What is a Default Value?
A default value is a value for a form field that is pre-populated by the person constructing the form. It acts as a pre-filled option for the user filling out the form and will then be the value for that field in the user’s form entry if it is submitted without change. Using default values wisely is a best practice for form design, reducing manual input and streamlining the form submission process.
Note: This guide explains how to set a default value for those fields that support it. If you need to dynamically populate a field by passing data to the form from an external source (for example, passing a parameter in the form’s URL), refer to this guide.
Where can I find the Default Value option?
For those fields that support it, default values are offered within the Form Editor inside the Settings panel for the field type. You can find them under the Advanced Settings section.
Options for Populating a Default Value
There are a few different methods available to use when setting a default value. Each of them are detailed below.
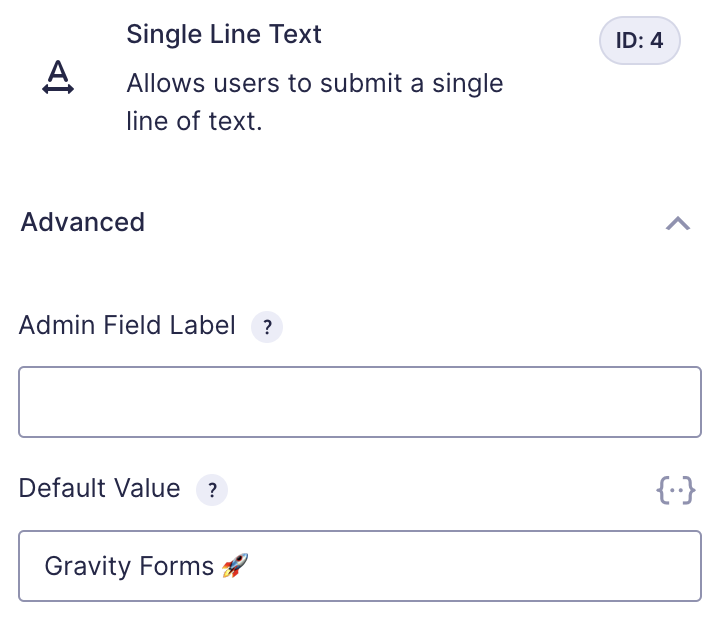
Set with a static value.
The simplest option is to just type in what you want the default value to be. This static value will then be the default value of each form user. The default value field accepts any standard text.
Note: For choice based fields that support default values, the default value will only be auto selected if it matches a choice value that has been defined in the field. A choice field that allows multiple selections can only have a single default value specified.
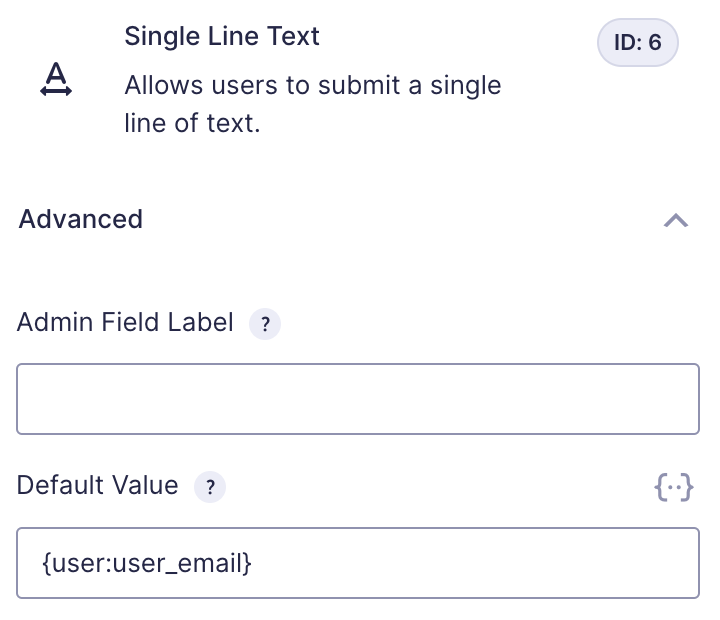
Use a merge tag
Merge tags are a helpful option in Gravity Forms that lets you use a piece of available metadata (such as the current date or time) to help define something. In this way, they are more dynamic and can be more personalized than just a static value. Refer to the Merge tags category of our user guides for more information on all the different merge tags available in Gravity Forms.
Note: Using field merge tags as a default value is not supported by Gravity Forms. If you want to use the value of another field in your submitted form as a default value, try a third-party plugin such as Populate Anything by Gravity Wiz. Be aware of our disclaimer related to third-party plugins, as listed at the bottom of the page.
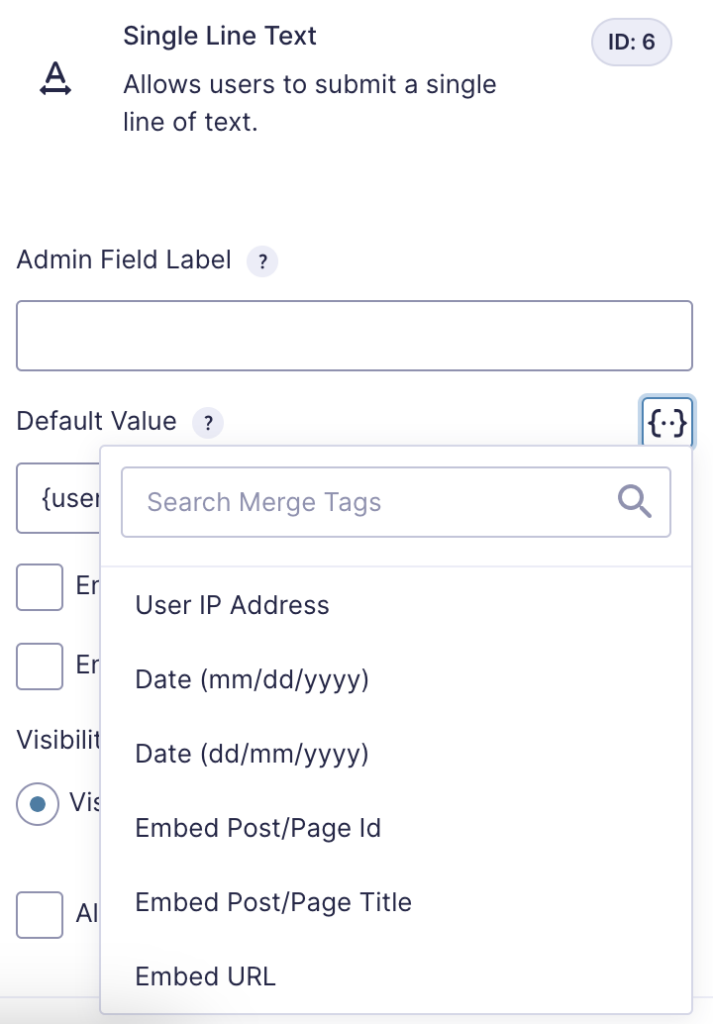
You can manually add one or more merge tags in a Default Value field by manually entering them using the nomenclature or selecting them from the searchable list provided via the {..} button.
For example, you can use the {today} merge tag to output date related data, the {user} merge tag to populate data from the currently logged-in user, {embed_post} or {custom_field} for post related information. Refer to these articles for more information about each merge tag:
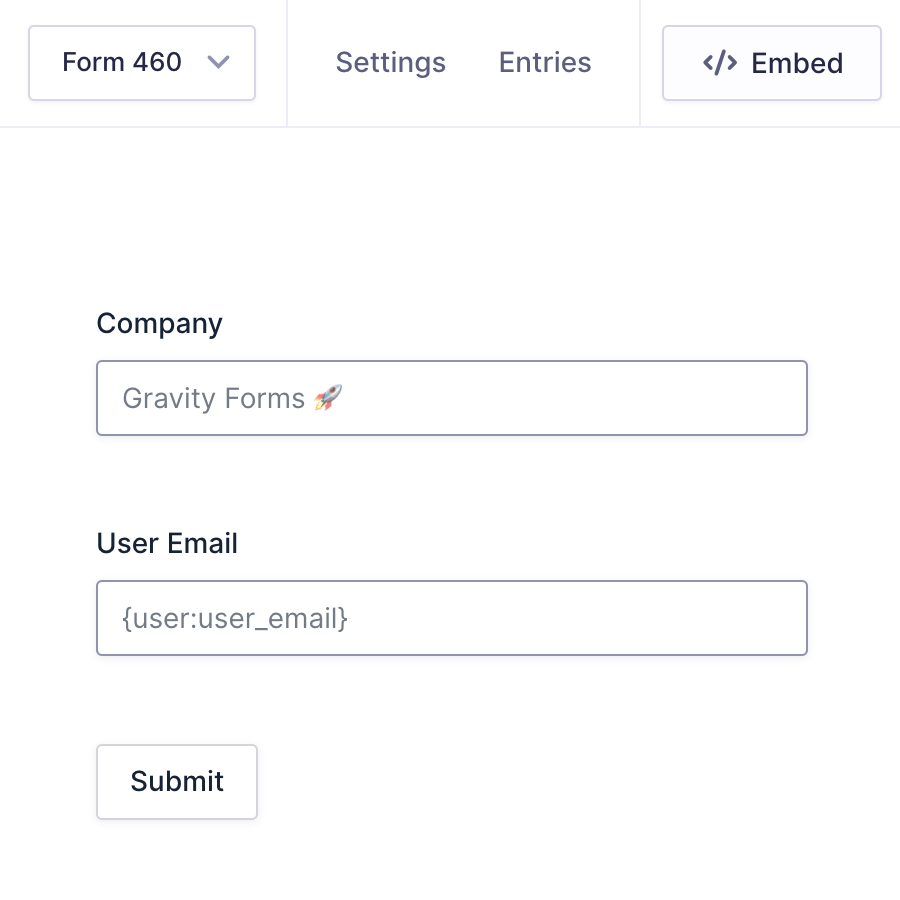
Display within the Form Editor
After saving your form and refreshing the form editor, the default values should be displayed within each field to provide immediate visual confirmation of the setting.
Note about third-party plugins
Disclaimer: Third-party services, plugins, or code snippets that are referenced by our Support documentation or in Support Team communications are provided as suggestions only. We do not evaluate, test or officially support third-party solutions. You are wholly responsible for determining if any suggestion given is sufficient to meet the functional, security, legal, ongoing cost and support needs of your project.
Feedback, feature, and integration requests, and other functionality ideas can be submitted at http://forms.roadmap.gravity.com/.