Adding Images to a Form
With Gravity Forms, you can easily insert images or other HTML content within your form using the HTML field. This allows you to use relevant and attention-grabbing images that your users will relate to and respond to, or add your logo to your forms to help reinforce your brand. Here’s how to do it.

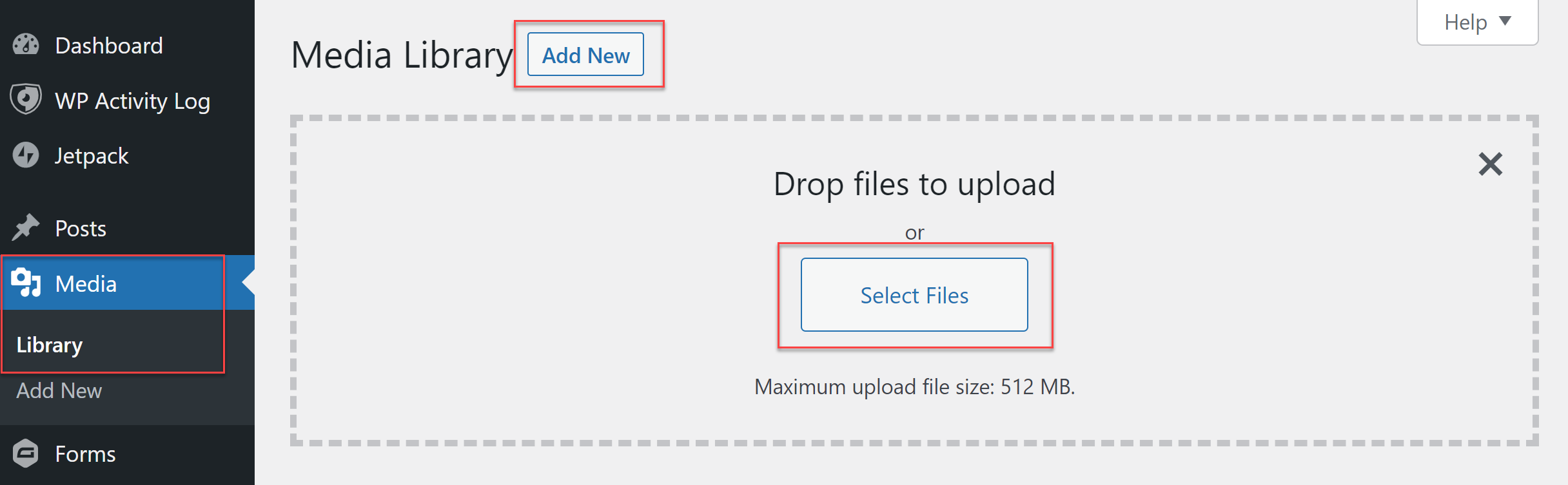
- Within your WordPress dashboard, navigate to Media > Library > Add New.
- Click Select Files and choose the image you want to use.
- Upload the image to the media library.

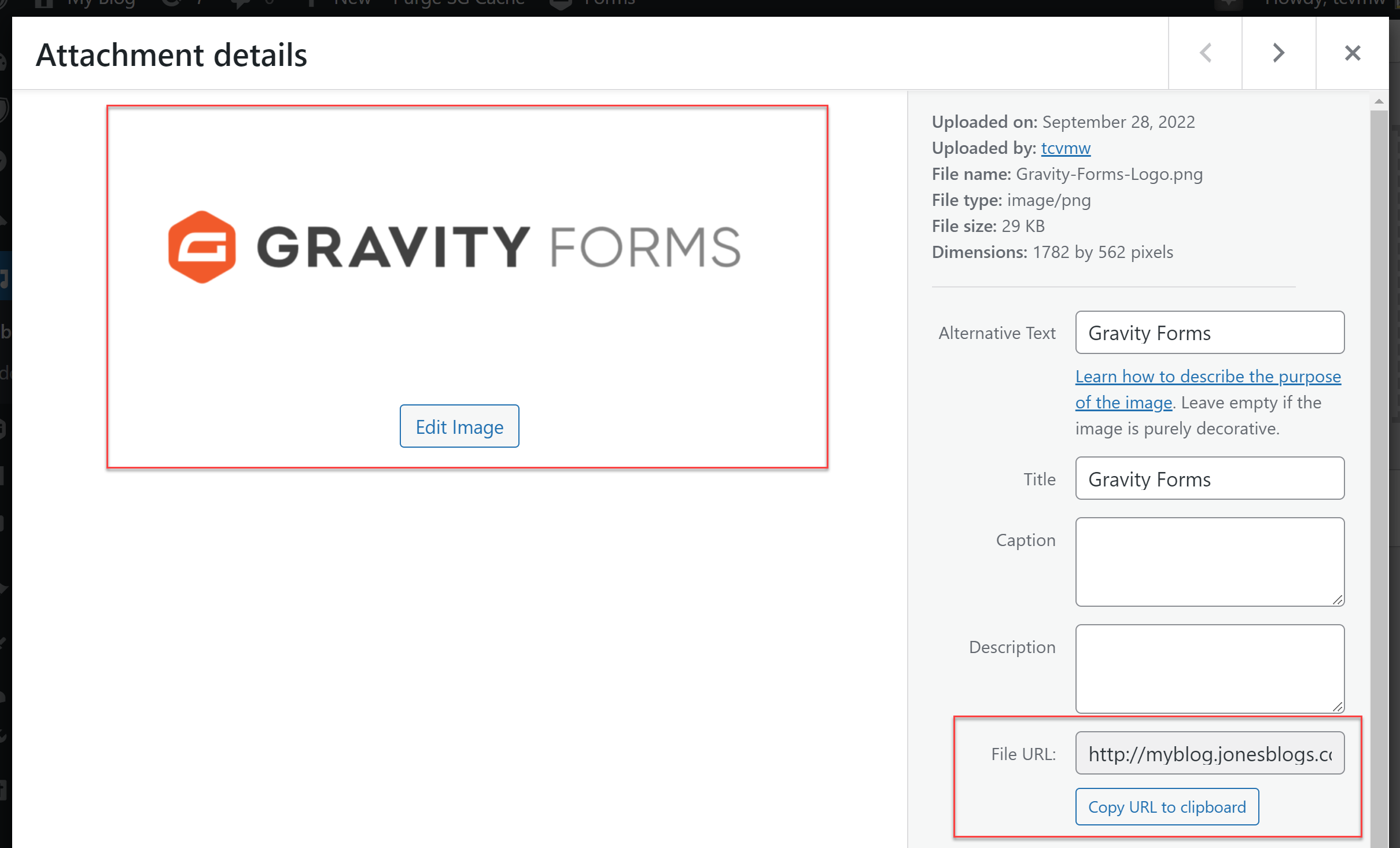
- Copy the File URL for the image. Save this URL – you’ll need it in the next step.

- Open the form editor for the form where you’d like to add the image.
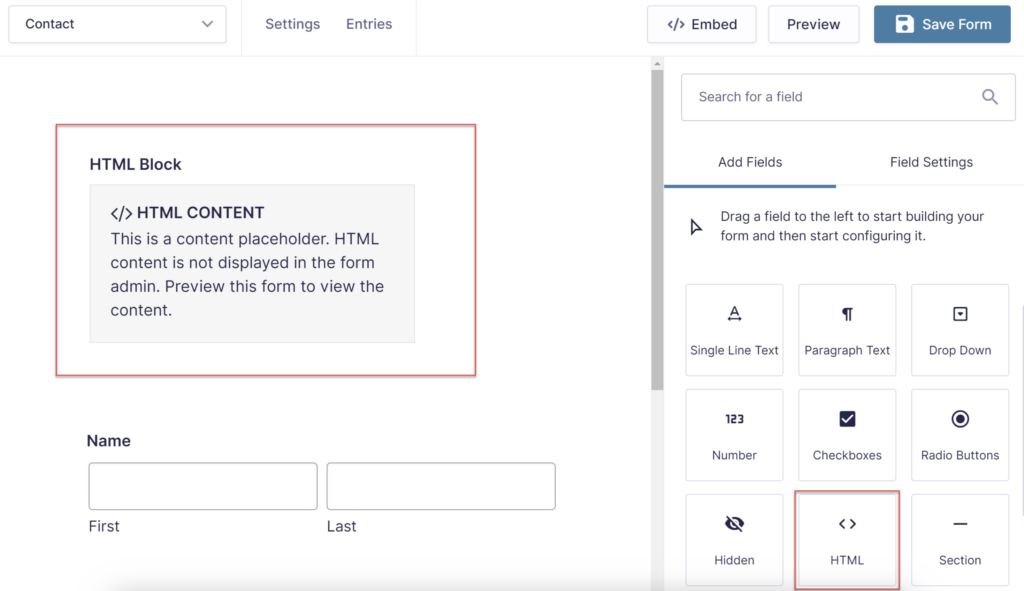
- Locate the HTML field under Standard Fields.
- Drag the HTML field to wherever you want the image to appear in your form.

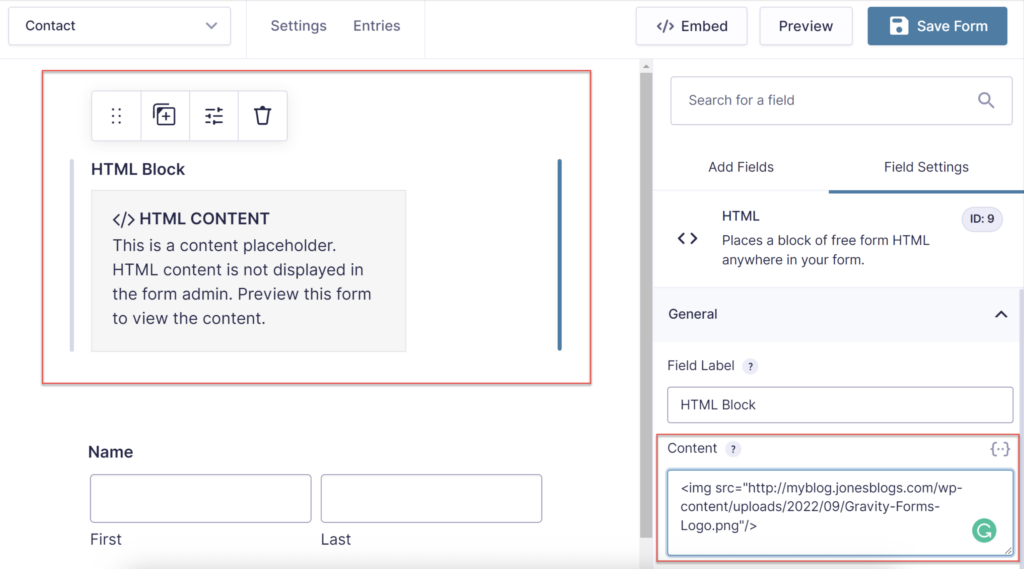
- Click on the HTML field to open the field settings.
- Under Content, paste in the URL.
- You will now need to save and preview the form to check that your image has been embedded into the form.
<img src="Paste Image File URL Here" alt="Description of your image">

An HTML field can be added anywhere within a form, enabling you to add as many images as you want, wherever you deem appropriate.
Adding HTML to a Form
You can also use the HTML field to add other custom content to your form, such as informational text, callouts, or formatted sections.
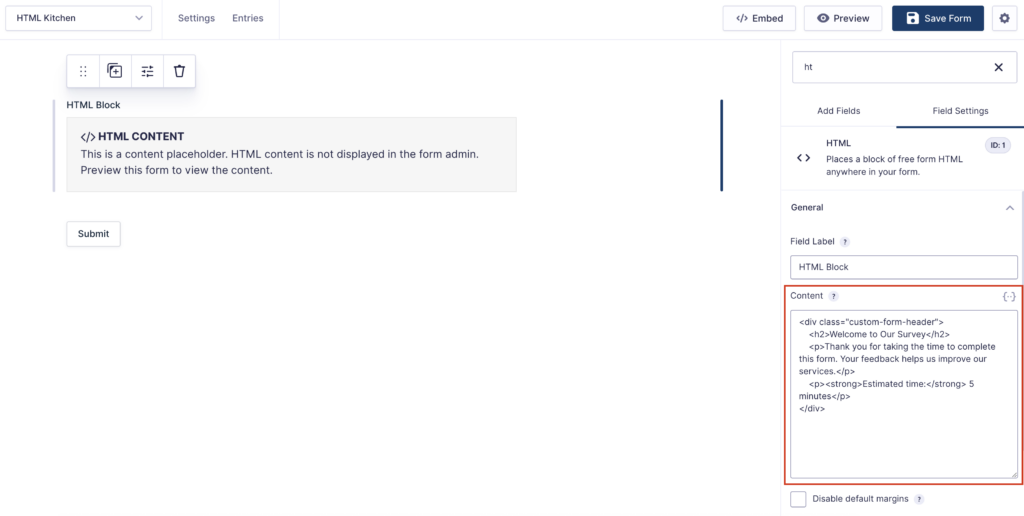
- Add an HTML field to your form where you want the content to appear.
- Click on the HTML field to open the field settings.
- In the Content section, paste your HTML code. For example:
<div class="custom-form-header">
<h2>Welcome to Our Survey</h2>
<p>Thank you for taking the time to complete this form. Your feedback helps us improve our services.</p>
<p><strong>Estimated time:</strong> 5 minutes</p>
</div>

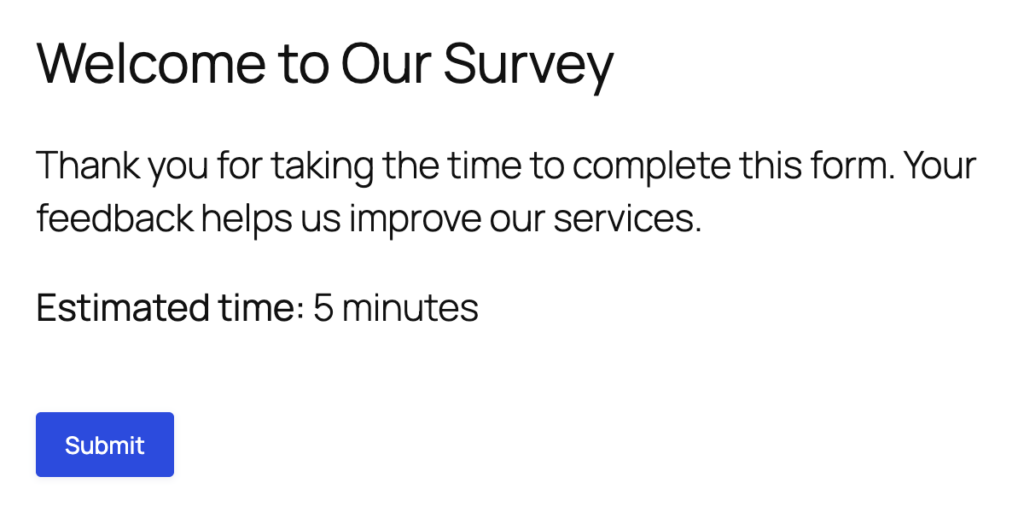
- Save your form and preview it to verify the content displays correctly.

Adding JavaScript to a form
Depending on what JavaScript code you are trying to add, there can be several different places where code snippets can be added to extend your forms. This article covers most of the standard options. Refer to the Adding JavaScript Code to the Frontend of Your Site article for more information.