Introduction
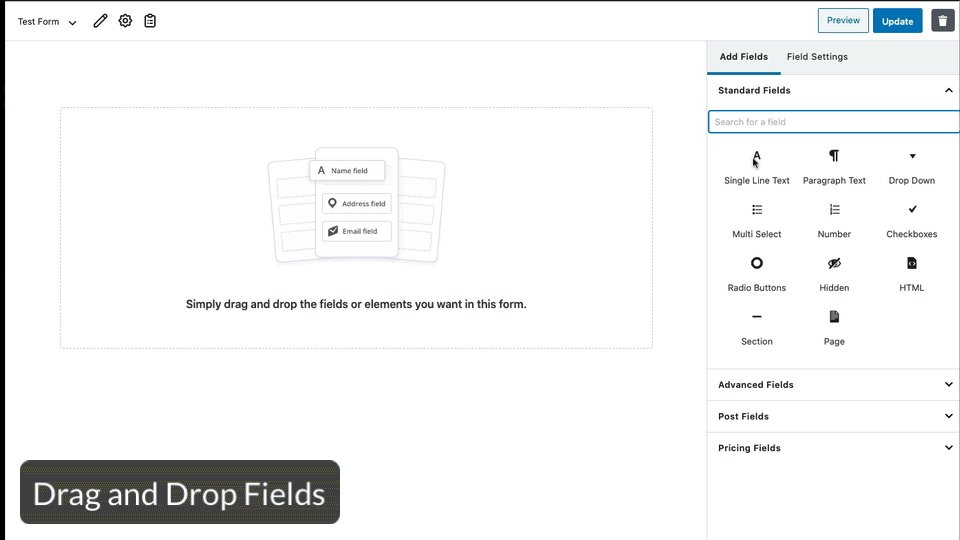
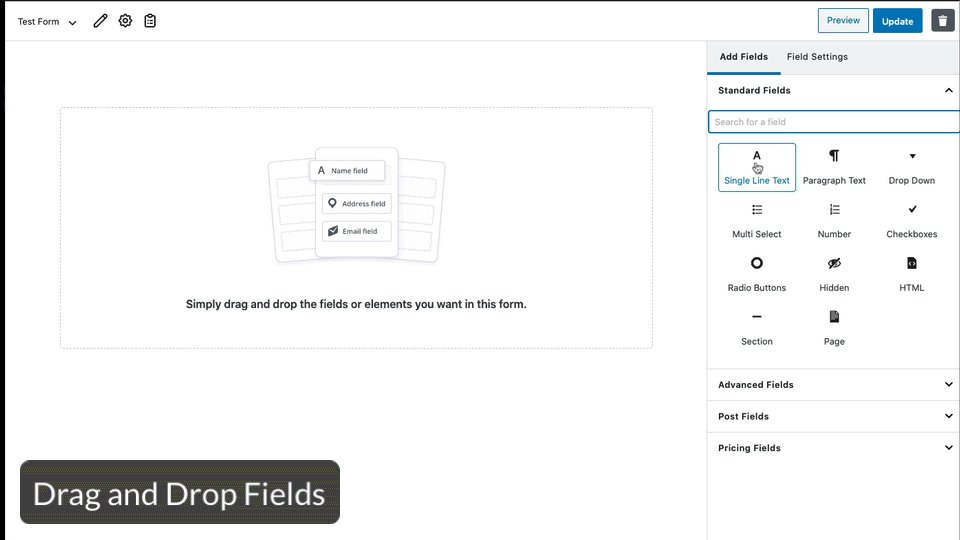
In this article, we’ll demonstrate how to work with columns in the Form Editor in the Gravity Forms 2.5. With this new streamlined release of the form editor, you create rows and columns of fields simply by dragging and dropping fields into the form editor:
Drag And drop
Fields can be placed on your form using drag and drop actions. Where you drag and drop determines how the columns will be created. We call the destination area that you release at the end of a drag action a “drop zone”.

Drag and Drop Not Working?
Drag and drop column control is only available to forms using Gravity Forms 2.5 standard markup. If you are using legacy markup, or using an older Gravity Forms version, then features like drag and drop will not be available.
If you wish to change to using the standard markup, you will need to disabling the Enable legacy markup toggle, found within the Form Settings → Form Options
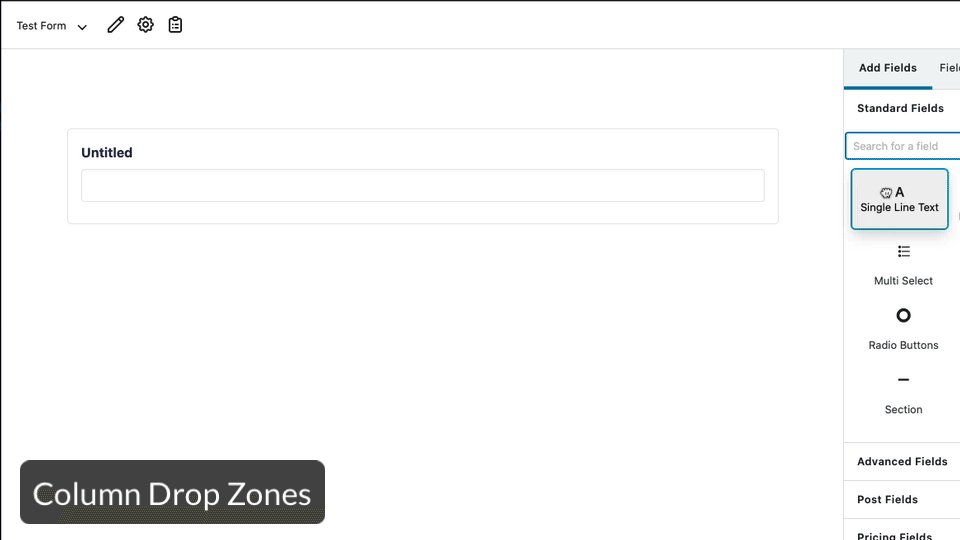
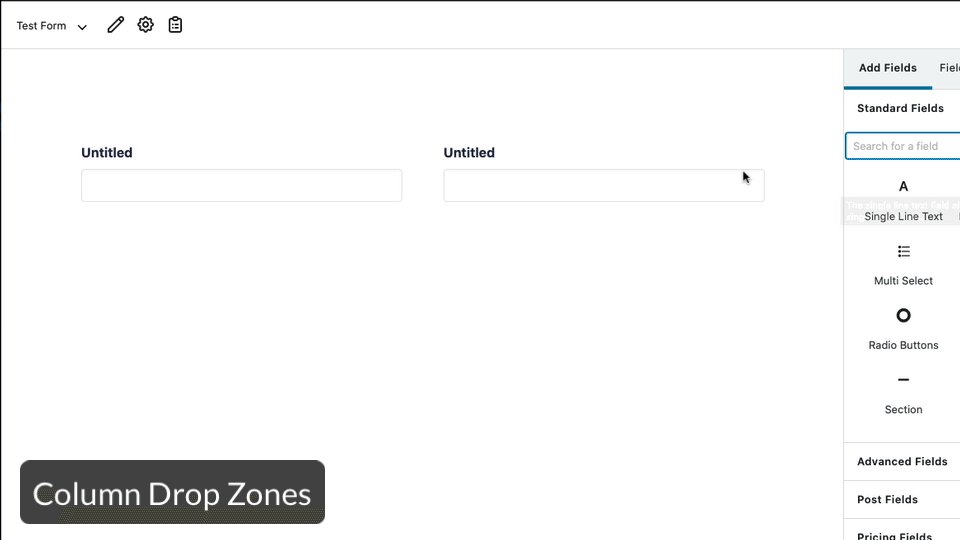
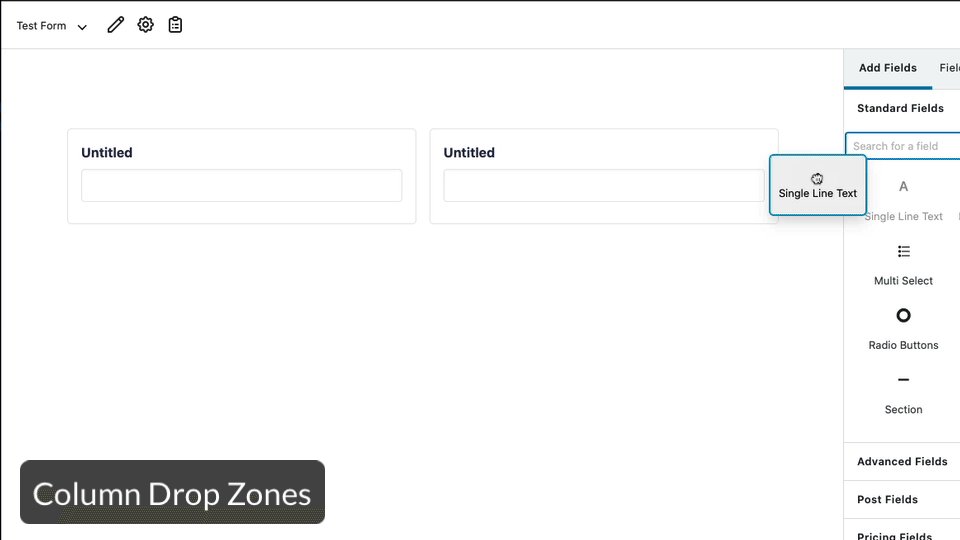
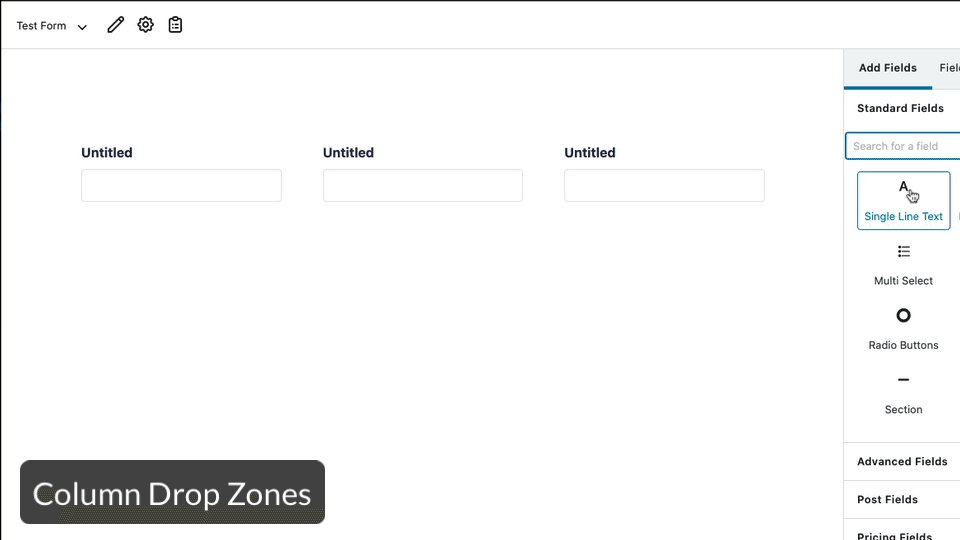
Column Drop Zones
To create multiple columns of fields, drag fields into the Column Drop Zones to the left or right of existing fields in the editor.

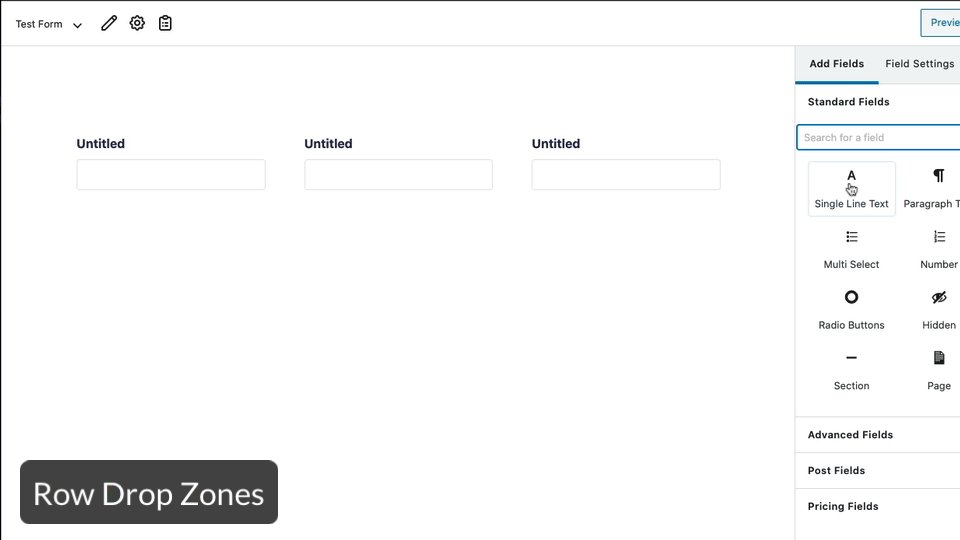
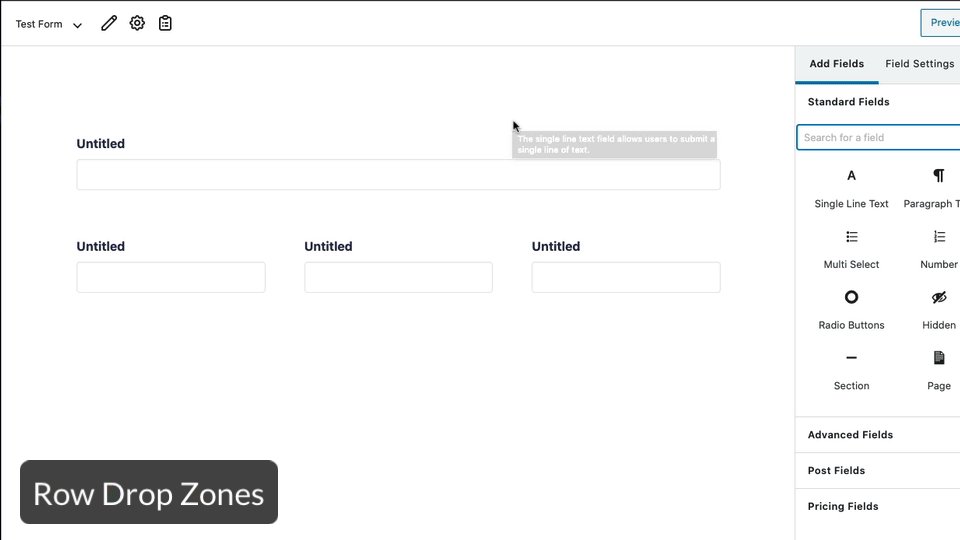
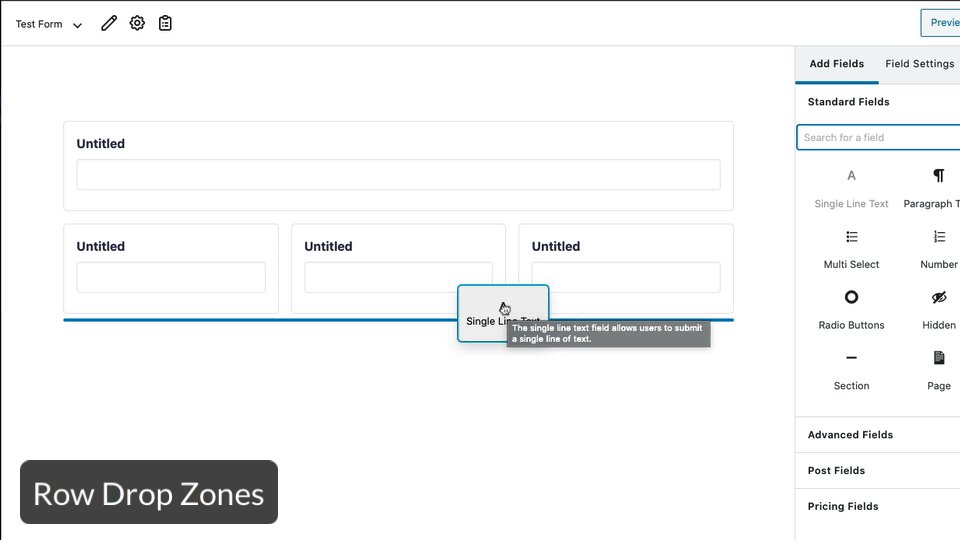
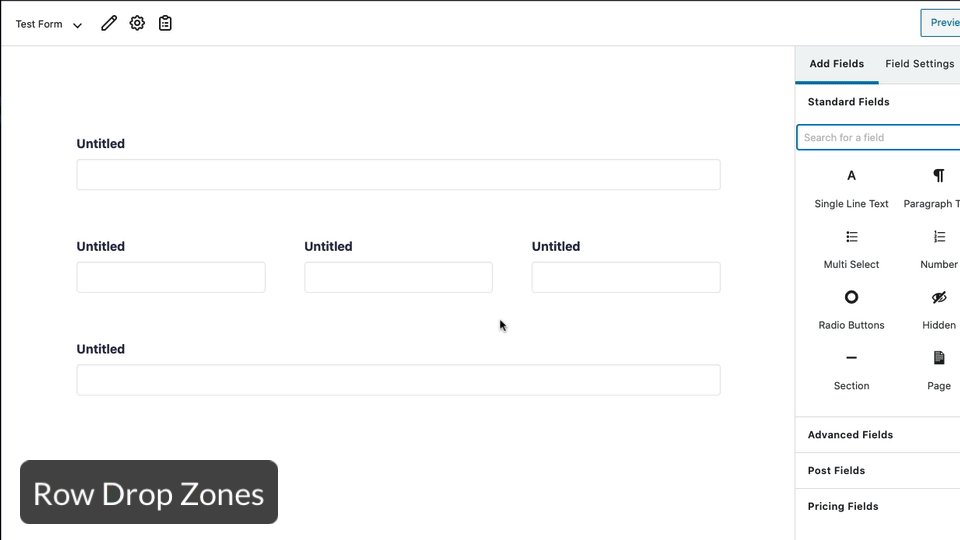
Row Drop Zones
To create multiple rows of fields, drag fields into the Row Drop Zones to the top and bottom of an existing row of fields in the editor.

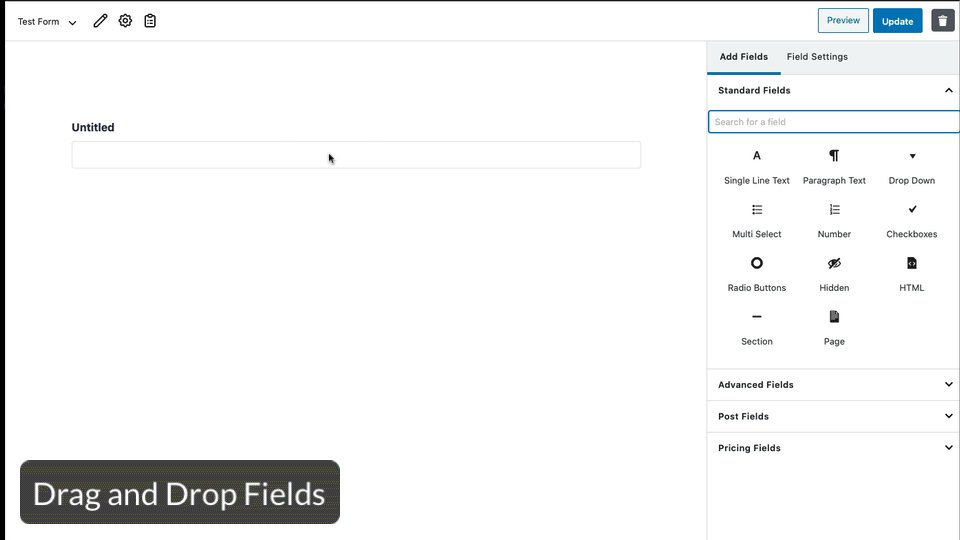
Dragging Fields to Create Columns
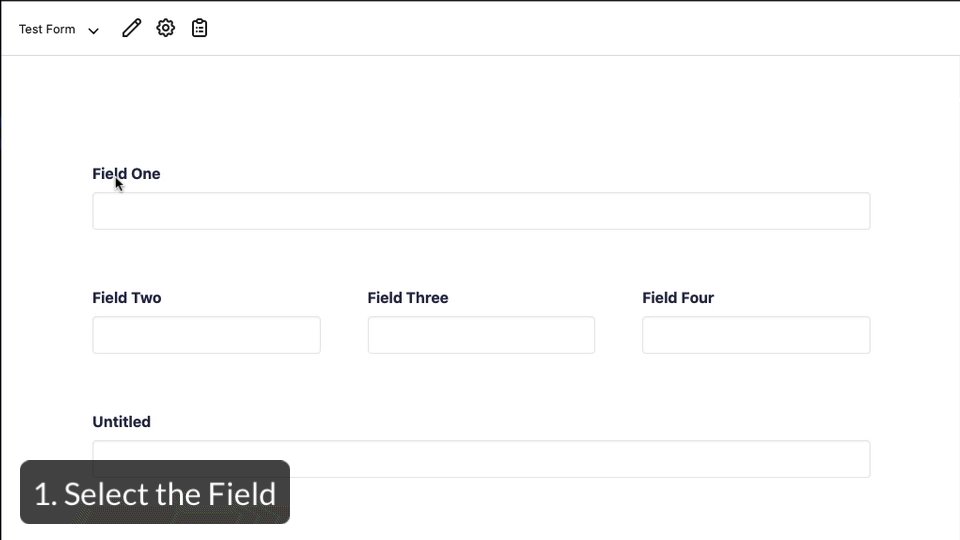
To create columns in the editor, drag and drop fields directly into a column drop zone and the editor will automatically add the column and re-size existing fields.

- Select the Field in the editor
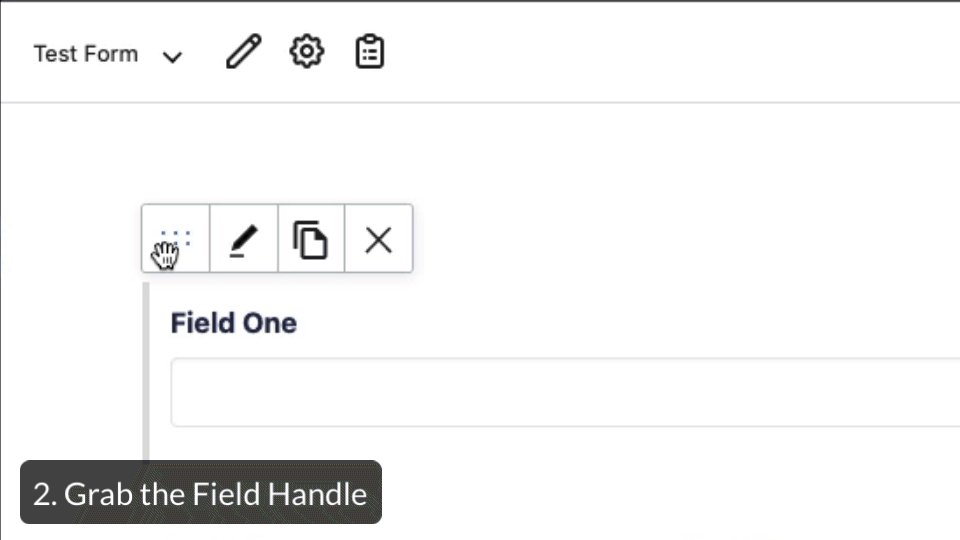
- Grab the Field Handle
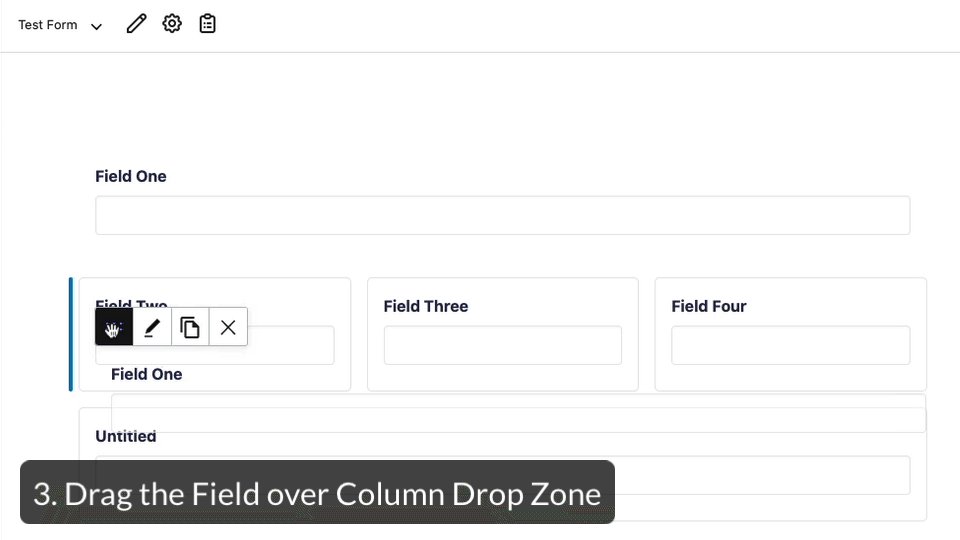
- Drag the Field over the Column Drop Zone
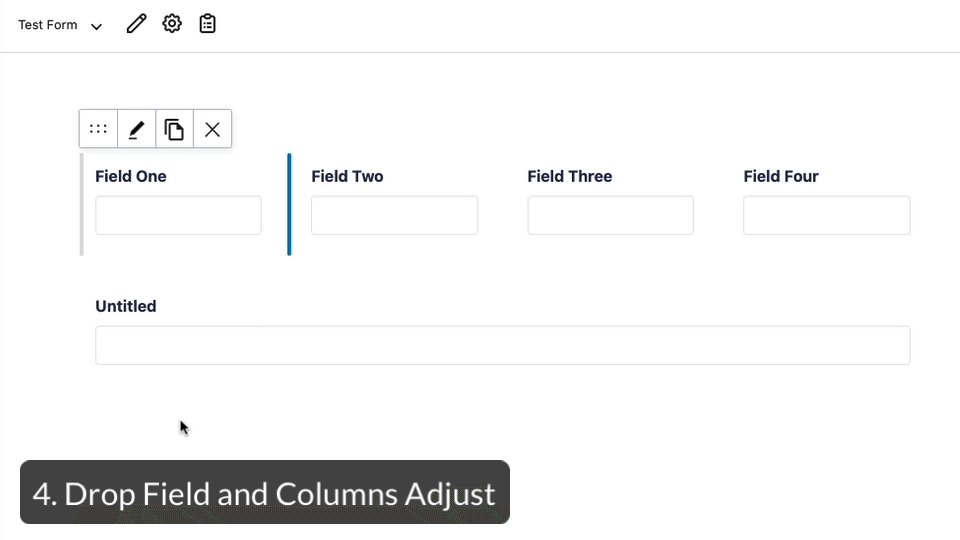
- Drop the Field and the Columns will automatically adjust
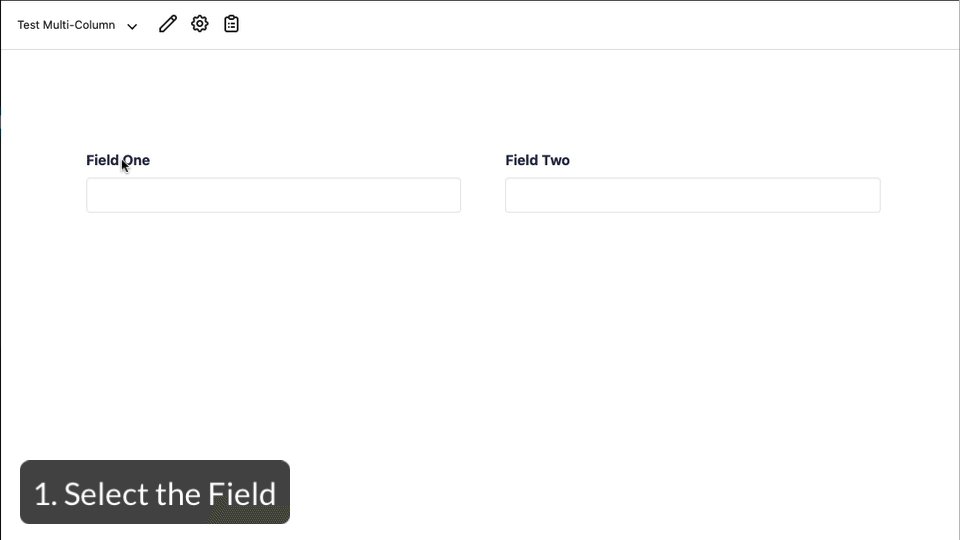
Resize Columns using Column Handles
To resize existing columns in the editor, use Column Handles to shrink or enlarge the width of a column.

- Select the Field in the editor
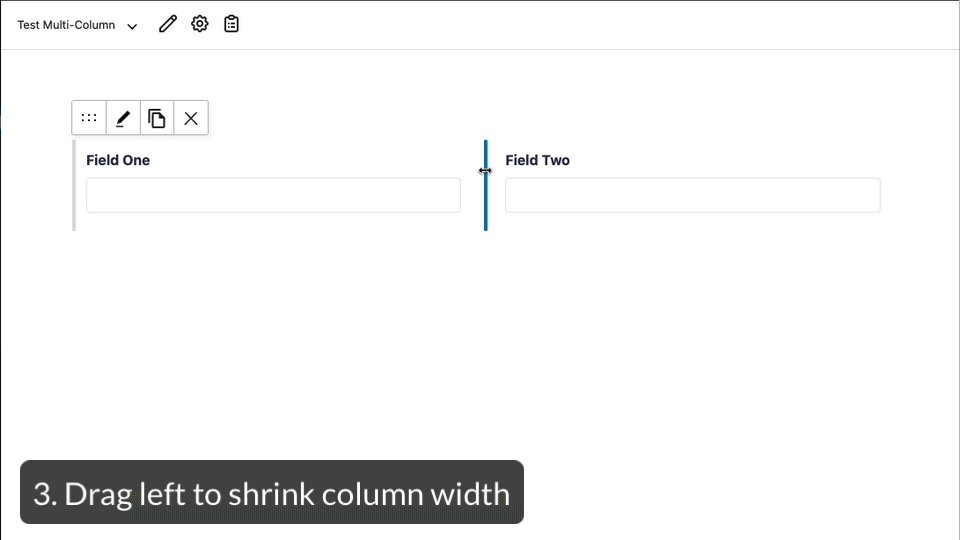
- Grab the Column Handle to the right of the field, the Active Column Handle
- Drag left to shrink the column width
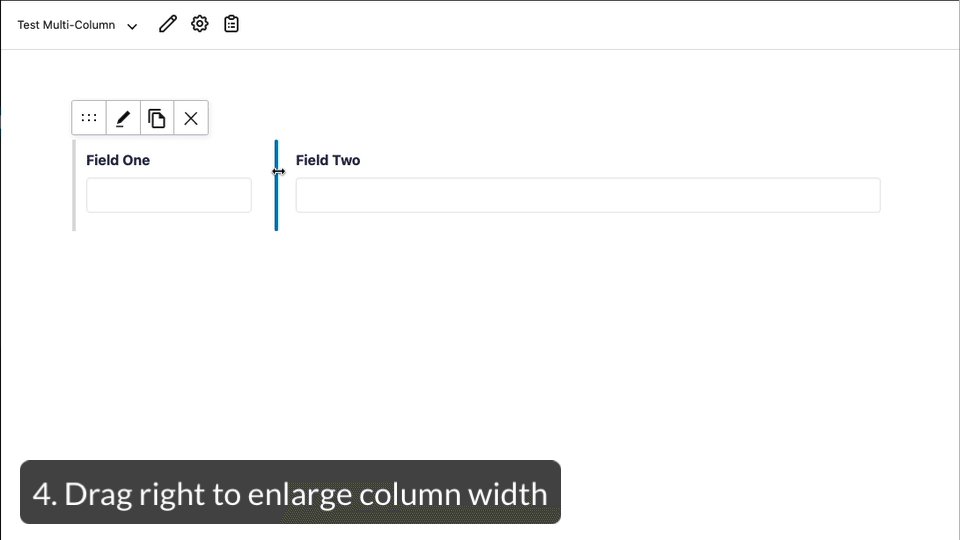
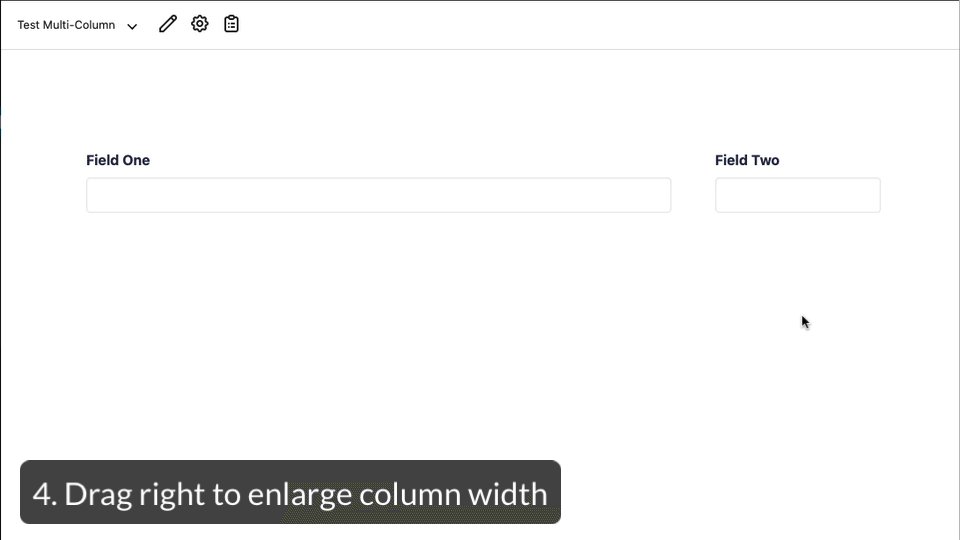
- Drag right to enlarge the column width
Known Issues or Limitations
- There is a maximum of 4 resizable columns. You cannot create a fifth.
- Columns are not supported on forms with legacy markup enabled.
- The field types of Page Break, Section Break, & Hidden cannot be placed in columns.