Introduction
When working with Drop downs, Radio Buttons, Checkboxes, and other choice-based fields, you can configure both the label and value for each choice. This article explains how choice values work, their usefulness, and how to set them up for your forms.
What is the difference between the choice label and the choice value?
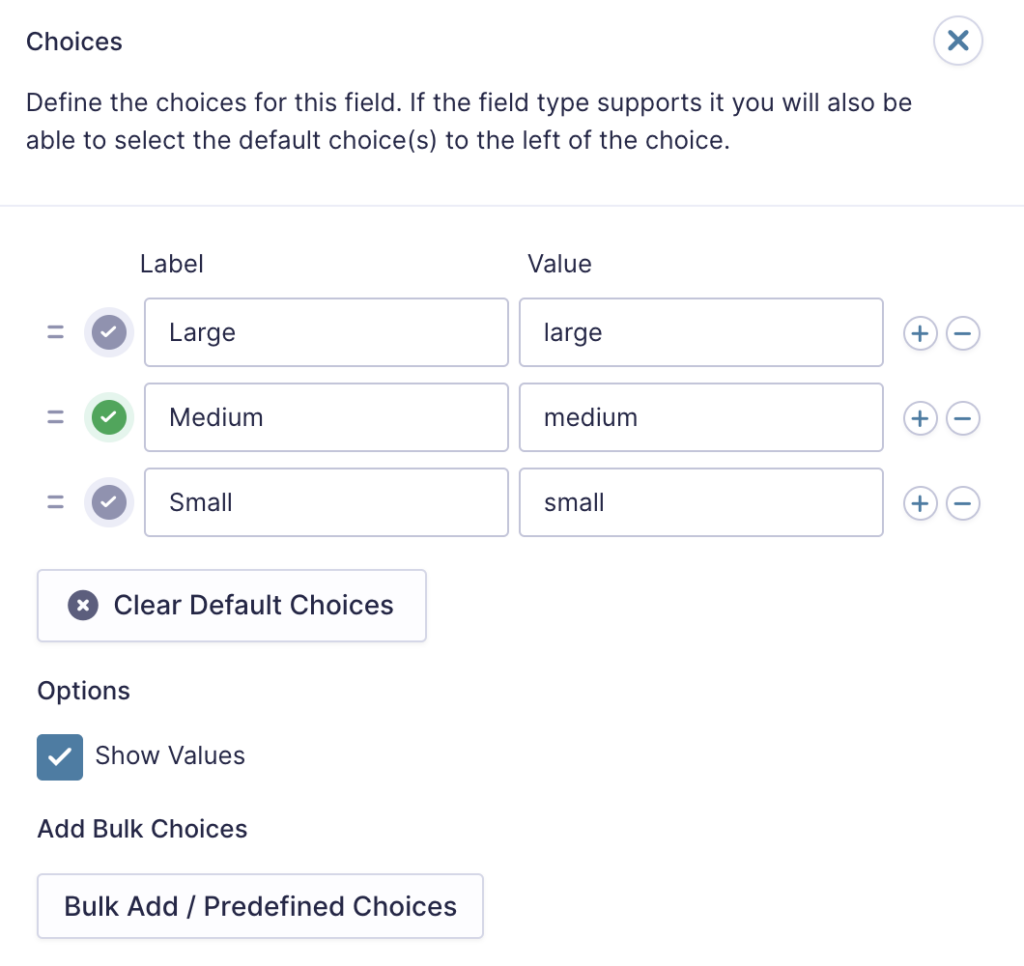
Each choice consists of two components: label and value. The label is the text that the user sees on the form, and the value is the data stored and passed when a user selects the choice. By default, the label and value are the same. However, you can assign a unique, custom value to each choice, particularly useful for backend processing, integrations, and data management.
Why Use Custom Choice Values?
Note: When using a choice-based field type and your choice labels contain any HTML or special characters such as ampersands, commas, pipes, hyphens, or brackets of any type, you MUST enable the show values feature and give each choice a simple and unique value which does not contain any special characters. Failure to configure values could cause issues for features such as calculations, conditional logic, dynamic population, and validation. The value for each choice must be unique in any case, even if you’re not using HTML or special characters for the choice labels.
Examples
Consistent Data Collection
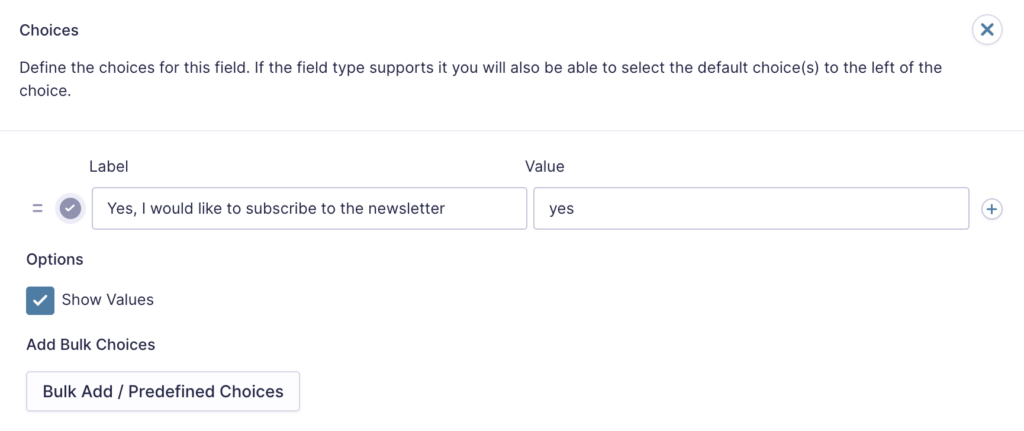
If your choices have long labels or include special characters, you might want to simplify the values for easier data handling. For example, a choice labeled “Yes, I would like to subscribe to the newsletter” could have a simple value of yes.
Integration with External Systems
When sending form data to external systems (CRMs, email marketing platforms, or custom scripts), custom values make it easier to map the data. For example, the label might be “Standard Shipping” for users, but the value could be std_ship for easier integration.
Conditional Logic
Custom values can simplify setting up conditional logic within your forms. You can use simple and standardized values instead of creating complex rules based on long or variable labels.
Note: When using conditional logic, the conditions rely on the values you set for the choice-based fields. If you change the values after setting up conditional logic, the logic will break, as the form will no longer be able to match the conditions based on the original values. Before configuring conditional logic, make sure your choice values are final. If you must change a value, remember to review and update any existing conditional logic that depends on that value to ensure your form continues to function as expected.
Best Practices for Setting Choice Values
Generalize Values to Avoid Future Changes
Set values that are generalized and unlikely to need changes. If you want to change the visible label, you will lose data if you are not using choice values. When you use values, those are stored, and the visible label can be changed to whatever you want:
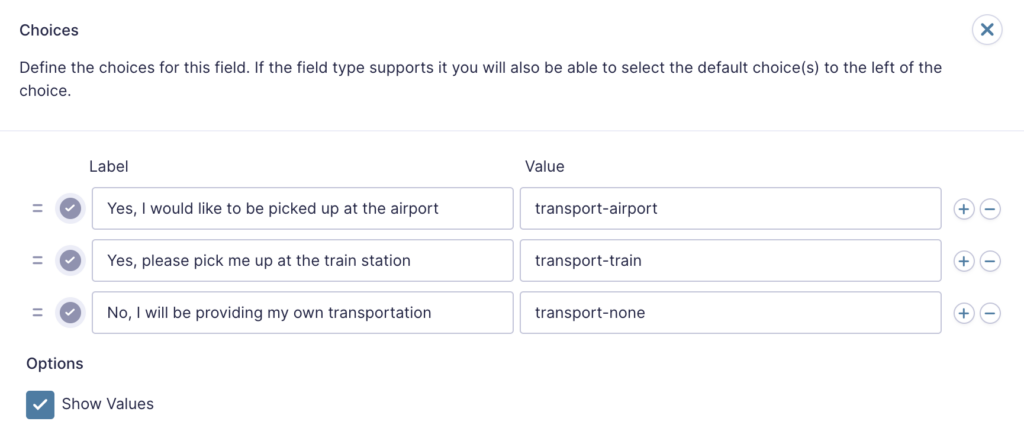
Yes, I would like to be picked up at the airport | transport-airport
Yes, please pick me up at the train station | transport-train
No, I will be providing my own transportation | transport-none
Use Unique Values to Prevent Conflicts
Ensure that each choice value is unique within the field. For example, if “Standard Shipping” and “Local Pickup” both have a value of 1, selecting “Standard Shipping” will be recorded as “Local Pickup”:
Local Pickup | 1
Standard Shipping | 1
Priority Shipping | 2
Express Shipping | 5
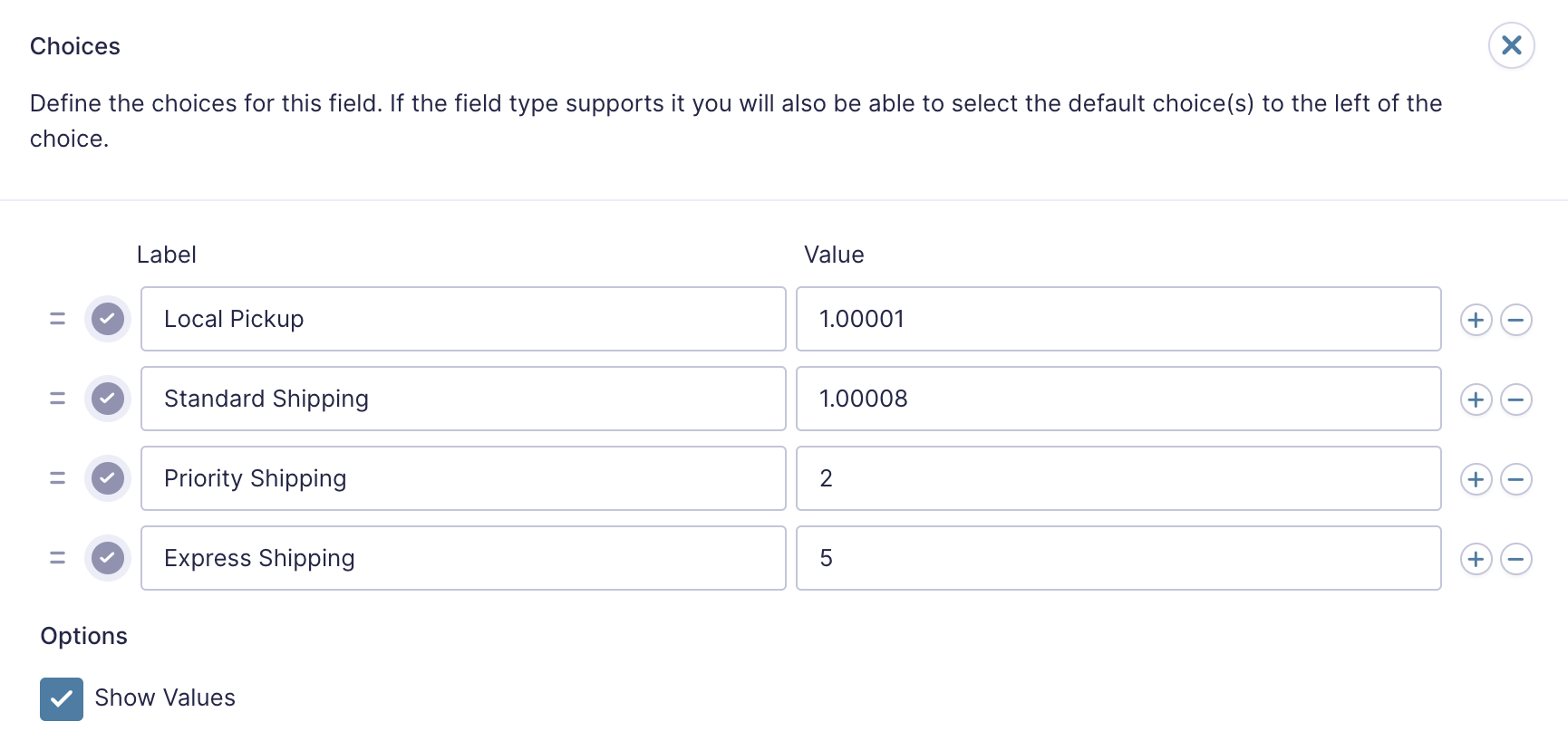
To prevent this, use distinct values for each. Using unique values, in this case 1.00001 ensures each option is processed correctly, especially when these values are used in calculations.
Local Pickup | 1.00001
Standard Shipping | 1.00008
Priority Shipping | 2
Express Shipping | 5
Handling Weighted Scores and Calculations
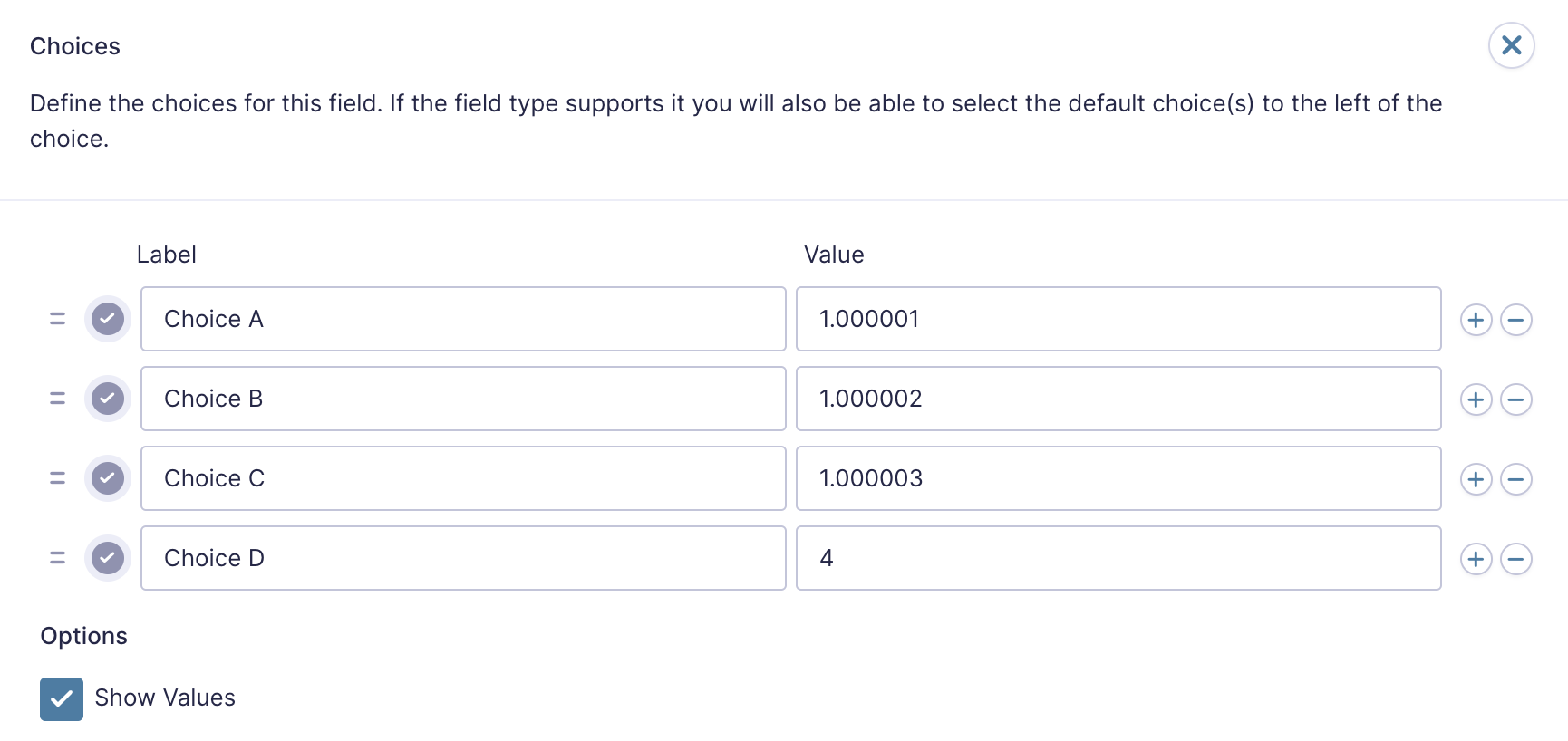
In scenarios where you must assign weighted scores to choices (e.g., for quizzes or surveys), ensure that even similar scores remain unique. If multiple choices should have similar weights, differentiate them with slight variations using decimal points:
Choice A | 1.000001
Choice B | 1.000002
Choice C | 1.000003
Choice D | 4