Summary
The Quiz field for Gravity Forms allows you to quickly create quizzes that are automatically graded or scored when the form is submitted. It is available under the Advanced Fields section within the form editor if you have the Quiz Add-On installed. For more information on setting up your Quiz field please review this article, and the other user guides for the Quiz Add-On.

Quiz field as displayed in the Field Library

Quiz field as displayed in the Form Editor.
Common Settings
For a description of each of the common field settings, refer to this article. Below you will find descriptions of specialty settings that are particular to this field.
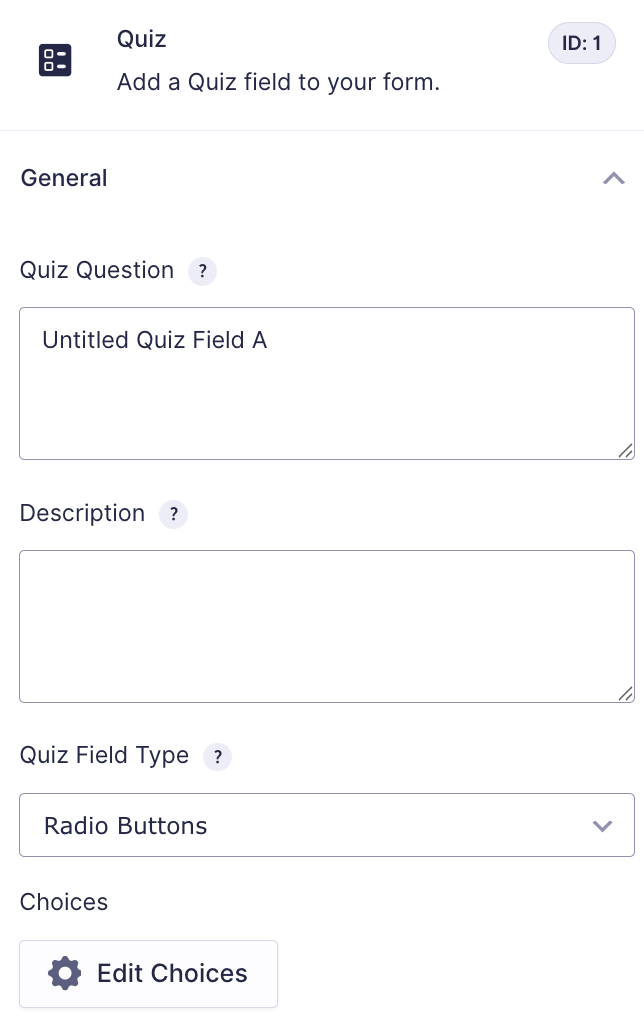
General Settings

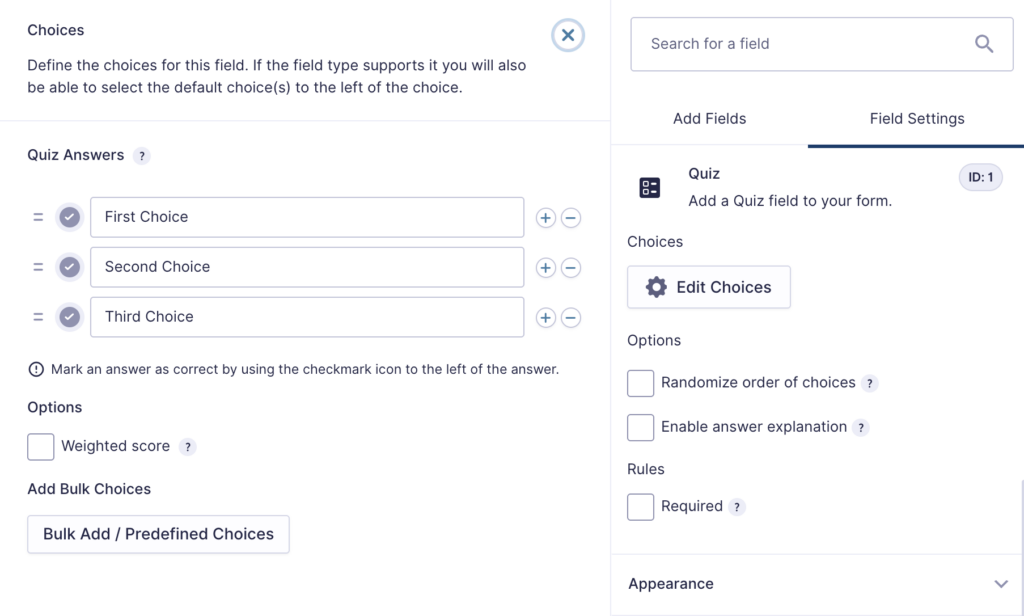
Quiz Field Choices flyout

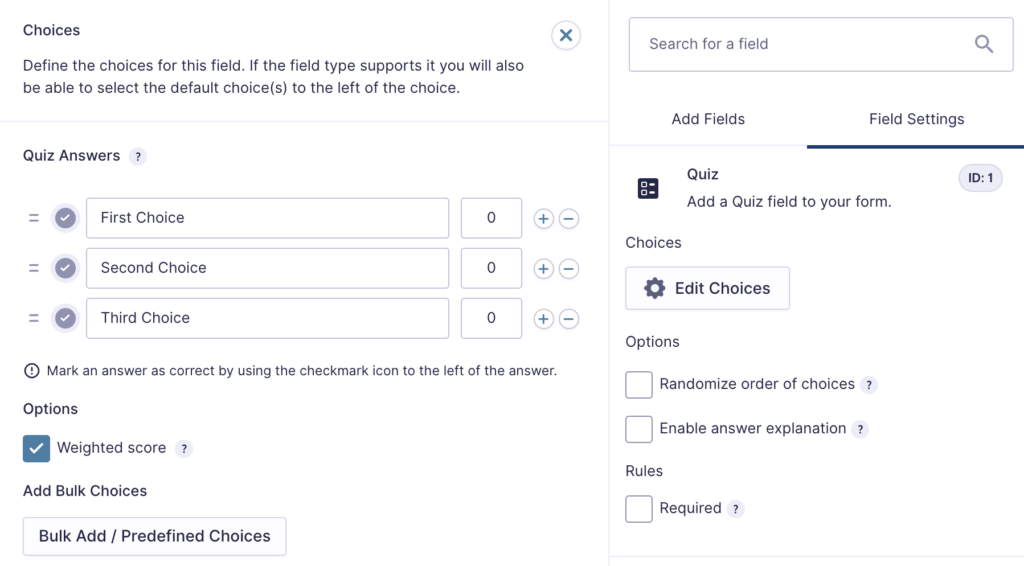
Quiz Field Choices flyout with Weighted Score

| Setting | Description |
|---|---|
| Quiz Question | Enter your question here. |
| Description | Displays on your form to provide some additional direction to the user. |
| Quiz Field Type | Determines how the quiz field will be displayed to the user. See Quiz Field Type Options |
| Quiz Answers | Add answers to the quiz question by clicking the + icon to add rows or × to remove them. Mark correct answers by clicking the gray checkmark to turn it green. Each Quiz field must have at least one correct answer. |
| Weighted Score | By default, correct answers score 1 and incorrect answers score 0. When Weighted Score is enabled, a score box appears next to each choice, allowing you to set custom point values. For detailed examples of weighted quiz scoring and how it is calculated, refer to this article. |
| Bulk Add / Predefined Choices | Customize the predefined choices or paste your own list of choices to add. This article covers this in more depth. |
| Randomize Quiz Answers | Check the box to randomize the order in which the answers are displayed to the user. This setting affects only the quiz front-end. It will not affect the order of the results. |
| Enable Answer Explanation | The Answer Explanation appears after each question when Instant Feedback is enabled in the form level Quiz settings. It can also be included in confirmations or notifications using quiz merge tags (e.g. {quiz:id=1} or {all_quiz_results}). |
Quiz Field Type Options
This table lists the options available for displaying your quiz field to a user.
Note: When using a choice-based field type and your choice labels contain any HTML or special characters such as ampersands, commas, pipes, hyphens, or brackets of any type, you MUST enable the show values feature and give each choice a simple and unique value which does not contain any special characters. Failure to configure values could cause issues for features such as calculations, conditional logic, dynamic population, and validation. The value for each choice must be unique in any case, even if you’re not using HTML or special characters for the choice labels.
| Option | Method of Choosing |
|---|---|
| Checkboxes | Select one or multiple choices using checkboxes. ( Note ) Enable “Select All” creates a choice for the user to select all other choices. |
| Drop Down | Display choices in a dropdown box. Users can only select one. |
| Radio Buttons | Select one choice only by clicking a radio button. |
Modifying Checkbox Choices After Form Submissions
After a form has collected entries, you should avoid changing checkbox choices. Modifying the choices, such as adding, removing, reordering, or renaming them, will change the input IDs associated with each option. This may break the link between stored entry data and the original choices, potentially preventing the data from being exported correctly.
Merge Tags
You can view quiz-specific merge tags in this article.
For more information on the use of merge tags, refer to these articles.
Related Filters
The following filters were added to Gravity Forms in support of the quiz field: