Introduction
This article explains the concepts of caching and script optimization and why they can adversely affect the behavior of Gravity Forms when introduced by your website host or a third-party plugin.
What exactly are caching & script optimization?
Caching is a performance-related technique often used by website hosts and sometimes offered by third-party themes and plugins. They aim to take a snapshot of a page on your website and hold it in a faster slice of local (or server-side) storage so that when it is requested the next time, it can be fetched quicker without running PHP scripts and avoid an entire round trip to the web server database and then back to your browser.
These are usually advertised as incredibly handy and sophisticated tools to help your website load x% faster! They can be very useful for static pages that do not change much and also get a lot of traffic.
Script optimization offers different techniques, including script “minification.” Minification works by removing white space, shortening variable names, and replacing verbose functions with shorter, more concise functions, or combining several JavaScript files (without relation between them) into a single file. Minification also endeavors to do a similar type of disk caching for the scripts used by your web page.
Speed sounds good! What are the downsides?
Like most good things, there are caveats…
Caching
Caching should be used only for pages that are effectively static—those that rarely change. Do not enable caching on pages that process data, handle payments, or involve dynamic workflows such as forms. Pages with frequently changing content or many dynamic elements (for example, AJAX-loaded content, conditional field displays, or actions triggered by user input) are poor candidates for caching because the cache may serve an outdated version. That can cause parts of the page to display stale data or to act on old inputs, leading to incorrect behaviour and unexpected results.
Additionally, caching can interfere with nonces used in AJAX requests: if a cached page contains an expired nonce, subsequent requests that rely on that nonce may fail validation, breaking functionality or causing security-related errors.
Script Optimization
Along with caching, automatic optimization of scripts is very popular. Most caching plugins nowadays include script optimization features. You may find features like Minify, Combine, and Defer.
While the theory sounds good, the reality is that these features often cause broken scripts on the page, mainly due to their automatic nature. The plugin or service that is doing the optimizations applies them to any scripts without considering that the scripts may already be optimized.
This is the case for Gravity Forms scripts; they are already minified out of the box, and the defer attribute is added. Applying minify twice to the same script may break the script functionality. When a plugin does this to Gravity Forms scripts (or any other scripts on the page that were already minified by the vendor), you will experience issues.
Can Gravity Forms fix such problems?
Unfortunately not. There are many caching approaches in use by all sorts of third parties, with more that appear every month. Sites can even be affected by a combination of multiple caching or optimization approaches, sometimes unknowingly, and they can disrupt each other.
If you have a hard-to-solve form issue, and you have any caching or script optimization feature enabled, then the proper solution is as follows:
- To troubleshoot, turn off all caching and script optimization (including external services like Cloudflare and their Rocket Loader feature). This is crucial. Due to how caching works, you may receive false positives during testing if caching and/or script optimization is still enabled while performing the conflict test.
Alternatively, you can ensure your form pages are excluded from any caching. When our Support team suspects a caching issue, that will be our first instruction to you. If you use a test page or form in your sandbox environment, ensure it is excluded, or your testing may be affected. - Clear the cache, as well as your browser cache too. This will help to ensure you work with up-to-date resources.
- Reload the page and try again. Perform your tests and compare outcomes.
- If you have identified caching/optimization as the cause, make sure you exclude all your form pages (including sandbox/dev and test versions of the page) so that they get excluded from the caching/optimization solution moving forward.
This is to ensure that they will only work with current data. You may have to review the documentation related to the caching approach or contact the web host/solution provider for details on how to do this. - If doing all the above doesn’t help, you will want to keep caching and script optimization off while doing a conflict test (be sure to check the limitations section to determine if you may need to use the manual conflict instead.)
How To See If Your Page Is Cached
Page Source Code
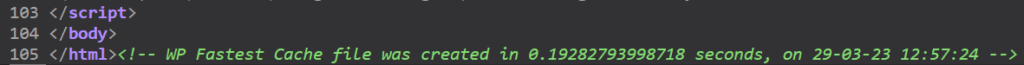
Most caching plugins and some server-side caching engines will add an HTML comment at the end of your page source code indicating the page was cached. You can check for this comment using your browser’s “View Page Source” option.

Page Headers
Checking your page headers is another way to check if your page is being cached. Depending on the caching engine handling the cache for the site, you may find different headers, but there’s one in common: the cache-control header. This header field tells the browser how long it should keep the cached copy of the page and, therefore, avoid requesting the page again until the cache expires.

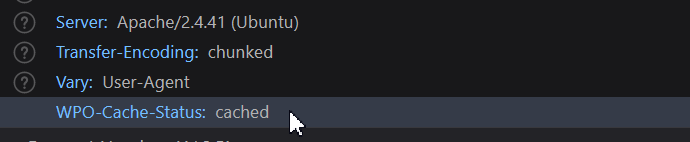
Along with the cache-control header, which in some cases may be set to a value that makes you think the page is not cached, you would find other header fields that will usually have a value of HIT when the page was served from cache or MISS if it wasn’t served by the caching engine adding the header field. The following is a list of common headers showing these values:
- x-cache
- proxy-cache
- cf-cache-status (Cloudflare)
- ki-cf-cache-status (Kinsta)
- x-kinsta-cache (Kinsta)
- x-sucuri-cache (Sucuri)
- WPO-Cache-Status (WP-Optimizer plugin)
You may also want to check the server and via (not always present) header fields to identify the server or caching engine serving your pages. For example, for Cloudflare-enabled sites, you would see cloudflare as the value for the server header.
To check the above headers for your page, use the Network tab of your browser DevTools Inspector. You must have it opened before loading your page, then once loaded, select the GET request for the page URL to inspect the headers. Below, you can find links for documentation of major browsers regarding the inspection of network activity.
Caching and Optimization Exclusions
Themes, Plugins, and Hosting
The following section contains links to popular hosts with directions on excluding pages from their caching.
- Breeze – CloudWays
- CloudFlare
- NitroPack
- Speed Optimizer by SiteGround (aka SiteGround Optimizer and SGO)
- Sucuri
- W3 Total Cache
- WP Engine
- WP Fastest Cache
- WP-Optimize
- WP Rocket
Below, you can find documentation for dealing with popular script optimization solutions.
- Autoptimize – Link 1, Link 2.
- Elementor
- Jetpack Boost
- Perfmatters
- Speed Optimizer by SiteGround (aka SiteGround Optimizer and SGO).
- WP Rocket – Link 1, Link 2.
Tools That Could Help
Below, you can find some third-party add-ons for Gravity Forms offering different solutions to deal with caching and script optimizations.
Fresh Forms
This add-on can help you to automatically exclude from cache pages where you have embedded a form for supported embedding methods and caching solutions listed on the plugin description. It will also exclude the scripts required for Gravity Forms to work as expected from supported JavaScript optimizers.
If your embedding method is not supported out of the box, but your caching solution is supported, it also includes a filter to force Fresh Forms to run for specific pages.
Read more about Fresh Forms in our Community Add-Ons Directory.
Gravity Wiz’s Cache Buster
The Cache Buster add-on approaches caching differently. It promises to bypass the cache for the form itself, not for the page, by loading the form via AJAX (not to be confused with submitting the form via AJAX), bypassing the WordPress cache for the form only.
It doesn’t include any feature to deal with JavaScript optimizations.
Note: Loading the form via AJAX can prevent merge tags that need the current post/page object from returning the expected value.
Read more about Cache Buster in our Community Add-Ons Directory.
Disclaimer: Third-party plugins or code snippets that are provided or referenced by our Support Team or documentation, are provided as suggestions only. We do not evaluate, test, guarantee or officially support third-party solutions or code-snippets. You are wholly responsible for determining if any suggestion or code snippet provided is sufficient to meet the functional, security, legal, ongoing cost and support needs of your project, as well as testing and confirming performance across future product updates.
Cloudflare’s Rocket Loader
Cloudflare’s Rocket Loader is designed to defer the loading of all of your JavaScript until after rendering. However, it can interfere with Gravity Forms and other site components, breaking JavaScript execution. To prevent these conflicts, it is recommended that you disable Rocket Loader.
Verifying if Rocket Loader is enabled
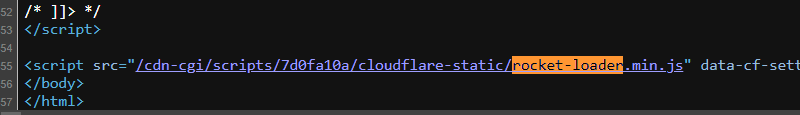
To check if Rocket Loader is enabled, inspect the source code of your page:
- Right-click on your page and select View Page Source.
- Use your browser’s search feature (Ctrl+F or Command+F) and look for rocket-loader.min.js
- If that file is present, Rocket Loader is enabled.
Disabling Rocket Loader
- Log in to the Cloudflare dashboard ↗.
- Select your account and domain.
- Go to Speed > Optimization > Content Optimization.
- For Rocket Loader, switch the toggle to Off.
Note: Rocket Loader is a separate setting within Cloudflare and will not be automatically disabled by enabling Development Mode to bypass caching.
Refer to Cloudflare’s official documentation for more information.