Introduction
The Dropbox Upload field uses the Dropbox JavaScript Chooser API to allow your users to select files from their Dropbox account. When the form is submitted, the field value will contain the Dropbox preview links for the selected files.
During submission, if your form also has a Dropbox feed, then the feed processor loops through all selected Dropbox Upload fields for the form and sends a copy request to Dropbox to move the selected files to the Dropbox folder chosen in the feed settings. Once the copy requests are complete, the Gravity Forms entry is updated with the new Dropbox links and notifications are sent out.
Notes
The Dropbox Upload field is only available when you have configured the add-on to use a custom app. See the Creating A Custom Dropbox App article for more details.
If the account the file is being uploaded from is the same as the account is being uploaded to, the Dropbox share link will be to the original file location. Same account includes:
- Uploading from a personal account to the same personal account
- Uploading from a personal account to a business account that is linked to the personal account
- Uploading from a business account to a personal account that is linked to the business account
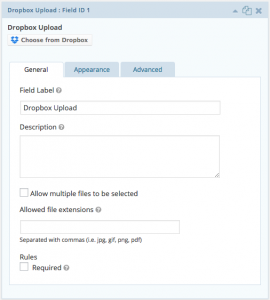
General
- Field Label
Enter the label of the form field. This is the field title the user will see when filling out the form. - Description
Enter the description for the form field. This will be displayed to the user and provide some direction on how the field should be filled out or selected. - Allow multiple files to be selected
This option allows the user to upload multiple files. - Allowed file extensions
Enter the allowed file extensions for file uploads. This will limit what type of files a user may upload. - Rules
These properties set rules for how the data should be handled.- Required
A required field will prevent the form from being submitted if it is not filled out or selected.
- Required
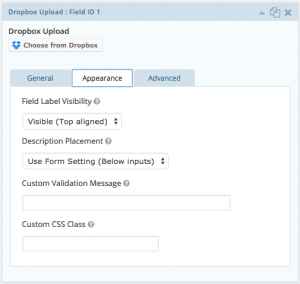
Appearance
- Field Label Visibility
Select the label visibility for this field. Labels can either inherit the form setting or be hidden. - Description Placement
Determines where, in relation to the field, the labels will be placed. The labels can be placed either above or below the Dropbox Chooser button. - Custom Validation Message
This allows you to set a custom message that will be displayed in the event that there is an error in the submission. - Custom CSS Class
Allows you to define a custom style for these fields to override the defaults.
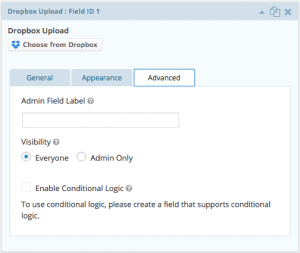
Advanced
- Admin Field Label
Enter the admin label of the form field. Entering a value in this field will override the Field Label when displayed in the Gravity Forms administration tool. - Visibility
Select the visibility for this field. Field visibility set to Everyone will be visible by the user submitting the form. Form field visibility set to Admin Only will only be visible when editing the entry on the entry detail page. - Enable Conditional Logic
Create rules to dynamically display or hide this field based on values from another field.
More Information
See the GF_Field_Dropbox article for more details about this field type.