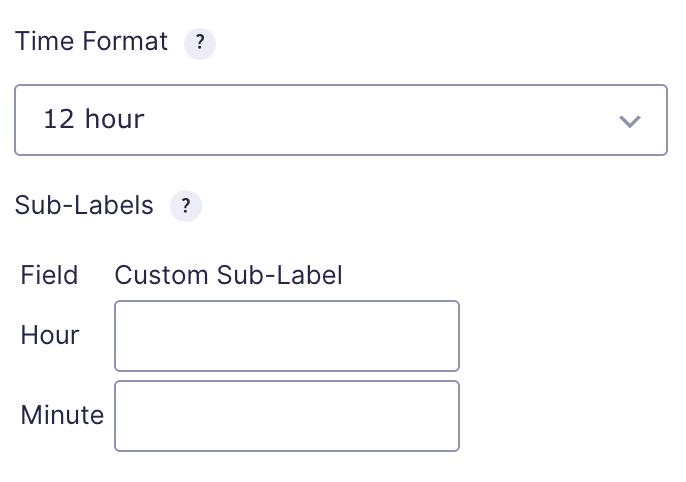
| Time Format | Select the format you would like to use for the time field. Available options are 12 hour (i.e. 8:30 pm) and 24 hour (i.e. 20:30). |
| Custom Sub-Label | Enter values in this setting to override the sub-label for each field. |
Appearance Settings
| Setting | Description |
|---|---|
| Sub-Label Placement | Similar to the Description Placement option, but instead changes the sub-label placement. |
Merge Tags
For more information on the use of merge tags, refer to these articles.
Usage
{Field Name:2}
Notes:
- The first of these merge tag parameters is optional and is simply the field name for easier identification.
- The second parameter defines the field ID within the form. In the example above, it would be field ID 2.
Modifiers
This field does not have any modifiers.