Pre-Requisites
- Download and install and activate the Dropbox Add-On
- A Dropbox account
- A File Upload field on your form
From your WordPress admin dashboard, navigate to Form → Settings → Dropbox to access these settings.
Standard Setup
Authentication
- Go to Gravity Forms settings page and select Dropbox in the side menu.
- If you don’t have a Dropbox account click sign up on the Dropbox Settings page. Otherwise, click the Connect to Dropbox button.
- You will be sent to the Dropbox site to grant authorization. If you have profiles for work and personal, you’ll need to select the one you want to use. Click Allow. After granting access, you’ll be sent back to your site.
Once you have authenticated with Dropbox, you’re ready to begin creating a feed for the Dropbox Add-On.
Creating a Feed
Gravity Forms utilizes feeds to determine what to do with form submission data. To have uploaded files sent to Dropbox, you’ll need to create a feed. Refer to the article Creating a Feed for the Dropbox Add-On for instructions.
Once you save your settings, your configuration of the Dropbox Add-On will be complete, and your file upload fields on the form will send to Dropbox. If you have any other forms that you want to use with Dropbox, be sure to configure them as well, since feeds are form-specific.
Custom Dropbox App Setup (Optional)
Dropbox.com restricts third-party apps to only accessing their own folder. Using a Custom Dropbox App is only necessary if you need to upload files to a location outside of the default app folder created for the Dropbox Add-On.
Set Up
This section assumes that you have already created a custom Dropbox app.

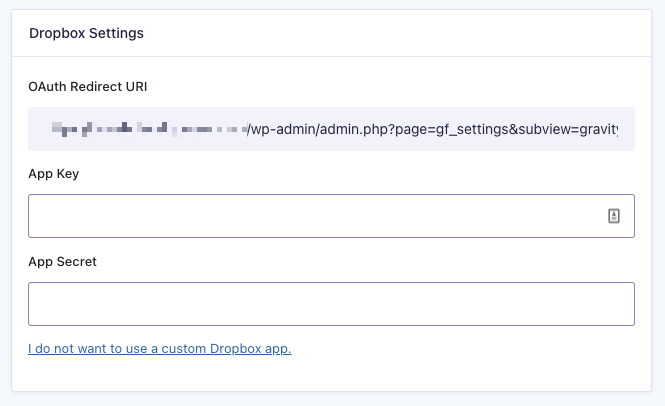
- Go to the Dropbox Settings page and click I want ot use a custom Dropbox app. You will see OAuth Redirect URI, App Key, and App Secret. Copy the OAuth Redirect URI to be used later.
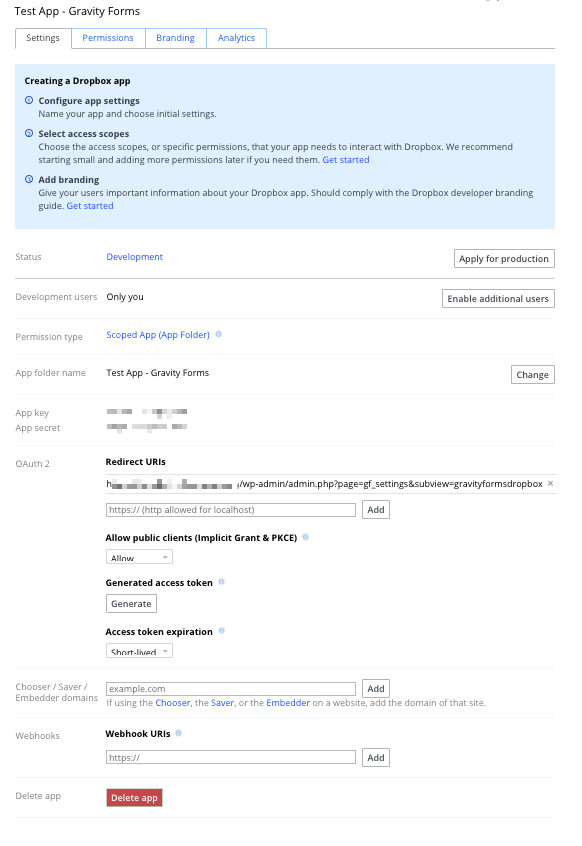
- Open the Dropbox App Console and select the Dropbox app you would like to connect.

- Paste the OAuth Redirect URI you copied in step 1 into the Redirect URIs field and click Add.
- Copy the App key and App Secret and paste them in the Gravity Forms – Custom Dropbox Settings page.
- Hit enter and a new button labeled Click here to connect to Dropbox will show. Click it.
- Sign in if asked, and authorize the Dropbox Add-On. You have now successfully authorized the Dropbox Add-On to access your Dropbox account.