Summary
The Quantity field allows a quantity to be specified for Product. It is available under the Pricing Fields section within the form editor.

Quantity field as displayed in the Field Library

Quantity field as displayed in the Form Editor.
Common Settings
This field uses only common field settings for the Appearance and Advanced settings. For a description of each of the common field settings, refer to this article. Below you will find description of specialty settings that are particular to this field.
General Settings

| Setting | Description |
|---|---|
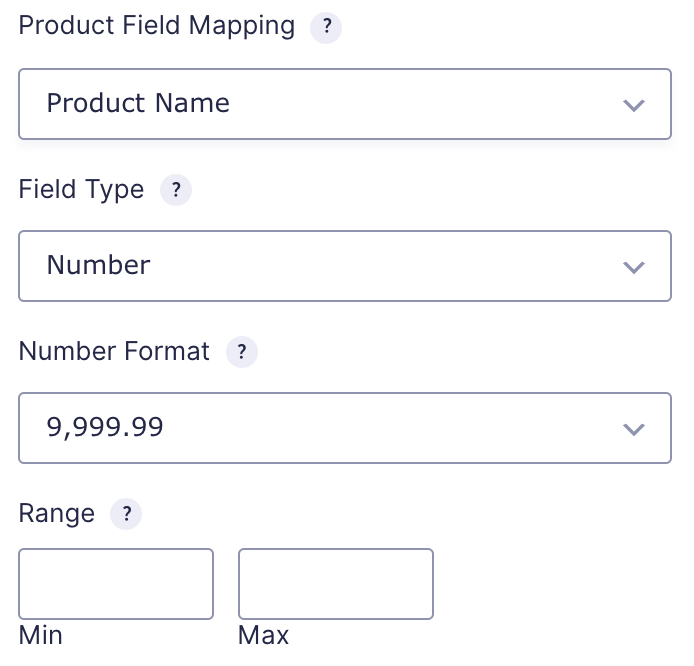
| Product Field Mapping | Select which product this field is tied to. This option is only available when there are two or more products. When only one product exists, Option and Quantity will automatically apply to that product. |
| Field Type | Select the type of field from the available form fields. For Field Types see note 1. |
| Number Format | Select the format of the numbers that are allowed in this field. You have the option to use a comma or a dot as the decimal separator. |
| Range | Enter the minimum and maximum values for this form field. This will require that the value entered by the user must fall within this range. See note 2. |
- Field Types
- Number
The Number field type will display as a Number on your form. This option also enables the Number Range property. - Drop Down
The Drop Down field type will display as a drop down field on your form. When this option is selected, the General tab will refresh with options to specify multiple quantity choices. - Hidden
The Hidden field type will display as a hidden field on your form. This field type is useful when wishing to set a quantity without that quantity being visible or editable by the user.
- Number
- This option is only available when the Number field type is selected.
Merge Tags
For more information on the use of merge tags, refer to these articles.
Usage
{Field Name:2}
Modifiers
This merge tag does not have any modifiers.
Decimal Quantity
Allowing the user to type decimal values in the quantity input field is not supported. However, there is a third-party script that you can use to override this limitation: Enable Decimal Values in Quantity Fields
Decimal values are supported by default when the field is set to Drop Down type. If you’re going to use this field type in a calculation formula, please check the Number Formatting Rules in the Calculations doc page.