Summary
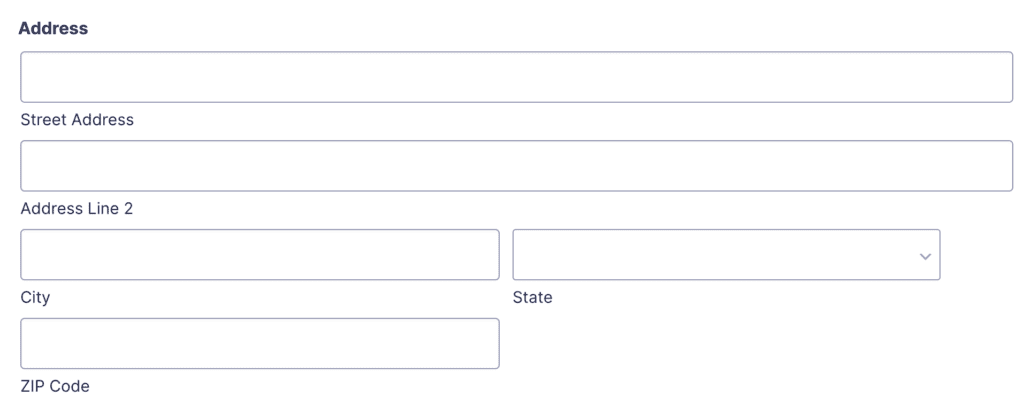
The Address field makes it quick and easy to capture address information on a form. This field provides a pre-formatted area for two street addresses, city, state/province, zip/postal code, and a drop down for country selection. It is available under the Advanced Fields section within the form editor.

Address field as displayed in the Field Library

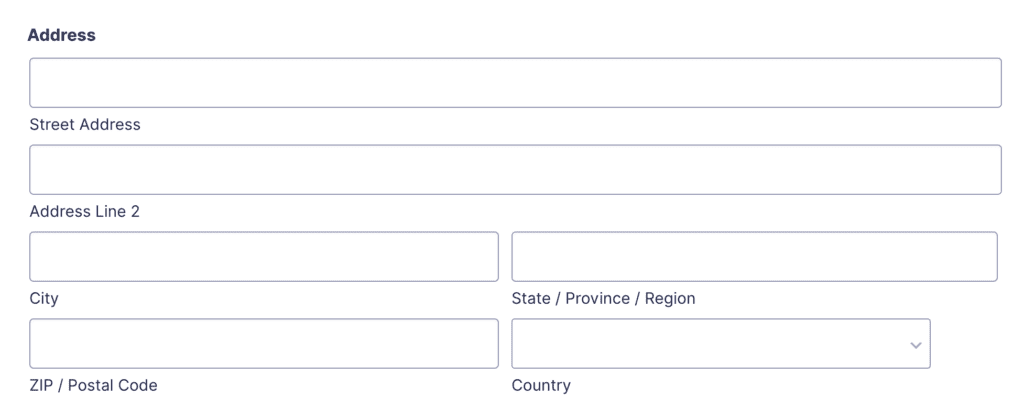
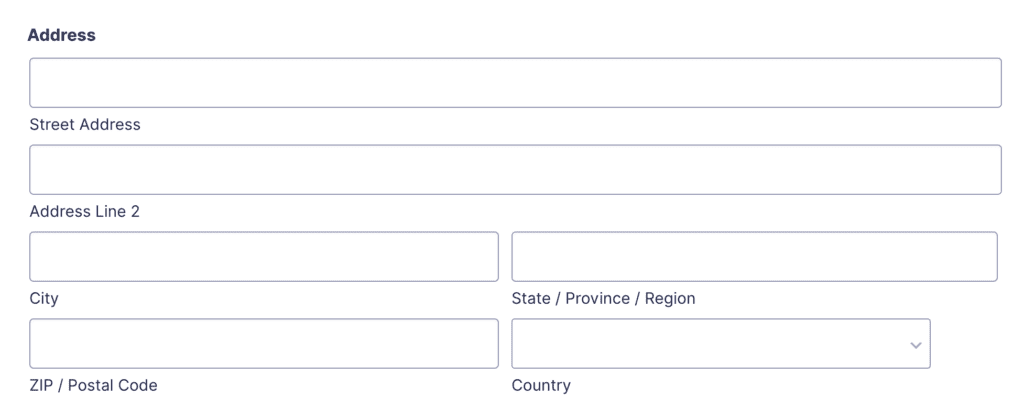
Address field as displayed in the Form Editor.
Common Field Settings
Many of the options in the General, Appearance and Advanced sections are common to most fields. Refer to this article for a description of those common settings.
In the section below, you will find description of those settings that are unique to this field type.
General Settings

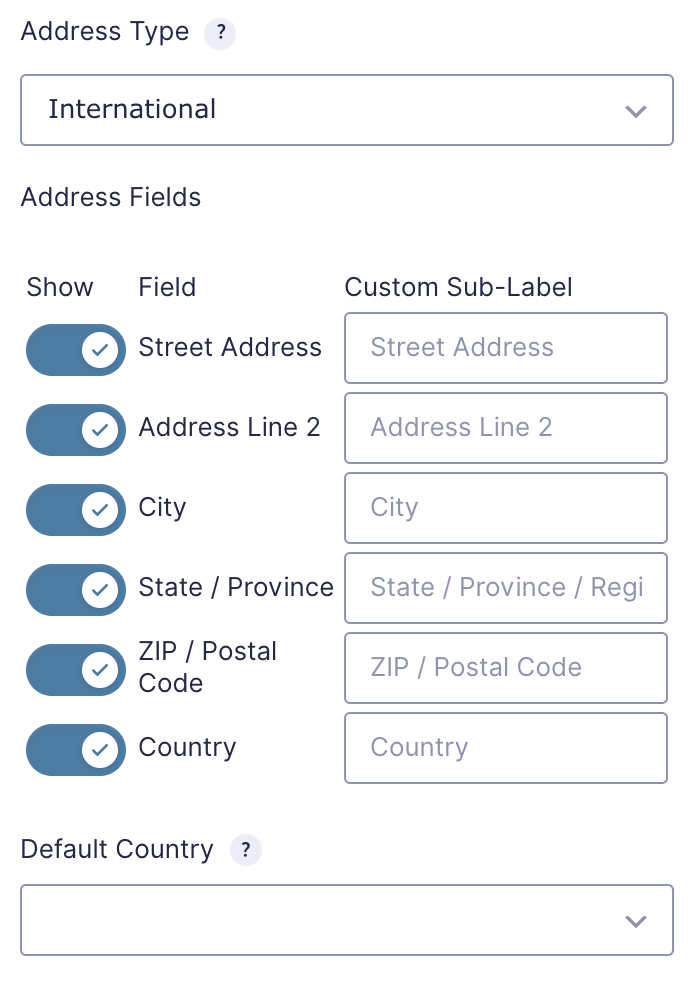
Address Type
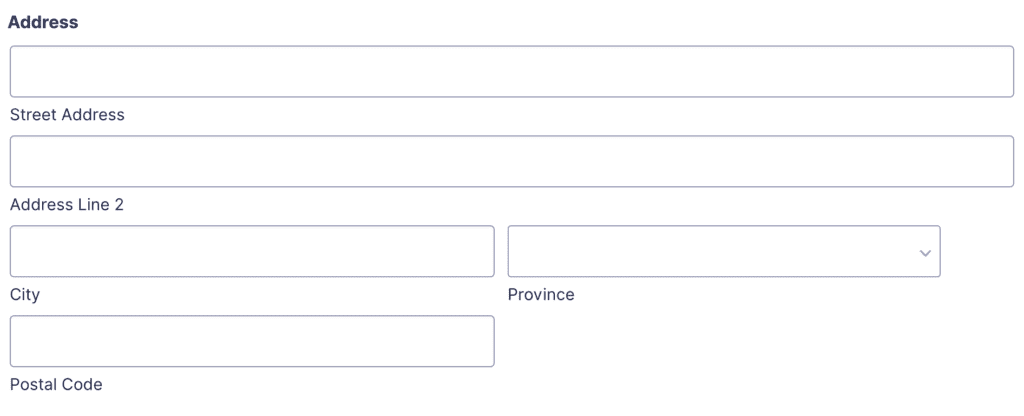
Select the type of address you would like to use, from the choices of International, United States, Canadian.



Selecting an address type different from the default International type would remove the Country input, customize the labels for the Zip and State inputs, and include a drop down for states/provinces selection, but it doesn’t perform any validation of the address details entered. If you need to perform validation of the address details, you can use the gform_field_validation filter to run your own code for the validation.
You can add support for a custom address type by using the gform_address_types filter. This filter can also be used to update the format of the predefined options as well.
Address Fields
| Options | Descriptions |
|---|---|
| Show (toggle) | Show or hide specific address sub-fields. For example, you could opt to hide Address Line 2, show ZIP Code, but hide the State |
| Custom Sub-Label | Replace the default address sub-field labels with custom text. For example, replace “Address Line 2” with “Suite or Apartment #”. |
| Default Country/State/Province | You can specify a default country value (for international address type), default state (for US address type) or default province (for Canadian address type). |
Appearance Settings

| Setting | Description |
|---|---|
| Sub-Label Placement | Similar to the Description Placement option, but instead applies to the sub-label defined in the General settings. |
Advanced Settings


| Setting | Description |
|---|---|
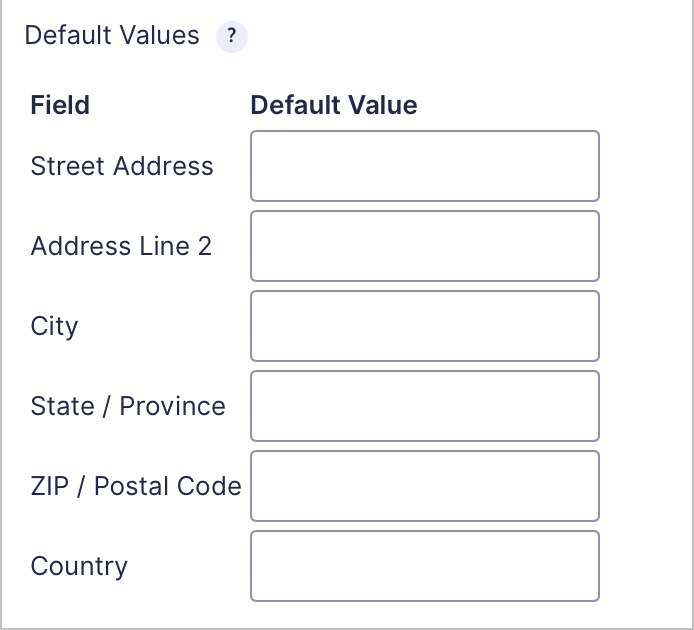
| Default Values | Define a default value for each sub-field. Note that anything entered here will override the Default Country/State/Province General Setting. If using a drop down list of values (e.g. State, Province or Country), the value entered here must be an exact match to a value offered in that list. |
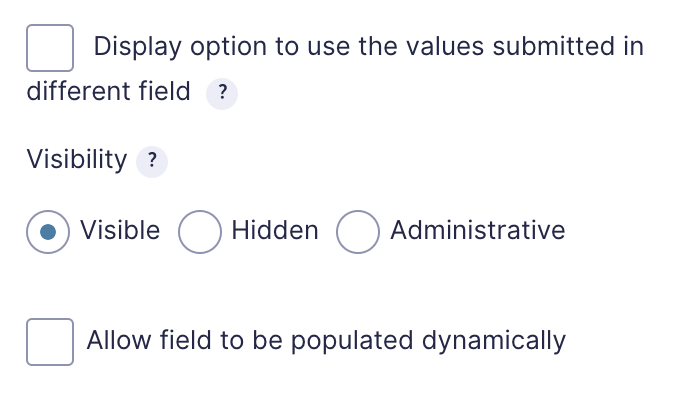
| Display Option | Define a default value for each sub-field. Note that anything entered here will override the Default Country/State/Province General Setting. If using a drop-down list of values (e.g., State, Province, or Country), the value entered here must be an exact match to a value offered in that list. |
Use values submitted in a different field
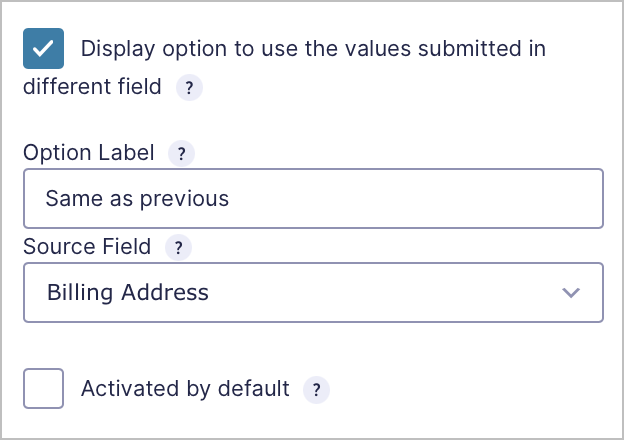
Checking this setting opens further options as described below.

| Setting | Description |
|---|---|
| Option Label | Text that appears next to the checkbox, defaults to “Same as previous” checkbox. An example would be: “Use billing address.” |
| Source Field | Identify the Address field that will provide the data to this field. |
| Activated by default | Turn’s on the “use other values” option by default at form load. This will hide the address fields, and display only the (filled) check box. If a user un-checks it, the other fields will appear again. |
Custom Format
To change the expected format of one of the offered custom formats, you can replace the Address field with multiple Single Line Text fields, and establish an input mask for those you wish to be non-standard. You can learn more about input masks in this article.
Conditional Logic Support
You can configure conditional logic rules on other fields based on the values of the Address sub-field inputs.
CSS Targeting Examples
Address Field Targeting Examples
Extending the Address Field
Looking for information about what properties the Address field uses in the Field Object, what format its value is stored in the Entry Object and how you can access it, or what hooks/filters it includes? Then take a look at the GF_Field_Address article.
Merge Tags
For more information on the use of merge tags, refer to these articles.
Usage
| Merge Tag | Description |
|---|---|
{Field Name:2.1} | Display the Street Address. |
{Field Name:2.2} | Display the Address Line 2. |
{Field Name:2.3} | Display the City. |
{Field Name:2.4} | Display the State / Province. |
{Field Name:2.5} | Display the ZIP / Postal Code. |
{Field Name:2.6} | Display the Country. |
{Address (Latitude):2.geolocation_latitude} | Display the Latitude. Available when using the Geolocation Add-On. |
{Address (Longitude):2.geolocation_longitude} | Display the Longitude. Available when using the Geolocation Add-On. |
Modifiers
This merge tag has no modifiers.